
以下は iview テーブル レンダー統合スイッチの例です。これは良い参考値であり、皆さんの役に立つことを願っています。
今日共有したいのは、iview table render にはテーブル table の値を変更するスイッチが組み込まれているということです。ドキュメントを読むときに、誤って 1.0 になってしまうので注意してください。効果はなく、その理由は見つかっていません。与えられたものは単なる執筆アイデアであり、自分で組み込むことができます。
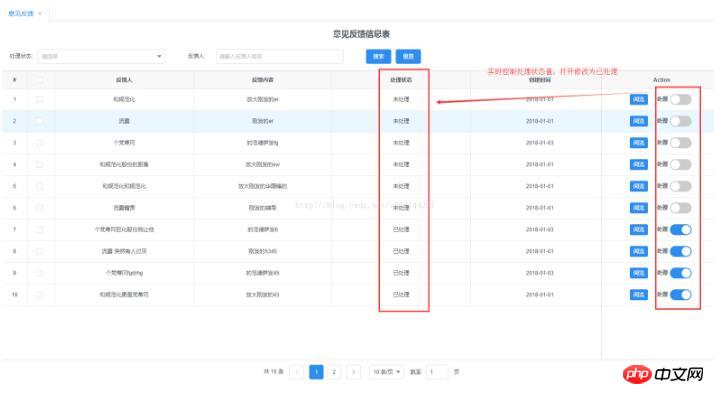
1. 効果は以下の通りです

は、処理スイッチをオンにして処理済み状態に変更し、スイッチスイッチを閉じて未処理状態に変更します。
2. テンプレートHTMLの記述方法
<span style="font-size:14px;"><Table highlight-row border :columns="columns1" :data="data1" ref="table" :height="tableHeight"></Table></span>
3. データの書き込み方法、テーブルレンダリング関数の記述方法、
columns1: [{
fixed: 'right',
title: 'Action',
key: 'action',
width: 250,
align: 'center',
render:(h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '20px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '阅览'),
h('strong', {
style: {
marginRight: '5px'
},
}, '处理'),
h('i-switch', { //数据库1是已处理,0是未处理
props: {
type: 'primary',
value: params.row.treatment === 1 //控制开关的打开或关闭状态,官网文档属性是value
},
style: {
marginRight: '5px'
},
on: {
'on-change': (value) => {//触发事件是on-change,用双引号括起来,
//参数value是回调值,并没有使用到
this.switch(params.index) //params.index是拿到table的行序列,可以取到对应的表格值
}
}
}, )
]);
}
}]4. メソッド
//通过开关状态判断值然后传值进行更新
switch(index) {
//打开是true,已经处理1
if (this.data1[index].treatment == 1) {
this.data1[index].treatment = 0
this.updateFeedbackMessage(this.data1[index].id, 'treatment', this.data1[index].treatment)
} else {
this.updateFeedbackMessage(this.data1[index].id, 'treatment', 1)
}
},
//更新反馈信息某一字段
updateFeedbackMessage(id, key, value) {
var vm = this
var data = {
id: id
}
data[key] = value
vm.$http.put('/v1/suggestion', data).then(function (response) {
if (response.data.code == '000000') {
vm.$Message.info('更新成功');
vm.getFeedbackMessages()//获取table数据信息,这里调用是因为修改值之后马上可以更新table值
}
}).catch((error) => {
console.log(error)
})
},
//获取所有反馈信息列表
getFeedbackMessages() {
var vm = this
var url = '/v1/suggestions?'
url = url + "pageNum=" + this.pageNum + '&pageSize=' + this.pageSize
if (this.createByValue != '') {
url = url + '&createBy=' + this.createByValue
}
if (this.dealModelValue != '') {
url = url + '&treatment=' + this.dealModelValue
}
this.$http.get(url).then(response => {
if (response.data.code == '000000') {
vm.data1 = response.data.data
vm.pageTotal = parseInt(response.data.message)
}
}).catch(error => {
console.log(error)
})
},アイデアに注目して、質問がある場合はご連絡ください
以上がこの記事の全内容です。その他の関連コンテンツについては、ご注目ください。 PHP中国語ウェブサイトです!
関連する推奨事項:
スクロール位置を記録するための vue-scroller のコードの導入について
Vue はリクエスト インターセプターと vue-resource インターセプターを追加します
を使用してください
以上がiview テーブル レンダリング統合スイッチの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。