
TypeScript は、C# の父である Anders Hejlsberg のもう 1 つの傑作です。C# 構文が好きな多くの友人は、TypeScript を使用して WeChat アプレットを開発する方法を紹介します。興味がある友人は、ぜひ一緒に見てください。
TypeScript の概要 :
TypeScript は、Microsoft によって開発された無料のオープンソース プログラミング言語です。これは JavaScript のスーパーセットであり、基本的にオプションの静的型付けとクラスベースのオブジェクト指向プログラミングを言語に追加します。 C# のチーフ アーキテクトである Anders Helsberg は、TypeScript の開発に取り組んできました。
TypeScript は JavaScript の構文を拡張するため、既存の JavaScript プログラムはそのまま TypeScript で動作します。 TypeScript は大規模なアプリケーション開発向けに設計されており、互換性を確保するためにコンパイル時に JavaScript を生成します。
TypeScript は、既存の JavaScript ライブラリに型情報を追加するヘッダー ファイルをサポートし、jQuery、MongoDB、Node.js、D3.js などの一般的なライブラリに対してその利点を拡張します。
WeChat ミニプログラムが登場しました!従来のアプリを強制終了すると主張するこのものは現在内部ベータ段階にありますが、アプリケーションアカウントの公式ドキュメントには内部ベータアカウントなしで使用できるエミュレーターがリリースされています。
ツールとドキュメントについては、公式ドキュメントを参照してください: https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1477926804193
TypeScript:
TypeScript は Anders の別の作品です。 C# の父 Hejlsberg 氏 傑作です。C# 構文が好きな友人は TypeScript も好きになると思います。
TypeScript について簡単に説明しましょう
TS は、アプリケーションレベルの JavaScript 開発言語です。
TS は JavaScript のスーパーセットであり、純粋な JavaScript にコンパイルできます。
TS はクロスブラウザー、クロスオペレーティングシステム、クロスホスト、そしてオープンソースです。
TSはJSで始まりJSで終わります。 JavaScript の構文とセマンティクスに従うことで、JavaScript は無数の JavaScript 開発者にとって便利になります。
TS は既存の JavaScript コードを再利用し、一般的な JavaScript ライブラリを呼び出すことができます。
TS は、簡潔でシンプルな JavaScript コードにコンパイルでき、任意のブラウザー、Node.js、または任意の ES3 互換環境で実行できます。
TypeScript は、静的型チェック、シンボルベースのナビゲーション、ステートメントのオートコンプリート、コードのリファクタリングなどを含め、JavaScript よりも開発効率が優れています。
TS は、コンポーネントの構築を容易にするクラス、モジュール、インターフェイスを提供します。
ところで、TypeScript は JavaScript を生成する前のコンテンツのみを考慮します (つまり、生成された JS コードの実行効率は考慮しません) が、私の観察と比較によれば、TypeScript によって生成された JavaScript コードの方が優れています。フロントエンド開発者が作成した JavaScript コードの品質は、ほとんどの開発者よりも少なくとも 1 桁高いです。 !
TypeScript のもう 1 つの利点:
TypeScript には、すべての主要な IDE およびエディターにスマート プロンプトがあります。
大事なことは3回言ってください! TypeScript を書くための賢いヒントがあります。 TypeScript を書くための賢いヒントがあります。 TypeScript を書くための賢いヒントがあります。
TypeScript を使用して WeChat ミニ プログラムを開発する
TypeScript について長い間話してきましたが、TypeScript を使用して WeChat ミニ プログラムを開発するにはどうすればよいですか?
非常にシンプルで、WeChatの公式JavaScript開発方法とあまり変わりませんが、依然として4つのコアファイルです
App: アプリケーション全体のコード抽象オブジェクト、グローバルメソッドと変数を設定できます
Page: ページ抽象オブジェクト、ページのビジネス ロジックを保持します
WXML: ページの構造、html に相当します
JSON: 設定ファイル
WXSS: ページのスタイル、css に相当します
Tencent には現在、ミニ プログラム API の TypeScript バージョン。したがって、OneCode チームは、Tencent が現在リリースしているすべての小規模プログラム JavaScript API 用に、API タイプ定義ファイル wxAPI.d.ts の TypeScript バージョンを開発しました
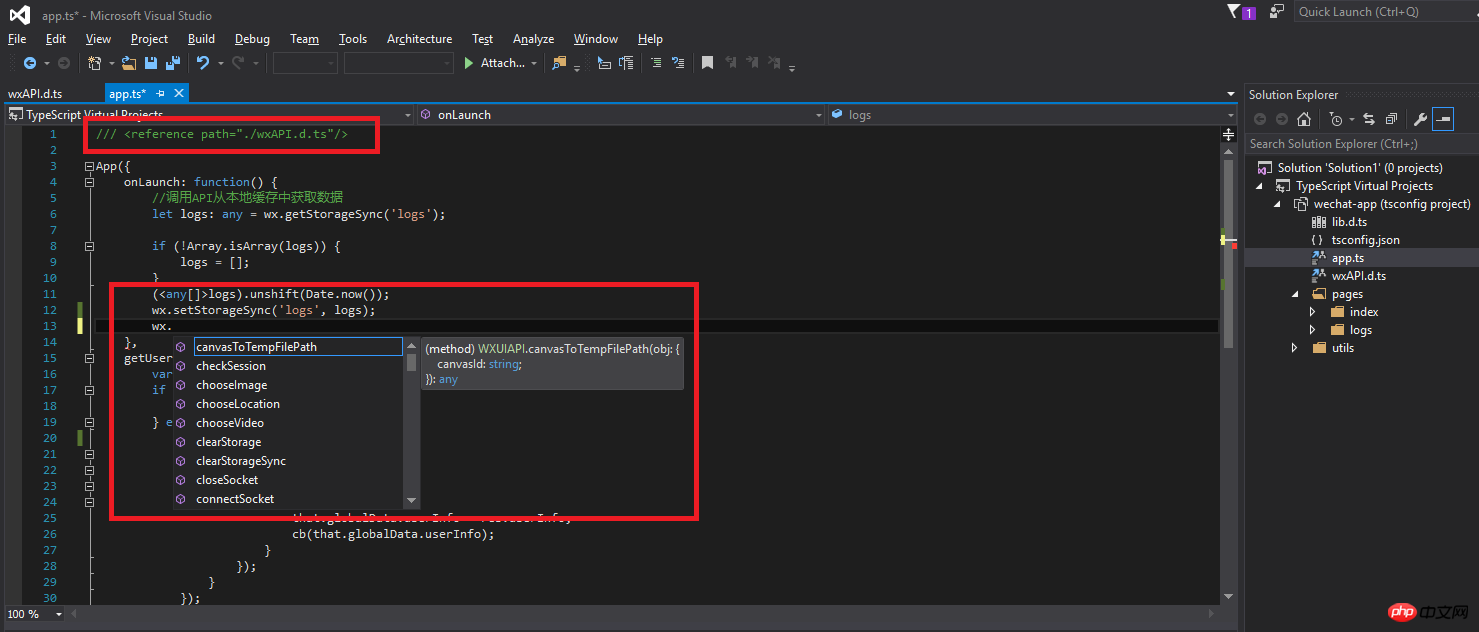
このファイルを参照する必要があるのは、 Visual Studio を使用してプログラムを開発している場合は、コード プロンプトが表示されます。

以下は、TypeScript で開発されたデモ アプリのコード例です:
/// <reference path="./wxAPI.d.ts"/>
App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});興味のある方は、https://code.msdn.microsoft.com/How-to-develop-WeChat-1105555e からダウンロードできます。コード サンプルと非常に重要な WeChat アプレット TypeScript API 定義ファイル!
その他のスクリプト サンプルについては、Microsoft One コード サンプル ライブラリにアクセスしてください: http://aka.ms/onescriptsamples その他のコード サンプルについては、Microsoft One スクリプト サンプル ライブラリにアクセスしてください: http://aka.ms/onecodesamples
上記はこの記事の全内容が皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
WeChat アプレットにアクセスするための Node.js インターフェイス サーバーの構築の概要
WeChat アプレットでのネットワーク リクエストの単純なカプセル化
以上がTypeScriptを使用してWeChatアプレットを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。