
この記事では主に Vue を使用して数値キーボード コンポーネントをカスタマイズする方法を紹介します。金額の入力に関しては、ネイティブ入力を使用するのはエクスペリエンスが良くないので、具体的な実装コードについては、この記事を参照してください。ユーザーエクスペリエンスを満たすために、エディターでは、優れたユーザーエクスペリエンスを備えた Vue を使用してカスタム数値キーボードコンポーネントを作成しました。
早速、レンダリングから始めましょう~
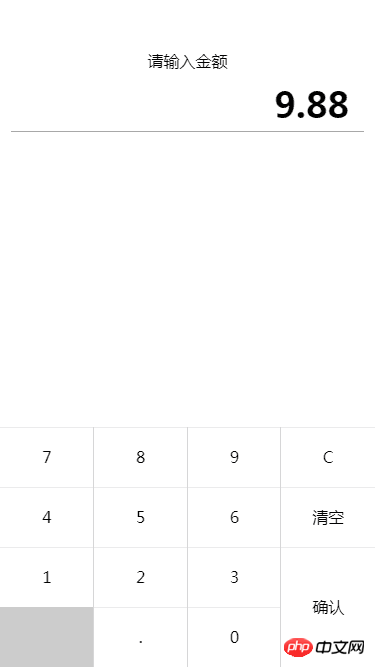
レンダリング
 詳細な実装
詳細な実装
レイアウトと組版
<p class='key-container'>
<p class='key-title'>请输入金额</p>
<p class='input-box'>{{ money }}</p>
<p class='keyboard' @click.stop='_handleKeyPress'>
<p class='key-row'>
<p class='key-cell' data-num='7'>7</p>
<p class='key-cell' data-num='8'>8</p>
<p class='key-cell' data-num='9'>9</p>
<p class='key-cell' data-num='D'>C</p>
</p>
<p class='key-row'>
<p class='key-cell' data-num='4'>4</p>
<p class='key-cell' data-num='5'>5</p>
<p class='key-cell' data-num='6'>6</p>
<p class='key-cell' data-num='C'>清空</p>
</p>
<p class='key-row'>
<p class='key-cell' data-num='1'>1</p>
<p class='key-cell' data-num='2'>2</p>
<p class='key-cell' data-num='3'>3</p>
<p class='key-cell' data-num='-1'></p>
</p>
<p class='key-row'>
<p class='key-cell disabled' data-num='-1'></p>
<p class='key-cell' data-num='.'>.</p>
<p class='key-cell' data-num='0'>0</p>
<p class='key-cell' data-num='-1'></p>
</p>
<p class='key-confirm' data-num='S'>确认</p>
</p>
</p>
イベントはキャプチャを通じて特定のクリックされた要素を決定するために使用されます。ここではスタイルコードを投稿しません。具体的な詳細はgithubでホストします~
。キーボードにとって最も重要なことは入力判定です。キーボードの入力全体は最初に _handleKeyPress によって処理されます
//处理按键
_handleKeyPress(e) {
let num = e.target.dataset.num;
//不同按键处理逻辑
// -1 代表无效按键,直接返回
if (num == -1) return false;
switch (String(num)) {
//小数点
case '.':
this._handleDecimalPoint();
break;
//删除键
case 'D':
this._handleDeleteKey();
break;
//清空键
case 'C':
this._handleClearKey();
break;
//确认键
case 'S':
this._handleConfirmKey();
break;
default:
this._handleNumberKey(num);
break;
}
}ご覧のとおり、キーの種類を小数点、削除 (バックスペース) キー、クリアの 5 つのカテゴリに分けました。キーと数字キーはそれぞれ別の処理機能を使っていますので、一つ一つ分析してみましょう
小数点は最大1つしか入力できないので、ある場合は判定する必要があります。小数点は直接返されます。そうでない場合は、小数点が最初に入力された文字です。そうでない場合は、小数点を現在の文字の末尾に追加します。
//处理小数点函数
_handleDecimalPoint() {
//如果包含小数点,直接返回
if (this.money.indexOf('.') > -1) return false;
//如果小数点是第一位,补0
if (!this.money.length)
this.money = '0.';
//如果不是,添加一个小数点
else
this.money = this.money + '.';
}//处理删除键
_handleDeleteKey() {
let S = this.money;
//如果没有输入,直接返回
if (!S.length) return false;
//否则删除最后一个
this.money = S.substring(0, S.length - 1);
}//处理清空键
_handleClearKey() {
this.money = '';
}_handleConfirmKey() {
let S = this.money;
//未输入
if (!S.length){
alert( '您目前未输入!' )
return false;
}
//将 8. 这种转换成 8.00
if (S.indexOf('.') > -1 && S.indexOf('.') == (S.length - 1))
S = Number(S.substring(0, S.length - 1)).toFixed(2);
//保留两位
S = Number(S).toFixed(2);
this.$emit('confirmEvent',S)
}コンポーネントの紹介
コンポーネントの準備ができました。パスを入力し、対応するコンポーネントに登録し、使用するページに直接配置します。次のようになります
//处理数字
_handleNumberKey(num) {
let S = this.money;
//如果有小数点且小数点位数不小于2
if ( S.indexOf('.') > -1 && S.substring(S.indexOf('.') + 1).length < 2)
this.money = S + num;
//没有小数点
if (!(S.indexOf('.') > -1)) {
//如果第一位是0,只能输入小数点
if (num == 0 && S.length == 0)
this.money = '0.';
else {
if (S.length && Number(S.charAt(0)) === 0) return;
this.money = S + num;
}
}
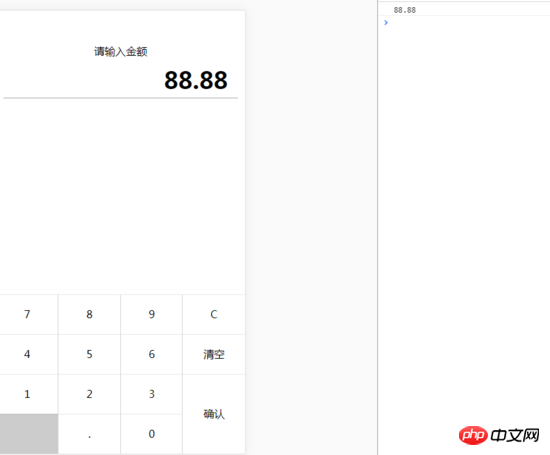
}。ここで、_confirmEvent はクリックしたときです確認ボタンのコールバック、パラメータは入力された量です。ここに印刷します~
<calculation @confirmEvent="_confirmEvent"></calculation>
効果は以下とほぼ同じです
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。 関連する推奨事項:
VueJS コンポーネントが props を介して対話および検証する方法
Vue コンポーネントの通信実践の紹介
以上がVue を使用して数字キーボード コンポーネントをカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。