
この記事では、主に CSS テキスト ラッピング画像で発生する問題と解決策を詳しく紹介します。興味のある友人は参照してください
テキスト ラッピング画像効果を実現する CSS
、Word でテキスト ラッピング画像 を正しく実行します。をクリックしてプロパティを調整します。ただし、HTML ドキュメントには直接的な属性はありません。したがって、CSS を使用してこの効果を実現できます。
まず、画像を左揃えにする必要がある場合は左に設定し、右揃えにする必要がある場合は右に設定します。さらに、必要に応じて画像とテキスト間のスペースを設定することもでき、CSS パディングも適用されます。
例:
<img style="float:left;padding:20px 20px 20px 20px;" src="/Upic.jpg">
この画像識別ステートメントをページ上のテキストの中央に挿入すればOKです。
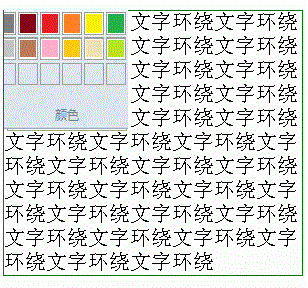
(1) テキストラッピング画像の例
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="img.gif" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>レンダリング:

(2) CSS テキストラッピング画像の問題と解決策:
1. はじめに
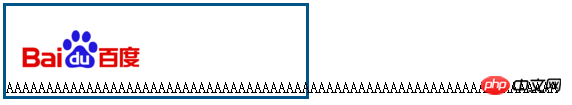
必要です画像をテキストで囲む効果を実現するのは、とても簡単だと思いました。 1) コード部分<style> .img-left { border: 3px solid #005588; width:300px; } .img-left img { float:left; /* 对图片进行浮动就可以实现了 */ width:150px; } </style> <p> <img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" alt="pic"/>< /p>



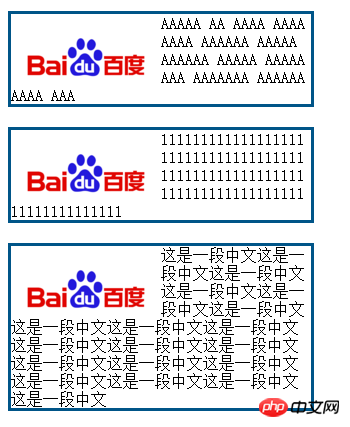
3. 解決策
考察: テキストを強制的に折り返すことができる関連する属性は CSS にありますか? 答えはもちろん: word-break: Break-all;これで問題は解決します。
4. 追記:word-wrap、word-break
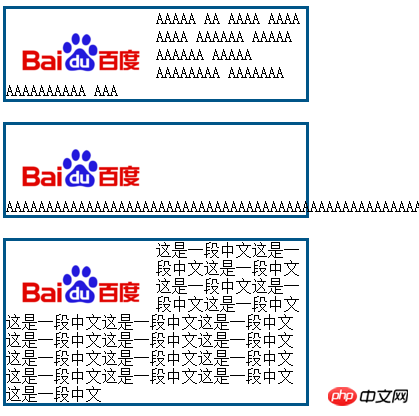
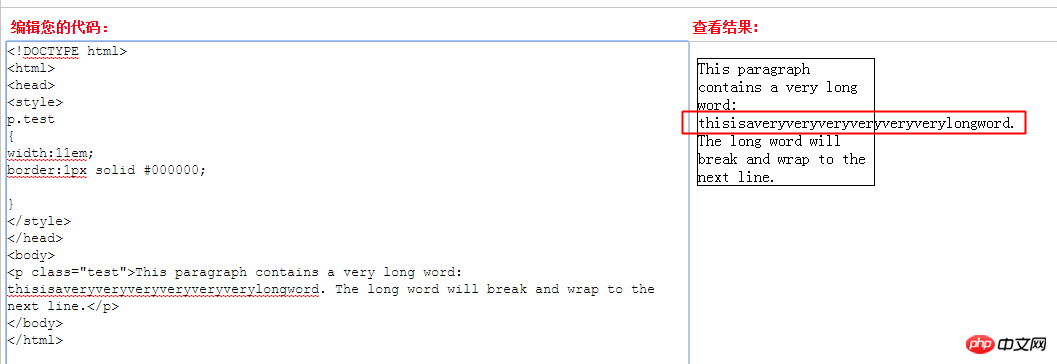
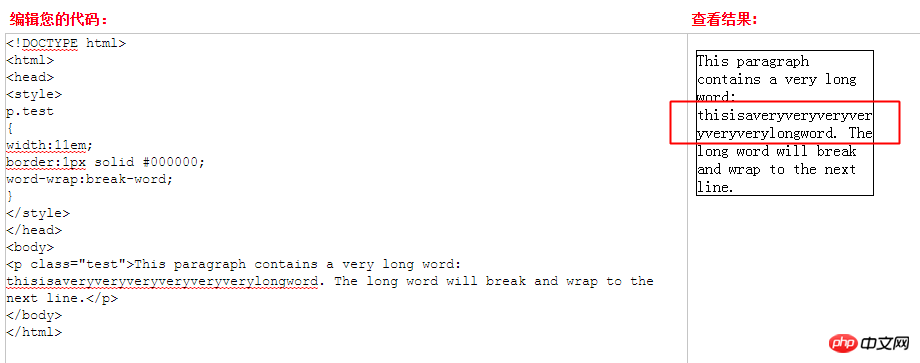
情報を検索すると、別の属性が見つかりました: word-wrap: Break-word; 重複した属性もあります。 実際、これは当てはまりません。再度情報を検索したところ、この 2 つにはまだ違いがあることがわかりました。 1) word-wrap: Break-word; -- 長い単語をラップできるようにします。次の行。 単語の長さが p の幅を超える場合、以下に示すように、デフォルトでは折り返されません

以上がCSS は画像の周りでテキストを折り返す効果を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。