
この記事では主に、互換性の問題により、純粋な CSS3 を使用してテキストを右側にループする効果を実現するための関連情報を共有します。この記事では、非常に優れた効果が得られます。詳細な紹介とサンプルコード、それが必要な友人は以下を参照してください。
この記事では、純粋な CSS3 を使用してテキストを右側にループする効果を実現するための関連情報を紹介します。最初にサンプル コードを見てみましょう。
サンプルコード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.shadow {
text-align: center;
/* 背景颜色线性渐变 */
/* 老式写法 */
/* linear为线性渐变,也可以用下面的那种写法。left top,right top指的是渐变方向,左上到右上 */
/* color-stop函数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。所以本次渐变为两边灰色,中间渐白色 */
background: -webkit-gradient(linear, left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d));
/* 新式写法 */
/* background: -webkit-linear-gradient(left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d)); */
/* 设置为text,意思是把文本内容之外的背景给裁剪掉 */
-webkit-background-clip: text;
/* 设置对象中的文字填充颜色 这里设置为透明 */
-webkit-text-fill-color: transparent;
/* 每隔2秒调用下面的CSS3动画 infinite属性为循环执行animate */
-webkit-animation: animate 1.5s infinite;
}
/* 兼容写法,要放在@keyframes前面 */
@-webkit-keyframes animate {
/* 背景从-100px的水平位置,移动到+100px的水平位置。如果要移动Y轴的,设置第二个数值 */
from {background-position: -100px;}
to {background-position: 100px;}
}
@keyframes animate {
from {background-position: -100px;}
to {background-position: 100px;}
}
</style>
</head>
<body>
<p class="shadow">文字向右闪过效果</p>
</body>
</html>レンダリングは次のとおりです:

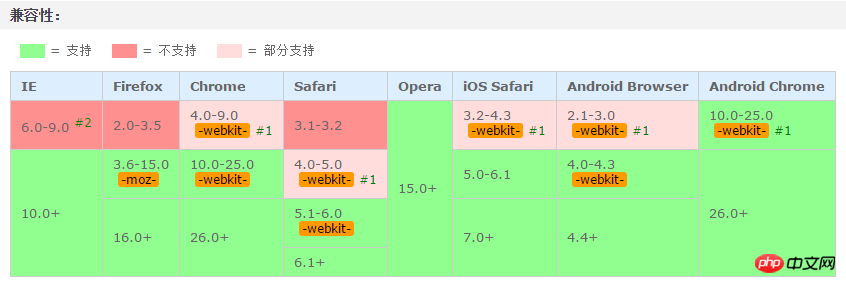
この白いグラデーションのフラッシュ効果は、CSS3で簡単に作成できて便利ですが、唯一の欠点ですそれは互換性の問題である可能性があります。そのため、現在ではモバイル端末で一般的に使用されています。

さあ、さあ! (黒板をたたきながら)コードのコメントは比較的わかりやすいと思うので、要点だけ書いてください! ! !
1.無限
2. -webkit-text-fill-color: 透明; テキストの塗りつぶしの色が設定されていない場合、白のグラデーション効果は表示されません。
3. -webkit-background-clip: text; テキストコンテンツの外側の背景を切り抜きます。テキストは表示されず、グラデーションカラーのみが表示されます。
4. color-stop() グラデーションのカラーストップ関数は、グラデーションの位置と色を表します。これにより、好きな場所にグラデーションを作成し、それを動かすことができます。ちらつき効果が得られます。現れた!
最後に、アイデアについて話しましょう:
まず、中央が白、両側が灰色のグラデーション背景色を設定します
次に、テキストの塗りつぶしの色を透明に設定します (白い背景が見えるように)。 ;
次に、テキストを追加します。外側の背景色がトリミングされます (テキストのみが表示されます)。
最後に、@keyframes を使用して、白い背景の位置を左から右に循環します。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
SVGとCSS3を使用してクールな境界線アニメーションを実現
以上がCSS3 を使用して、テキストが右にループする点滅効果を実現します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。