
この記事は、CSS の浮動小数点と配置の学習と理解に焦点を当てており、興味のある友人は
I の定義とルール
I を参照して、CSS の浮動小数点数と配置のスキルを習得するのに役立ちます。デフォルトは none で、標準ストリームに対応します。 float: left; の場合、要素は親要素の左側に近づき、標準のフローから外れます。同時に、幅は親コンテナを満たすように伸びることはなく、親要素に基づいて決定されます。独自のコンテンツ。 II. デモのルールコードを準備します<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body
{
margin: 0;
padding: 0;
}
#father
{
background-color: cyan;
/*父级p 没有定位 造成子p的margin-top传递给父级*/
position: absolute;
}
#father *
{
margin: 10px;
padding: 10px;
border: 1px dashed red;
}
#son1
{
}
#son2
{
}
#son3
{
}
</style>
</head>
<body>
<p id="father">
<p id="son1">#son1</p>
<p id="son2">#son2</p>
<p id="son3">#son3-son3son3son3</p>
<p>
这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字
</p>
</p>
</body>
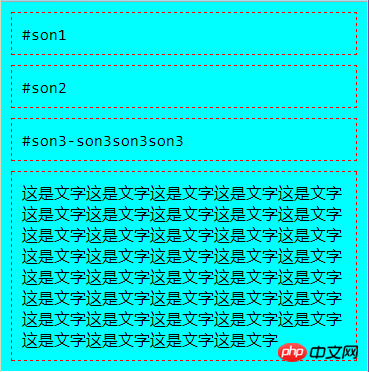
</html>これら 2 つのブラウザでは、外側の p の親要素のパディング値が 0 の場合、内側の p の margin-top またはmargin-bottom の値は外側の p に「転送」されます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p style="background-color:#FF0000;width:300px; height:100px">上部层</p>
<p style="background-color:#009900; width:300px; height:300px;overflow:hidden "> <!--父层-->
<p style="margin:50px; background-color:#000000;width:200px; height:200px"">子层</p>
</p>
</body>
</html>1. 親レイヤー p に overflow:hidden を追加します。
2. margin-top の外側のマージンを変更します。 top inner margin ;3. 親要素が重なる側には、0 ではないパディング、または 0 ではない幅と none ではないスタイルの境界線があります。
p を親レイヤーに追加します:padding-top: 1px;
4. 親要素にブロック書式設定コンテキストを生成させます。次の属性を実現できます
* float: left/right
*position: 絶対
* display: inline -block/table- cell (または他のテーブルタイプ)
* overflow: hidden/auto
親レイヤー p:position:Absolute; を追加します
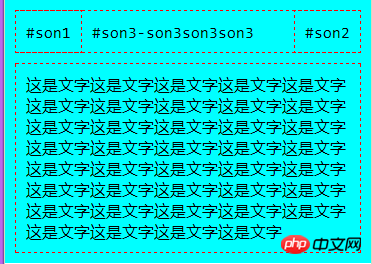
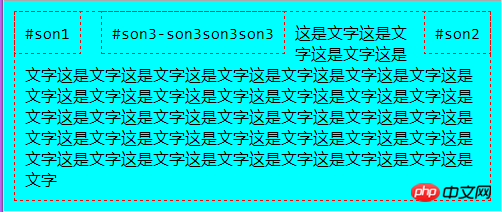
表示効果は
2、1、および2 はそれぞれ左と右にあります。 Son1、son1 の左境界線と Son2 の右境界線は Son3 の左境界線と右境界線と一致します

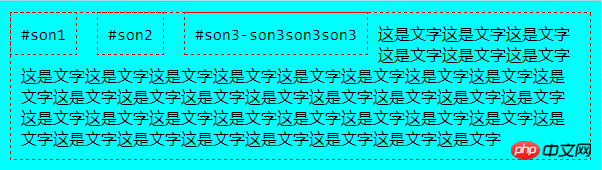
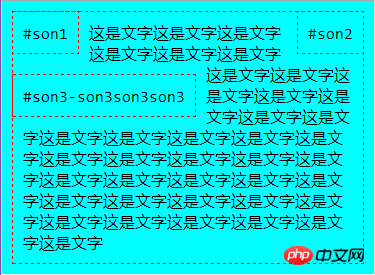
3が左に浮いていて、2が右に浮いている場合は と表示されます。
と表示されます。
ブラウザウィンドウの幅が狭くなったら、息子2さん、誰が狭くなるでしょうか?

答えはまだson3です。ルールは、htmlファイルに最後に書かれたものが絞り出されるというものです。htmlファイルでは、son3はson2の後ろにあるため、son3は常に最初に絞り出されます。
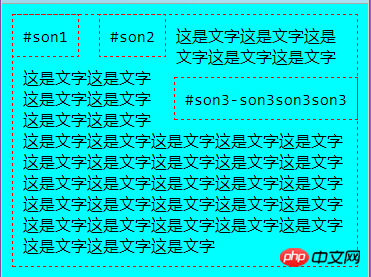
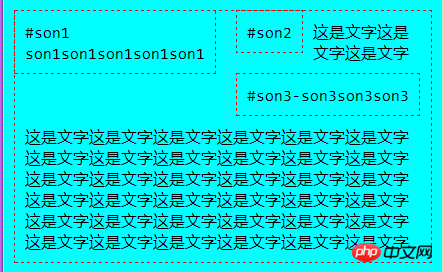
5.son3 を押し下げると、そこに引っかかります。3 つのサブ p がすべて左に移動します。親 p 内のサブ p は 
 と表示されます。 すべての p が標準フローから外れており、親 p が線に縮んでいます。それを修正するには、clear を使用できます。
と表示されます。 すべての p が標準フローから外れており、親 p が線に縮んでいます。それを修正するには、clear を使用できます。
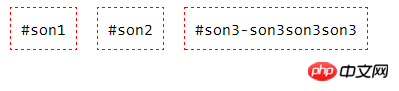
III. クリアは float をクリアします 前に float:left を持つ要素がある場合は、次の要素 (p など) に影響します。上記の例では、この要素に対する前の左側のフローティング要素の影響を排除するために、clear: left と記述します。clear :both は、位置を左右両方にクリアすることを意味します。
前に float:left を持つ要素がある場合は、次の要素 (p など) に影響します。上記の例では、この要素に対する前の左側のフローティング要素の影響を排除するために、clear: left と記述します。clear :both は、位置を左右両方にクリアすることを意味します。
1。静的
これはデフォルトです。つまり、標準のフローが配置され、静的な位置決め方法です。
2 ブラウザウィンドウで固定されます。フォーラムの[トップに戻る]ボタンが修正されました トップに戻るを練習して遊んでください
トップに戻るを練習して遊んでください
<p id="backToTop">
回到顶部
</p>
#backToTop
{
width: 100px;
height: 50px;
background-color: red;
color: white;
cursor: pointer;
border-radius: 25px 0 0 25px;
padding-left: 20px;
text-align: center;
line-height: 50px;
position: fixed;
bottombottom: 80px;
rightright: 0;
}表示効果

3. 相対相対位置
は、独自のオフセットを基準としており、標準フローから逸脱することなく、上/下左/右を使用してオフセットを指定します
4. 他の配置要素に従って位置を指定します。標準フロー
1) から脱却するために絶対ルールを適用します。
最も近い位置にある祖先要素またはブラウザ ウィンドウ。前の祖先要素が見つからない場合、後者のブラウザ ウィンドウがそれを見つけるために使用されます。 2) Positioned: 位置が設定されており、静的ではないことを意味します。つまり、位置の値が静的でない場合、位置が設定されていない場合、または設定されている場合、要素が配置されたことを意味します。トリック
top/bottom/left/right 値を設定せずに、position:absolute のみを設定すると、要素は所定の位置に残りますが、標準フローから分離されます。
三、display
display値はinline block none
をnoneに設定すると、inline-blockやその他新しく追加されたものなどを非表示にすることができます上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。 関連する推奨事項:CSS3を使用して上下端のないリスト区切り線を設定する方法
CSS3を使用して、一定の間隔で上にスクロールするテキストを実装する
美しいドロップを実現するCSSについて-ダウンナビゲーション効果
以上がCSSのfloatと位置の解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。