
この記事は主にCSS3の角丸とグラデーションの2つの一般的に使用される機能の詳細な説明に関する関連情報を紹介します。必要な友達はそれを参照してください
Css3の角丸の説明:写真と背景の角丸については誰もがよく知っていると思います。
Circle Corner 構文: border-radius: 角丸値;
CSS3 角丸の利点
従来の角丸生成スキームでは、背景パターンとして複数の画像を使用する必要があります。 CSS3 の登場により、これらの画像の作成に時間を無駄にする必要がなくなり、他にも多くの利点があります:
* メンテナンスの負荷が軽減されます。画像ファイルの生成、更新、Web ページのコードの記述といった作業はもう必要ありません。
* ウェブページのパフォーマンスを向上させます。不要な HTTP リクエストがなくなるため、Web ページの読み込みが速くなります。
*視覚的な信頼性を高めます。特定の状況 (ネットワークの混雑、サーバー エラー、ネットワーク速度の遅さなど) では、背景画像のダウンロードに失敗し、視覚効果が低下することがあります。 CSS3ではこのようなことは起こりません。
次の値を使用できます: em、ex、pt、px、percentage;
Border-radius は margin、padding に似ています
Border-radius: lefttop、righttop、rightbottom、leftbottom。
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
角を丸くすることは非常に簡単に理解できるはずです。
パーセントの場合: 現時点で最も安全な方法は、各丸い境界線のスタイルと幅を同じ値に設定し、パーセント値の使用を避けることです。
IE9 以前はこの属性をサポートしていません
線形グラデーション: 背景: 線形グラデーション (グラデーションの形式、最初の色の開始点、中間の色の点の位置、終了点の色を設定します);
線形: グラデーションの種類(linear gradient );
グラデーション形式: オプションのパラメーターには 2 つの方法があります - 1. 回転角度を設定します。0 度は左から右への水平方向を意味し、90 度は上から下への変換を意味し、0 度から反時計回りの変換が開始されます。
2. キーワードを使用します。左は左から右、上は上から下、同様に右は右から左、左上は上から右下を意味します。同様に左下、右上、右下。
中間色と中間色の位置はオプションのパラメータです。
ただし、ブラウザの互換性を考慮する必要があるため、次のように記述しましょう:
-webkit-gradient(linear,0 0,0 100%,from(start color,to(end color))); /*for Safari4+,Chrome 2 +* /
-webkit-linear-gradient (開始色、終了色); /*Safari 5.1 以降、Chrome 10 以降の場合*/
-moz-linear-gradient (開始色、終了色); /
-o-linear-gradient (開始色, 終了色); /*Opera*/
linear-gradient (開始色, 終了色); /*標準属性*/
は古いやり方です。
Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='開始色',endColorstr=”終了色”); /*IE6,IE 7*/
-ms-linear-gradient(開始色,終了色); *IE8*/
<p class="content1"></p>
.content1{width:500px;height:300px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;float:left;}
.tit1{font-size:3em;font-weight: bold;color:#f00;}
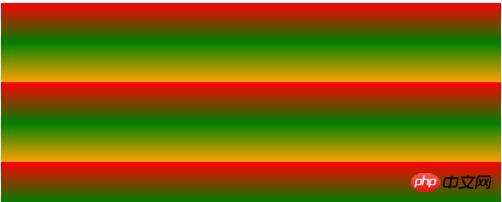
線形グラデーションの繰り返し: 線形グラデーションの代わりに、repeat-linear-gradient 属性
<p class="content2"></p>
.content2{width:500px;height:200px;
background-image: -webkit-repeating-linear-gradient(red,green 40px, orange 80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}
radial gradient: radio-gradient( グラデーションの中心を設定します) 、グラデーション形状、グラデーション サイズ、開始色の値、中間色の値、中間色の位置、終了色)
グラデーションの中心、30px などのオプションのパラメーター 20px は、左から 30px、上から 20px を指し、ピクセルにすることができます。デフォルトは、中心位置です。
グラデーションの形状、オプションのパラメータは、値、円または日食をとります。
グラデーションのサイズ、ループ可能なパラメータは、
最も近い側を指定します。放射状グラデーションの半径の長さは、円の中心から円の中心に最も近い側までです。
closest-corner:
円の中心から、円の中心に最も近い角までの放射状グラデーションの半径の長さを指定します。円の中心
farthest-side:
円の中心から中心から最も遠い側までの放射状グラデーションの半径の長さを指定します
farthest-corner:
円の中心から放射状のグラデーションの半径の長さを指定します円の中心から最も遠い角までの円
contain:
を含む、円の中心から円の中心に最も近い点までの放射状グラデーションの半径の長さを指定します。最近接側
cover:
Cover、と同様です。円の中心から円の中心から最も遠い点までの放射状グラデーションの半径の長さを指定します。 farthest-corner
circle farthest-corner circular gradient 、ellipse farthest-corner elliptical gradient
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;} と同様です。 
以上がCSS3 の角丸とグラデーションの 2 つの共通機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。