
この記事では、HBulider を使用してネイティブ APP をパッケージ化する Vue Webapp プロジェクトの詳細な説明を主に紹介します。その内容は非常に優れているので、参考として共有します。
Vue Web アプリ プロジェクトは、HBulider を通じてネイティブ APP をパッケージ化します
1。Web アプリ プロジェクトは、vue-cli によって構築されたスキャフォールディングを通じて記述され、次に、次のように webpack を通じてデプロイメント ファイル リストにパッケージ化されます。
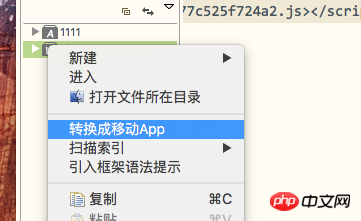
2. HBulider を開き、ディレクトリを開き、このリストを選択して、プロジェクト名を自分で変更します。 (または、新しいアプリ プロジェクトを直接作成し、その中にアンパッケージとマニフェストを保持し、その他を独自の dist ファイルの内容に置き換えます) 
今回は Web プロジェクトなので、次のように変更する必要がありますAPP プロジェクト (新しいアプリを直接作成する場合は、この手順を無視してください) 
変更前: 

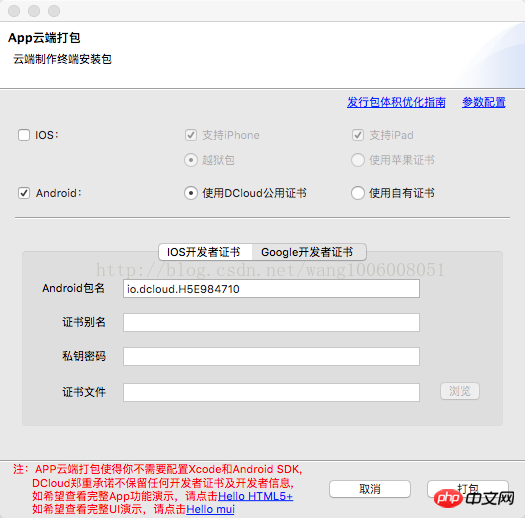
3. HB でこの dist を開くと、マニフェスト.json ファイル。このファイルは、アプリケーション情報を構成するために使用されます。エントリ ファイルは適切に対応している必要があります。VUE を使用して単一ページのアプリケーションを作成したため、index.html は 1 つだけです。 

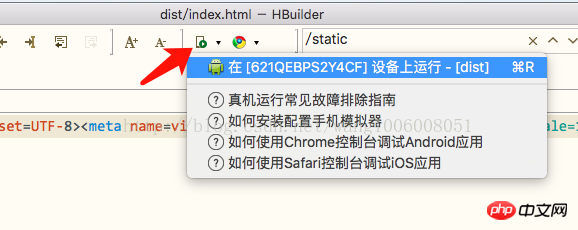
 4. 次に、実機デバッグ用に USB ケーブルで携帯電話をコンピュータに接続します。 (USBケーブルで接続する必要があります。HBは無線接続には対応していません。) Windowsパソコンの場合は360アシスタントなどを使えば解決できることは言うまでもありません。携帯電話が Android の場合、Apple コンピュータではそれほど簡単ではありません。その後、Baidu と自分自身の調査を通じてそれを理解しました。その方法は、Apple コンピュータに Android File Transfer ソフトウェアをダウンロードすることです。課金したい場合は、「トライアル」をクリックするだけです。電話機で USB デバッグをオンにし、内蔵 CD を選択して Apple コンピュータに接続する必要があります。電話自体にもプロンプトがあります (本当に心温まる)
4. 次に、実機デバッグ用に USB ケーブルで携帯電話をコンピュータに接続します。 (USBケーブルで接続する必要があります。HBは無線接続には対応していません。) Windowsパソコンの場合は360アシスタントなどを使えば解決できることは言うまでもありません。携帯電話が Android の場合、Apple コンピュータではそれほど簡単ではありません。その後、Baidu と自分自身の調査を通じてそれを理解しました。その方法は、Apple コンピュータに Android File Transfer ソフトウェアをダウンロードすることです。課金したい場合は、「トライアル」をクリックするだけです。電話機で USB デバッグをオンにし、内蔵 CD を選択して Apple コンピュータに接続する必要があります。電話自体にもプロンプトがあります (本当に心温まる)


module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,// mode: 'history' // 默认hash




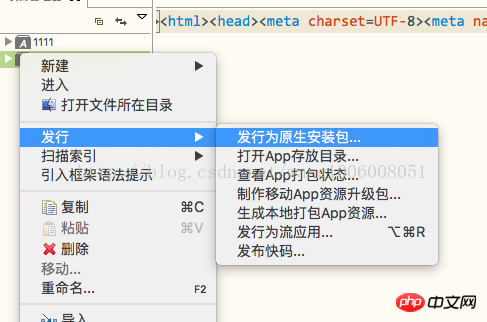
 6. 最後に、携帯電話で効果を表示します。
6. 最後に、携帯電話で効果を表示します。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
パッケージ化後に Vue プロジェクトを開いた後に空白のページが表示される問題を解決する方法
Vue のルーティング履歴モードでパッケージ化した後に空白のページが表示される問題を解決する方法
はじめにVue SPA シングルページ アプリケーションの最初の画面の最適化へ
以上がHBulider を使用してネイティブ APP をパッケージ化する Vue Web アプリ プロジェクトの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。