
この記事では主に、node.js のエクスポートと module.exports に関する関連情報と、ES6 のエクスポートとエクスポートのデフォルトについて、サンプル コードを通じて詳しく紹介します。これは、学習や作業に非常に役立ちます。一定の参考と学習価値がありますので、それを必要とする友人が来て一緒に学ぶことができます。
はじめに
最近自由時間がほとんどないので、標準化された方法でノードプログラミングを再度学習し始めることにしました。しかし、モジュールを導入するときに require メソッドを見て、さまざまな ES6 エクスポートとエクスポートのデフォルトを思い出しました。
アキシ、あなたの頭はもう大きいです…
頭が終わったら、まず座って使用範囲を整理しましょう。
require: インポートはノードとes6の両方でサポートされます
export/import: インポートされたエクスポートはes6でのみサポートされます
module.exports/exports: エクスポートはノードによってのみサポートされます
これ以降、そろそろ二人の関係をはっきりさせないと、混乱して死ぬと思います。言うことはあまりありません。始めましょう! !
node module
NodeのモジュールシステムはCommonJS仕様に従います。
それでは、CommonJS 仕様とは何でしょうか?という質問がまた出てきます。
以前の js は非常に複雑で、誰もが独自のコードを記述しており、モジュールという概念がなかったため、この仕様は実際にはモジュールの定義です。
CommonJSで定義されているモジュールは、モジュール識別(module)、モジュール定義(exports)、モジュール参照(require)に分かれています
まずexportsとmodule.exportsについて説明します
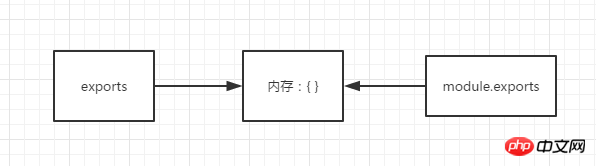
ノードがファイルを実行すると、これはファイル内にエクスポートとモジュールオブジェクトが生成されます
、モジュールにはエクスポート属性があります。それらの関係は次のようになり、すべて {} メモリ領域を指します。
exports = module.exports = {};
それでは、コードを見てみましょう。
//utils.js
let a = 100;
console.log(module.exports); //能打印出结果为:{}
console.log(exports); //能打印出结果为:{}
exports.a = 200; //这里辛苦劳作帮 module.exports 的内容给改成 {a : 200}
exports = '指向其他内存区'; //这里把exports的指向指走
//test.js
var a = require('/utils');
console.log(a) // 打印为 {a : 200}上記からわかるように、実際には、require によってエクスポートされるコンテンツは、exports ではなく、module.exports によってポイントされるメモリ ブロックのコンテンツです。
つまり、これらの違いは、exports は module.exports への単なる参照であり、後者によるコンテンツの追加を支援するために使用されるということです。
俗に言うと、exports は module.exports がメモリ内のデータを操作するのを支援するだけです。データを操作するという大変な作業を経ても、結局のところ、実際に必要なコンテンツは依然としてモジュールです。 .exports、これは本当に大変な作業です。
実際、メモリブロックの概念を使って理解すると、非常に明確になります。
次に、混乱を避けるために、module.exports を使用してエクスポートし、require を使用してインポートしてみてください。
ESでのモジュールのエクスポートとインポート
正直に言うと、ESのモジュールは非常に明確です。ただし、明確にする必要がある詳細がいくつかあります。
例えば、エクスポートとエクスポートのデフォルト、インポートの場合はimport a from ..、import {a} from ..というように、要するに少しややこしいので整理してみましょう。
エクスポートとエクスポートデフォルト
まずこれら 2 つのエクスポートについて説明します
エクスポートとエクスポートデフォルトはどちらも定数、関数、ファイル、モジュールなどをエクスポートするために使用できます
1 つのファイルまたはモジュールには複数のエクスポートとインポートが存在します。
エクスポートのデフォルトは必須ではありません。
testEs6Export.js
'use strict'
//导出变量
export const a = '100';
//导出方法
export const dogSay = function(){
console.log('wang wang');
}
//导出方法第二种
function catSay(){
console.log('miao miao');
}
export { catSay };
//export default导出
const m = 100;
export default m;
//export defult const m = 100;// 这里不能写这种格式。index.js
//index.js
'use strict'
var express = require('express');
var router = express.Router();
import { dogSay, catSay } from './testEs6Export'; //导出了 export 方法
import m from './testEs6Export'; //导出了 export default
import * as testModule from './testEs6Export'; //as 集合成对象导出
/* GET home page. */
router.get('/', function(req, res, next) {
dogSay();
catSay();
console.log(m);
testModule.dogSay();
console.log(testModule.m); // undefined , 因为 as 导出是 把 零散的 export 聚集在一起作为一个对象,而export default 是导出为 default属性。
console.log(testModule.default); // 100
res.send('恭喜你,成功验证');
});
module.exports = router;上記からわかるように、ES6 モジュール システムは非常に柔軟であることがわかります。
コードアドレス
GitHub: https://github.com/XuXiaoGH/exportImportTest
以上がこの記事の全内容です。その他の関連コンテンツについては、こちらをご覧ください。 PHP 中国語 Web サイトに注意してください。
関連する推奨事項:
Node.js に基づく JavaScript プロジェクト構築ツール gulp の使用方法Node.js のサブプロセスとアプリケーションの紹介以上がnode.js エクスポート、module.exports、ES6 エクスポート、エクスポートのデフォルトの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。