
Vue プロジェクトを書くとき、誰もがコンポーネントのさまざまな名前に遭遇するでしょう。次に、この記事を通して Vue コンポーネント名の機能の概要を共有します。興味のある友人は一緒に見てください。コンポーネントに名前を付けるときは、そうします
ここでの名前は必須のオプションではありませんが、実際には非常に多くの用途があります
export default {
name:'xxx'
}例:
dom がロードされた後、マウントされたフック関数にデータをロードします
export default {
name:'Detail'
},
mounted(){
this.getInfo();
},
methods:{
getInfo(){
axios.get('/xx/detail.json',{
params:{
id:this.$route.params.id
}
}).then(this.getInfoSucc)
}
}App.vue を使用しているため、keep-alive を使用すると、ページに 2 回目に入るときにそのページが再リクエストされなくなります。つまり、マウントされた関数がトリガーされます。
解決策は 2 つあります。1 つは、activated() 関数を追加して、新しいページに入るたびにデータを取得することです。
別の解決策は、以下の図に示すように、キープアライブにフィルターを追加することです:
<p id="app"> <keep-alive exclude="Detail"> <router-view/> </keep-alive> </p>
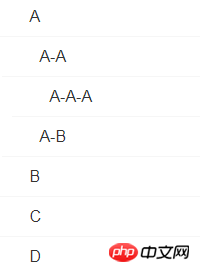
たとえば、次のようなリストがあります。 Detail.vue コンポーネント。vue サブコンポーネントは、再帰的に反復するときに独自の名前を呼び出す必要があります
list.vue:
<p>
<p v-for="(item,index) of list" :key="index">
<p>
<span class="item-title-icon"></span>
{{item.title}}
</p>
<p v-if="item.children" >
<detail-list :list="item.children"></detail-list>
</p>
</p>
</p>
<script>
export default {
name:'DetailList',//递归组件是指组件自身调用自身
props:{
list:Array
}
}
</script>list data:
const list = [{
"title": "A",
"children": [{
"title": "A-A",
"children": [{
"title": "A-A-A"
}]
},{
"title": "A-B"
}]
}, {
"title": "B"
}, {
"title": "C"
}, {
"title": "D"
}]反復の結果は次のとおりです

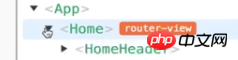
vue-devtoolsデバッグツールで表示されるグループ名はvue内のコンポーネント名によって決まります
 上記が内容全体ですこの記事が皆さんの学習に役立つことを願っています。関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
上記が内容全体ですこの記事が皆さんの学習に役立つことを願っています。関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
単一の Vue コンポーネントの無限レベルの複数選択メニュー機能の紹介Vue を使用して数値キーボード コンポーネントをカスタマイズする方法以上がvue コンポーネント名の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。