
この記事では主に、Echarts を使用してデータ統計レポートを生成する PHP の実装コードを紹介します。必要な方は、
echarts 統計、簡単な例を参照してください。
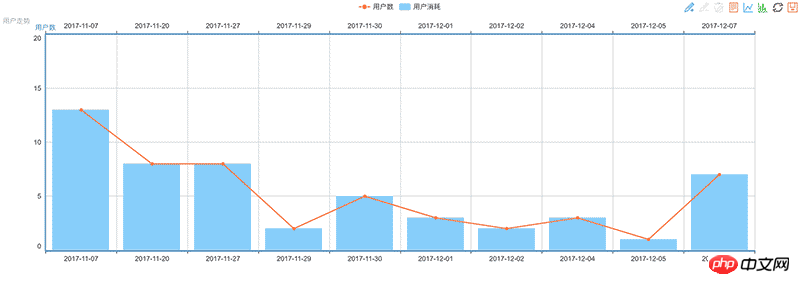
最初にレンダリングを見てみましょう

コードを見てください
HTML ページでは、幅と高さをカスタマイズした ECharts 用の Dom が準備されています
<p class="panel panel-info"> <p class="panel-body"> <p id="echart_show" style="height:500px"></p> </p> </p>
js ファイルは公式 Web サイトを参照するか、ここからダウンロードして、
次は具体的なメソッドです
<script type="text/javascript">
var date = [],num = [];
$(document).ready(function () {
// 绘制反馈量图形
var init_echarts = function () {
var refreshChart = function (show_data) {
my_demo_chart = echarts.init(document.getElementById('echart_show'));
my_demo_chart.showLoading({
text: '加载中...',
effect: 'whirling'
});
var echarts_all_option = {
title: {
text: '',
subtext: '用户走势'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['用户数', '用户消耗']
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
// myTool2: {
// show: true,
// title: '自定义扩展方法',
// icon: 'image://http://echarts.baidu.com/images/favicon.png',
// onclick: function (){
// alert('自定义')
// }
// }
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: show_data[1]
},
{
type: 'category',
boundaryGap: true,
data: show_data[1]
}
],
yAxis: [
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
// boundaryGap: [0.2, 0.2]
},
{
type: 'value',
scale: true,
name: '用户数',
boundaryGap: [0, 0.5]
}
],
series: [
{
name: '用户消耗',
type: 'bar',
xAxisIndex: 1,
data: show_data[0]
},
{
name: '用户数',
type: 'line',
xAxisIndex: 1,
data:show_data[0]
}
]
};
my_demo_chart.hideLoading();
my_demo_chart.setOption(echarts_all_option);
};
// 获取原始数据
$.ajax({
url:"__CONTROLLER__/getRes",
async:false,
dataType:'json',
type:'post',
success:function(msg){
var result = msg.result;
if(msg.code == 200){
for(var i = 0 ; i < result.length; i++){
date.push(result[i].date);
num.push(result[i].count);
msg[0] = num;
msg[1] = date;
refreshChart(msg);
}
}
}
});
};
// 默认加载
var default_load = (function () {
init_echarts();
})();
});
</script>データをクエリしますコントローラーで必要なもの(ここで日付と対応する数量を照会します)
//折线统计
public function getRes(){
$user = M('account');
$sql = "SELECT date(createTime) AS date,count(*) as count FROM t_account GROUP BY date ";
$result = $user->query($sql);
$this->ajaxReturn(array('code'=>200,'result'=>$result));
}この時点で、単純な echarts 統計グラフが表示されます
I echarts の一部のパラメーターについてよくわかりません。理解できれば、公式 Web サイトの Echarts Documentation
関連推奨事項:
#Laravel5 .2 Captcha を使用して認証コードを生成し、ログインを実現する
PHP ソート アルゴリズムのバケット ソートの詳細な説明シリーズ################# ####
以上がEcharts を使用して統計レポートを生成する PHP の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。