
この記事では、WeChat アプレットの下部にあるナビゲーション列の開発に関する関連情報を主に紹介します。WeChat アプレットの下部に美しいナビゲーション列を作りたいのですが、作り方がわかりません。そこで、Baidu がこの記事を見つけて、みんなと共有しました。必要な場合は、お友達が参照してください
WeChat アプレットの下部ナビゲーション列の開発
まずレンダリングを見てみましょう

、ページが 3 つあるため、ナビゲーション アイコンを 3 つ追加しました。WeChat アプレットは最大 5 つまで追加できます。
では、それらはどのように表示され、どのように色付けされているのでしょうか? 2ステップで完了!
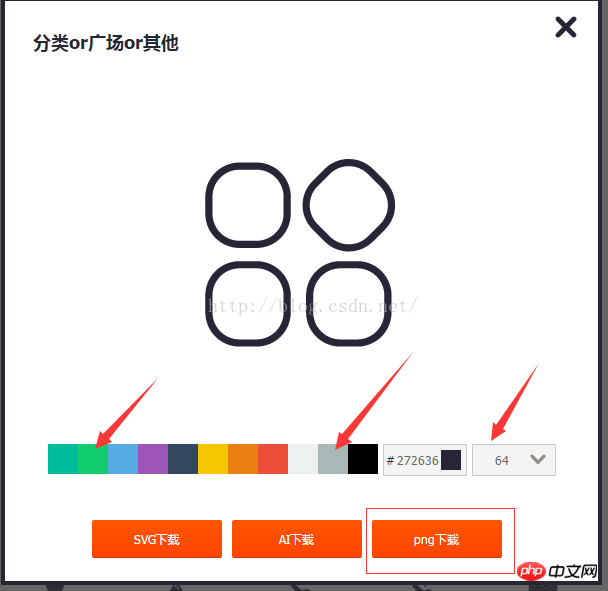
1. アイコンの準備
Alibaba アイコンライブラリ http://www.iconfont.cn/collections/show/29
ウェブサイトに入り、好きなアイコンの上にマウスをスライドさせ、ダウンロードボタンをクリックします以下の


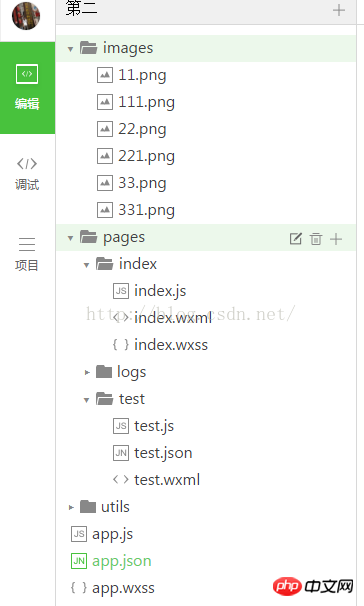
2.設定ファイルを変更します
 プロジェクトのルートディレクトリにある設定ファイルapp.jsonを見つけて追加します以下の設定情報
プロジェクトのルートディレクトリにある設定ファイルapp.jsonを見つけて追加します以下の設定情報
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},iconPath 未選択時のアイコンパス pagePath ページアクセスアドレス text ナビゲーションアイコンの下のテキスト より詳細なスタイルを変更したい場合は、https://mp.weixin.qq.com/を参照してください。 debug/wxadoc/dev/framework/config.html#tabBar
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
WeChat アプレットは MUI 番号入力ボックス効果を実装します
以上がWeChatミニプログラム下部のナビゲーションバーの開発についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。