
この記事では、CSS3を使用して同心円を描画する方法に関する関連情報を主に紹介し、詳細なサンプルコードとコードの詳細な分析方法を説明します。これは、誰にとっても確実な参考になります。価値のある人、困っている友達は来て、以下を見てください。
基本的な考え方
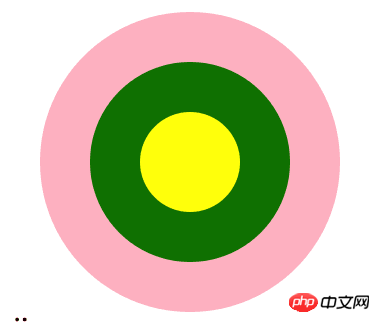
まず、3つの円を描く必要があります。次に、3つの円はどのように重なるでしょうか。これは -margin で制御する必要があります。
<p id="tongxin">
<p id='t1'></p>
<p id="t2"></p>
<p id="t3"></p>
</p>css
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}結果

コード分析
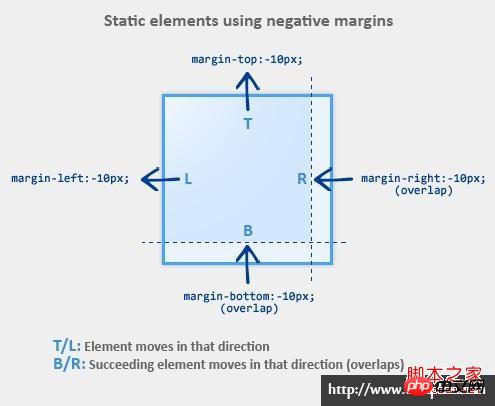
上記のコードは理解できましたか?たとえば、t2 の margin-left:-125px です。 margin-top:25px; 下の図を見てください
-125 は左に 125 ピクセル移動することを意味し、25 は下に 25 ピクセル移動することを意味します。なぜ 125 ピクセル左に移動するのでしょうか? これは、中学校でどれだけ数学を勉強したかによって異なります。 2 つの円の中心間の距離。大きな円の半径は 75 ピクセル、中央の円の半径は 50 ピクセルです。つまり、大きな円と小さな円の中心間の距離は125pxです。
25pxの垂直方向の移動は、円の垂直方向の中心距離が25pxであるためです。

まとめ
マージン値が表す移動方向の理解は完了です!
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
以上がcss3を使って同心円を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。