
この記事では主にWeChatミニプログラムモールプロジェクトの商品属性値連携選択について詳しく紹介しますので、興味のある方は参考にしてください
前回の記事の続き:WeChatミニプログラムのショッピングの加算と減算。数量
買い物数量の加算と減算について説明しましたが、今度は商品属性値のリンク選択について説明します。
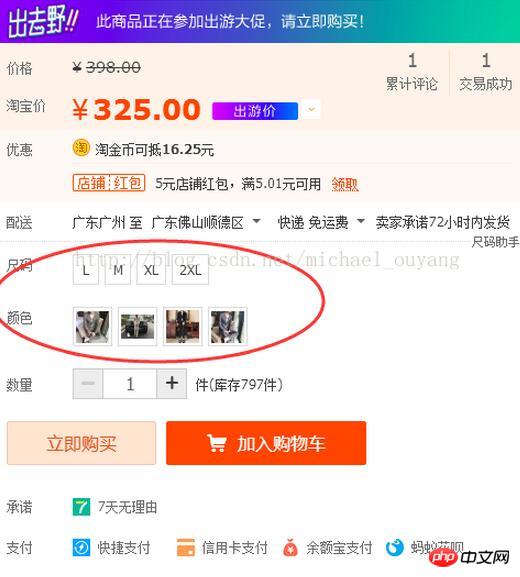
生徒たちに直感的に理解してもらうために、Eコマースウェブサイトにアクセスして、赤丸で示した部分のスクリーンショットを撮りました

それでは、このウィジェットの使い方を紹介します。ミニ プログラムで使用してください Go write
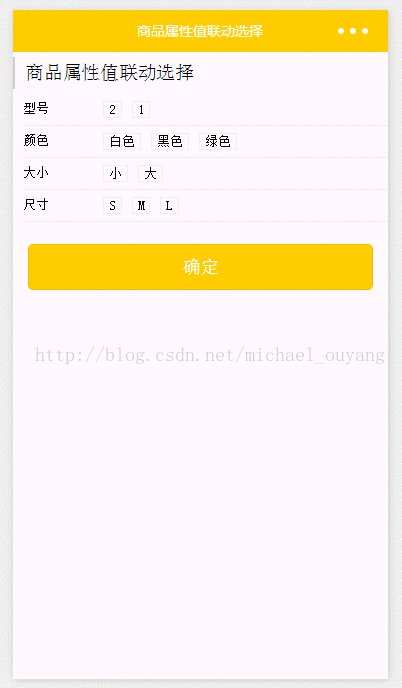
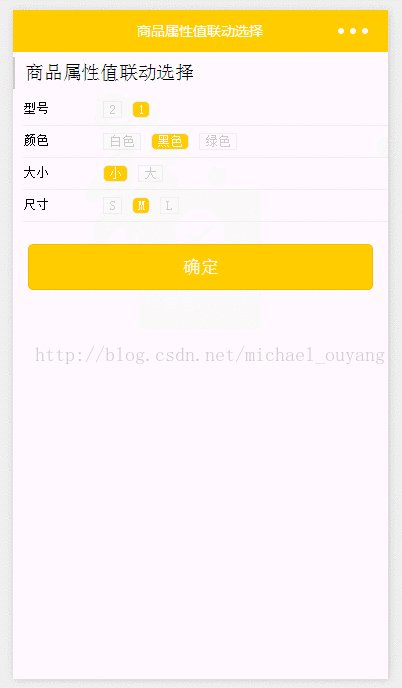
下の写真はこのプロジェクトの写真です:

<view class="title">商品属性值联动选择</view>
<!--options-->
<view class="commodity_attr_list">
<!--每组属性-->
<view class="attr_box" wx:for="{{attrValueList}}" wx:for-item="attrValueObj" wx:for-index="attrIndex">
<!--属性名-->
<view class="attr_name">{{attrValueObj.attrKey}}</view>
<!--属性值-->
<view class="attr_value_box">
<!--每个属性值-->
<view class="attr_value {{attrIndex==firstIndex || attrValueObj.attrValueStatus[valueIndex]?(value==attrValueObj.selectedValue?'attr_value_active':''):'attr_value_disabled'}}" bindtap="selectAttrValue" data-status="{{attrValueObj.attrValueStatus[valueIndex]}}"
data-value="{{value}}" data-key="{{attrValueObj.attrKey}}" data-index="{{attrIndex}}" data-selectedvalue="{{attrValueObj.selectedValue}}" wx:for="{{attrValueObj.attrValues}}" wx:for-item="value" wx:for-index="valueIndex">{{value}}</view>
</view>
</view>
</view>
<!--button-->
<view class="weui-btn-area">
<button class="weui-btn" type="primary" bindtap="submit">确定</button>
</view>
wxss: :
.title {
padding: 10rpx 20rpx;
margin: 10rpx 0;
border-left: 4rpx solid #ccc;
}
/*全部属性的主盒子*/
.commodity_attr_list {
background: #fff;
padding: 0 20rpx;
font-size: 26rpx;
overflow: hidden;
width: 100%;
}
/*每组属性的主盒子*/
.attr_box {
width: 100%;
overflow: hidden;
border-bottom: 1rpx solid #ececec;
}
/*属性名*/
.attr_name {
width: 20%;
float: left;
padding: 15rpx 0;
}
/*属性值*/
.attr_value_box {
width: 80%;
float: left;
padding: 15rpx 0;
overflow: hidden;
}
/*每个属性值*/
.attr_value {
float: left;
padding: 0 10rpx;
margin: 0 10rpx;
border: 1rpx solid #ececec;
}
/*每个属性选中的当前样式*/
.attr_value_active {
background: #FFCC00;
border-radius: 10rpx;
color: #fff;
padding: 0 10rpx;
}
/*禁用属性*/
.attr_value_disabled {
color: #ccc;
}
/*button*/
.btn-area {
margin: 1.17647059em 15px 0.3em;
}
.btn {
margin-top: 15px;
background-color:#FFCC00;
color: #fff;
}
.btn:first-child {
margin-top: 0;
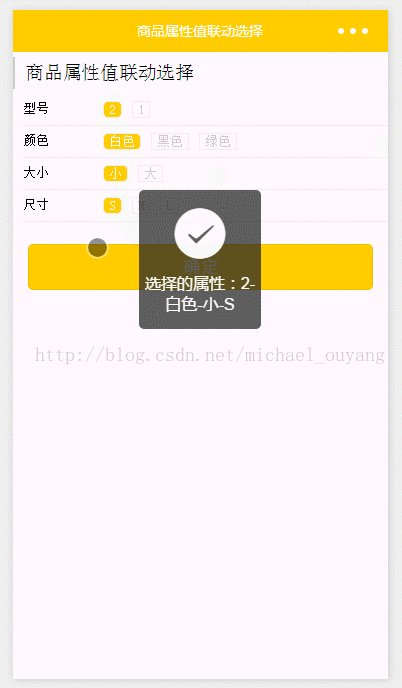
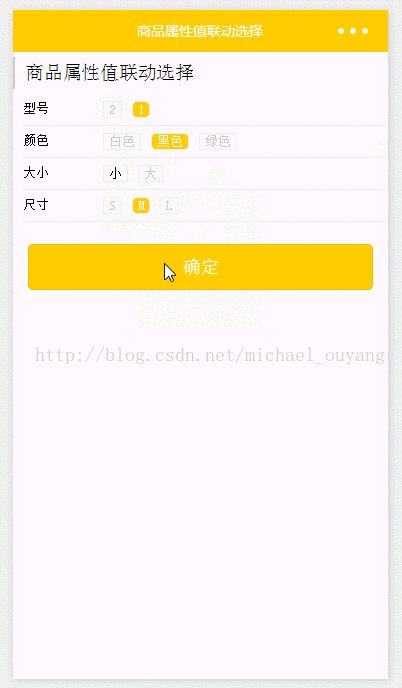
}操作効果:
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChatミニプログラムモールでサイドバー分類の効果を実現するWeChatミニプログラムモールプロジェクトのショッピング数量の加算と減算
WeChatミニプログラムショッピングモールシステム開発に必要なツール
以上がWeChatミニプログラムモールプロジェクトにおける商品属性分類の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。