
この記事は主に vue-cli プロジェクトでのモックデータの使用方法を紹介します。内容が非常に優れているので、参考として共有します。
vue プロジェクトでは、モックデータはノードの Express モジュールを使用してサービスを構築できます
1. ルート ディレクトリにテスト ディレクトリを作成し、シミュレートされた JSON データを保存し、テスト ディレクトリにシミュレートされたデータの data.json ファイルを作成します。

var appData = require('../test/data.json')
// 获取数据
var apiRoutes = express.Router();
//get请求
apiRoutes.get('/seller',function(req,res){
res.send({
appData
});
});
app.use('/api',apiRoutes);4. 投稿リクエストを行う場合は、dev-server.js に対応する変更を加える必要があります。 file
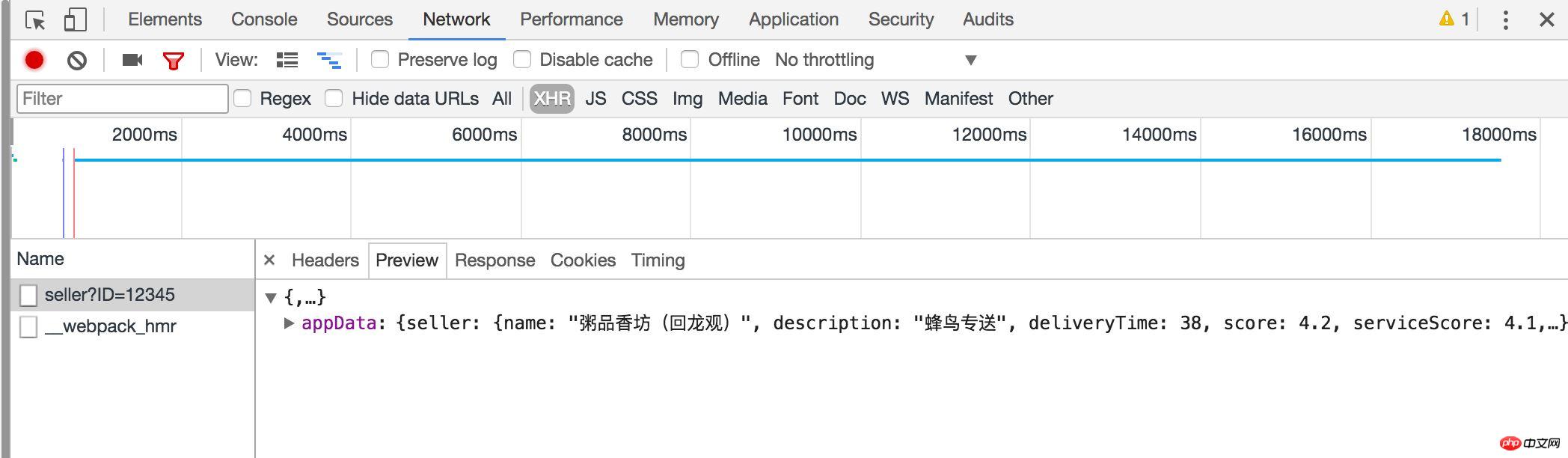
axios.get('/api/seller',{
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});vue プロジェクトの最適化方法
vue.extend によるアラート モーダル ボックス ポップアップ コンポーネントの実装
以上がvue-cli プロジェクトでモックデータを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。