
この記事では主に WeChat ミニ プログラムの読み込みについて詳しく紹介します。クリックして他の機能を参照してください。興味のある方は参考にしてください。
この記事の例は WeChat ミニ プログラムの読み込みを共有します。より多くの機能を実装するための具体的なコードは次のとおりです。
WeChat アプレットは、load をクリックして setData を実行した後に要求されたデータを結合するために concat を使用します。 :
index.wxmlのコードは次のとおりです
<view wx:for="{{duanziInfo}}" wx:for-item="name" wx:for-index="id">
<view class="duanzi-view">
<view class="duanzi-content">
<text class="dz-content">{{name.content}}</text>
</view>
</view>
</view>
<view class="button-wrapper">
<button type="default" size="default" loading="{{loading}}" disabled="{{disabled}}" bindtap="setLoading">
{{loadText}}
</button>
</view>さらに読み込むボタンbindingsetLoading
index.jsファイルのコードは次のとおりです
れーい
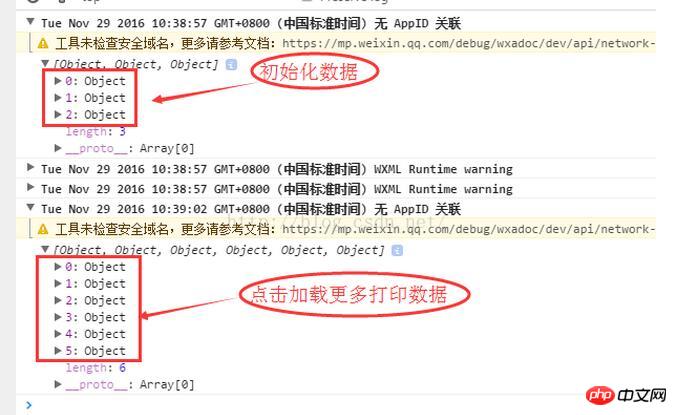
初期化 そしてLoad Moreでの印刷データは以下の通りです

(上記はクリックして詳細を表示していますが、表示領域からの距離に応じてさらに読み込むこともできます。具体的な実装は
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat ミニ プログラムのページング読み込みのコードについて
タブのページ切り替えを実装する WeChat ミニ プログラムの開発
WeChat mini のトップ ナビゲーション バーの実装についてプログラム
以上がWeChat アプレットについてさらに読み込み、クリックしてさらにコードを表示しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。