
この記事ではCSSにおけるウィンドウ単位とパーセンテージ単位の使い方を中心に詳しく解説していますので、必要な方は参考にしてください
ビューポート単位は相対的な単位。つまり、客観的な寸法がありません。それらのサイズはビューポートのサイズによって決まります。ビューポートに関連するユニットは次の 4 つです。
最初の 2 つのユニットは使用される可能性が高いため、焦点を当てます。 
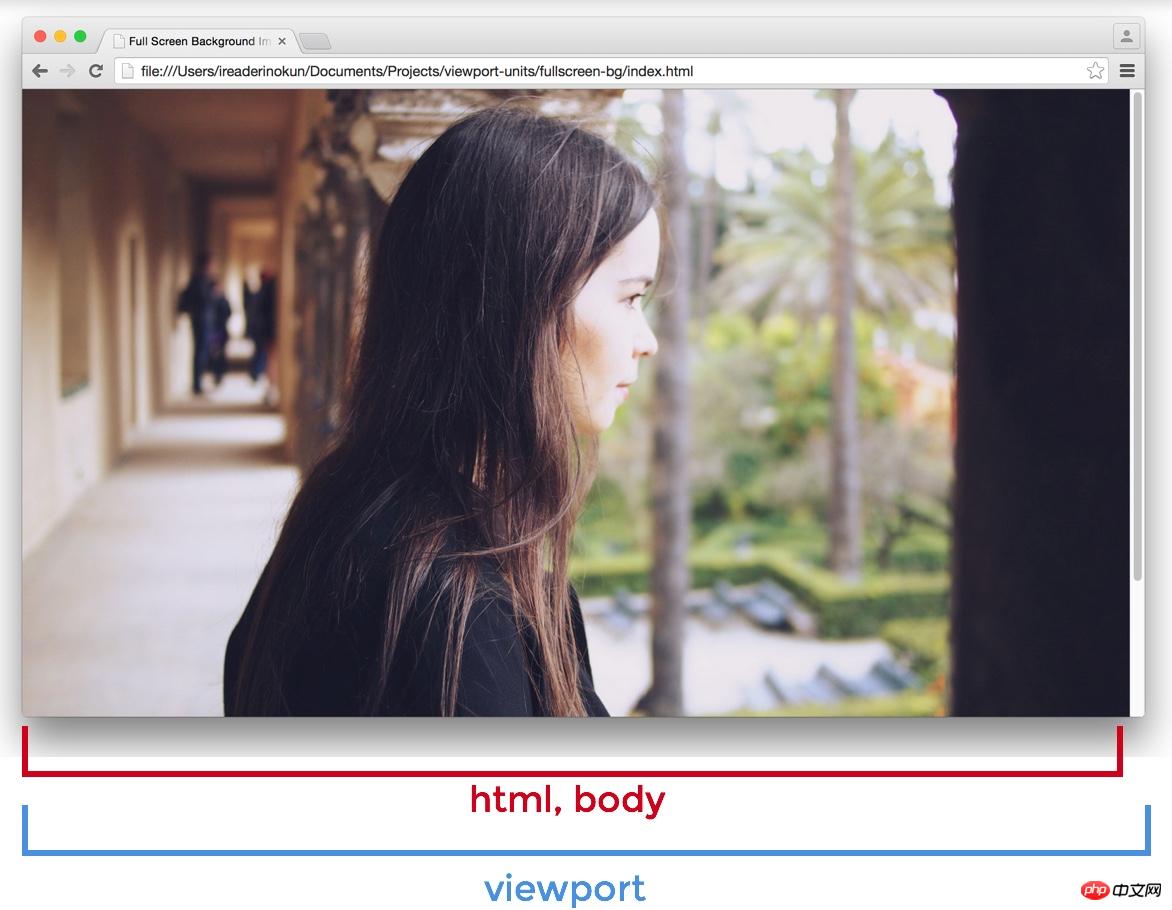
ページがビューポートの高さを超えている場合、スクロール バーが表示され、ビューポートの幅は HTML 要素の幅よりも大きくなります。 
この微妙な違いのため、要素をページの幅全体に広げる場合は、ビューポートの幅ではなくパーセント単位を使用することをお勧めします。 
一方、要素をページの高さ全体に広げる場合は、パーセント単位よりも vh の方がはるかに優れています。
.example {
height: 100vh;
}ここでは、vh ユニットを使用していくつかのデザインを簡単に作成する方法の例をいくつか示します。
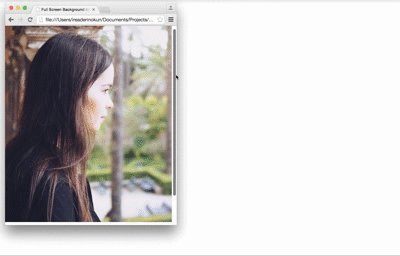
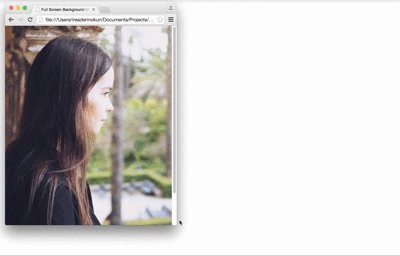
vh ユニットの一般的な使用法は、デバイスのサイズに関係なく、画面の高さと幅全体にわたる背景画像を作成することです。これは、vh:
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}
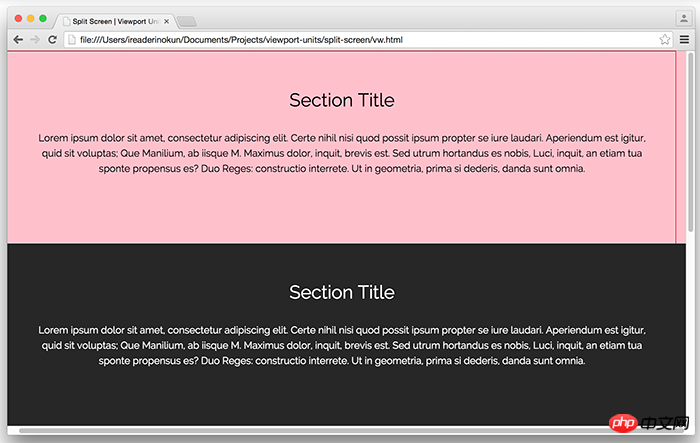
を使用すると簡単に実現できます。全画面を満たすコンテンツブロックは「マルチページ」のようなものです
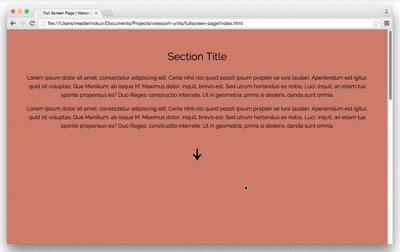
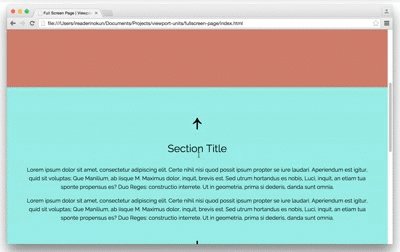
同様に、「マルチページ」の効果も実現できます。ページを作成することによって 各コンテンツ ブロックはビューポートの高さと幅全体に広がります。
section {
width: 100%;
height: 100vh;
} JavaScriptを使用すると、ページをめくるような錯覚を実現できます。
JavaScriptを使用すると、ページをめくるような錯覚を実現できます。
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
})エリア内の画像
vh単位を使用して、ページ内の画像のサイズを制御することもできます。たとえば、記事では、画面サイズに関係なく、画像全体をページ上で表示できるようにしたい場合があります。
img {
width: auto; /* 图片宽度根据高度按比例调整*/
max-width: 100%; /* 图片不超过父元素的宽度 */
max-height: 90vh; /* 图片不超过视口的高度 */
margin: 2rem auto;
}
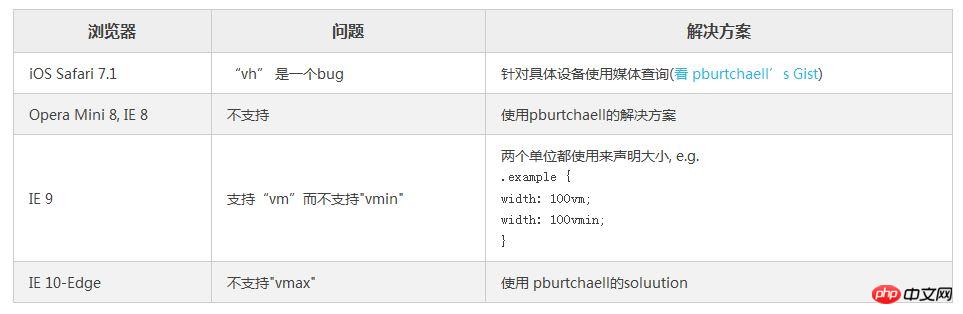
ブラウザのサポート
これらのユニットは比較的新しいため、一部のブラウザで使用するとまだ問題がいくつかあります。これらの問題を解決する方法は次のとおりです—
 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
CSS の重み、カスケード、重要性 (!重要) の分析
CSS3 を使用してテキストが右にループする点滅効果を実現する
CSS3 でカスタムの「W」字型のランニング軌道を実装する方法
以上がCSS でのウィンドウ単位とパーセント単位の使用についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。