
この記事では主に、Vue を使用して固定入力行数を実装し、テキストエリアに下線スタイルを追加する詳細なアイデアを紹介します。これは非常に優れており、必要な友人は参考にしてください。
まず、レンダリングです。 ###

テキストエリアの下線
1*35 //行の高さの画像を設定し、背景画像を設定します。
background: url('./img/linebg.png') repeat;
border: none;outline: none;overflow: hidden;
line-height: 35px;//行の高さは背景画像の高さと一致する必要があることに注意してください。resize: none;
固定数入力行数
要件: ユーザー固定 バイト数に関係なく、2 行のみ入力できます
行数が制限されているため、maxlength を使用して設定することはできません
実装アイデア
最初に。何よりも、ユーザーが入力した行数を計算して、余分な文字を削除することを考えています。
<textarea class='textarea' @scroll='textsrc' v-model='text.Headquarters' ref='Headquarters' rows="2"></textarea>
まず、
textarea要素の全体の高さを取り出し、次にそれを分割します。行の高さを使用して、現在入力されている行数を簡単に判断できます。
ユーザーが一度にテキストの大きなセクションをコピーすると、テキストエリアに複数の行が直接表示されるため、文字列の余分な部分を削除して折り返すことができます。スクロール イベントがトリガーされるため、if ステートメントを使用して、制限が満たされているかどうかを判断します。
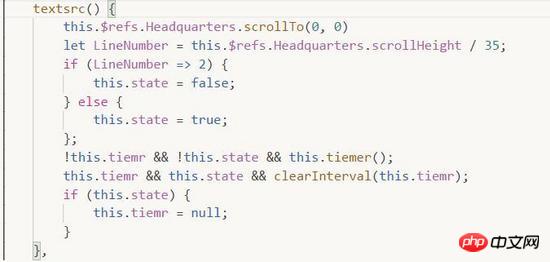
複数行のコードのタイプセット エラーを見つけた場合は、画像を投稿してください。

textsrc() {
this.$refs.Headquarters.scrollTo(0, 0)
let LineNumber = this.$refs.Headquarters.scrollHeight / 35;
if (LineNumber => 2) {
this.state = false;
} else {
this.state = true;
};
!this.tiemr && !this.state && this.tiemer();
this.tiemr && this.state && clearInterval(this.tiemr);
if (this.state) {
this.tiemr = null;
}
},冗長な文字を削除してください

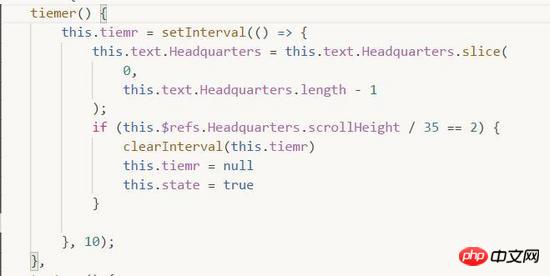
tiemer()
{
this.tiemr = setInterval(() =>
{
this.text.Headquarters = this.text.Headquarters.slice(
0,
this.text.Headquarters.length - 1
);
if (this.$refs.Headquarters.scrollHeight / 35 == 2)
{
clearInterval(this.tiemr)
this.tiemr = null
this.state = true
}
},
10);
},以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
vue のトランジションを使用してスライドトランジションを完了する方法
vue-cli と webpack メモ帳プロジェクトの作成
以上がVueはテキストエリアの入力行数を固定し、下線スタイルを追加するというアイデアを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。