
この記事では主に、WeChat アプレットに最近追加されたドラッグ コンポーネントである可動ビューの簡単な使い方チュートリアルを紹介します。記事内の紹介は非常に詳細であり、必要な友人なら誰でも読むことができます。一緒に見てください。
前書き
520 祝日の前夜、プログラマは再び興奮し、コンテンツ転送 API、iBeacon API、振動 API、画面輝度調整 API などの非常に魅力的な機能をいくつか更新し、機能も強化しましたマップコンポーネントの機能。
今回のアップデートでは、新しい UI コンポーネントも追加されました。これは、可動領域と併用する必要があるビューコンポーネント可動ビューです。簡単に言えば、指定された領域内でのコンテンツのドラッグをサポートするコンテナーです。
簡単な例を見てみましょう:
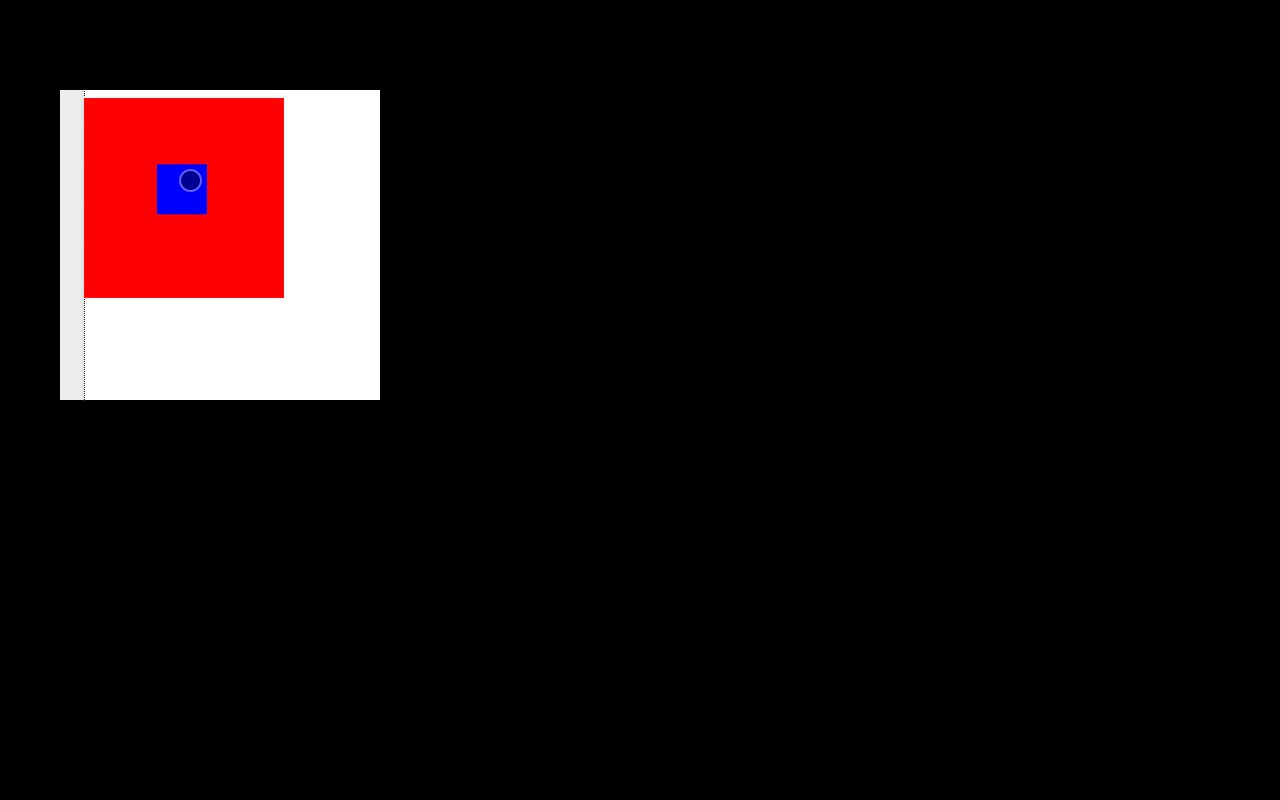
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>

インターフェース
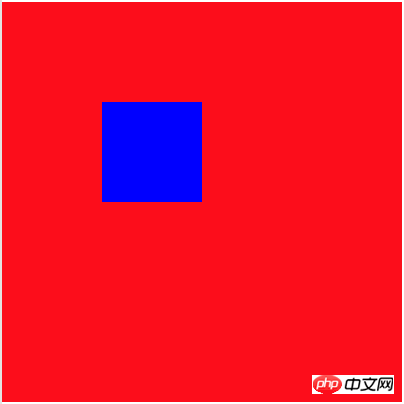
可動領域を使用して、サイズ200x200のドラッグ可能な領域(赤)を設定し、次にAを50倍に設定します50ドラッグ可能なコンテンツの可動ビュー (青) がこの領域に配置されます。このドラッグ可能なコンテンツの方向は all に設定されており、任意の方向にドラッグできます。

ドラッグデモ
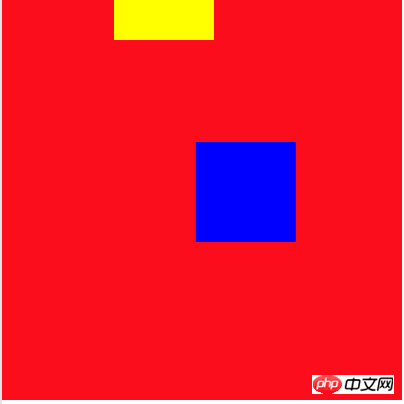
可動領域タグでは、複数の可動ビューの配置をサポートしています。次の例を参照してください。インターフェース 2
ドラッグデモ 2
 all - 任意の方向にドラッグ
all - 任意の方向にドラッグ
最初の 3 つの値は理解しやすいです。方向が最後の none に設定されている場合、x および y 属性値を設定することによってのみ可動領域に配置できます:
<movable-area style="height: 200px;width: 200px;background: red;"> <!--蓝色任意方向拖动的内容--> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> <!--黄色只能横向拖动的内容--> <movable-view direction="horizontal" style="height: 20px; width: 50px; background: yellow;"> </movable-view> </movable-area>
WeChat アプレットは、API インターフェースを介してアプレットに json データを表示します
WeChat アプレット ボタン コンポーネントの使用方法の紹介
以上がWeChat アプレットでの新しいドラッグ コンポーネントの可動ビューの使用方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。