
この記事では主に WeChat アプレットローリングメッセージ通知のサンプルコードを紹介します。内容は非常に優れているので、参考として共有します。
前に書いた:
今回は主に、WeChat アプレットでの上下スクロール メッセージ リマインダーの実装についてまとめたいと思います。これは、主にスワイパー コンポーネントを使用して実装されます。スワイパー コンポーネントは、 のスライダー ビュー コンテナーです。アプレット。
上下のスクロールを実現するには、vertical 属性 (デフォルトの左右スクロールを実現するにはデフォルトは false) を true に設定します。
(スワイパーに垂直属性がある限り、値を true または false に指定したり、パラメーター値を設定しなかったりしても、上下にスクロールすることに注意してください)
深センから戻ってきました。小さな WeChat アプレット プロジェクトを作成しました。嬉しいのは、深センでの 2 日間の家賃を帰国後すぐに取り戻せたことです (笑)...
wxml
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>wxss
.swiper_container {
height: 55rpx;
width: 80vw;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
} Js
var app = getApp()
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
msgList: [
{ url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" },
{ url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" },
{ url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }]
});
}
}) setData関数では、setData関数の主な機能はロジック層からビュー層にデータを送信することですが、一度に大量のデータを設定することは避ける必要があります。
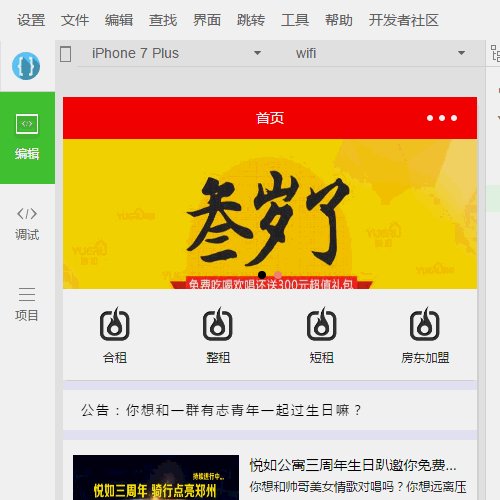
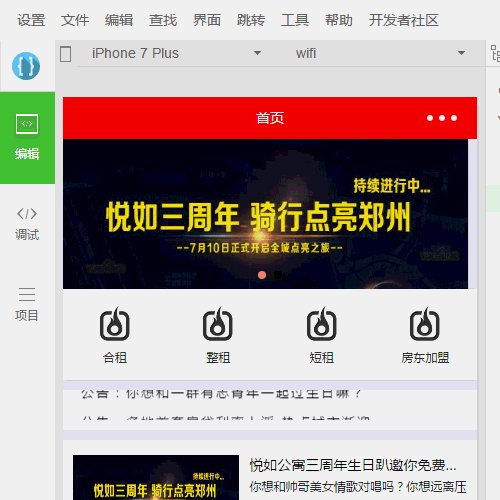
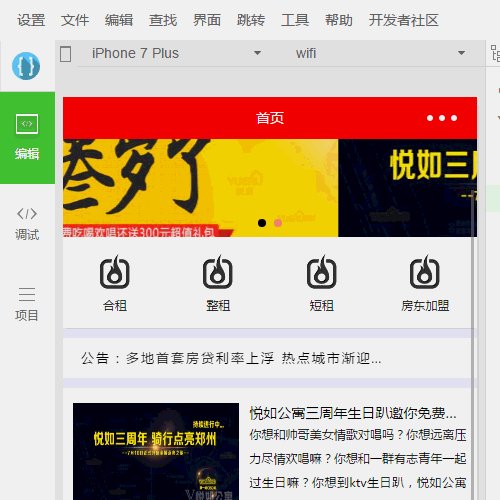
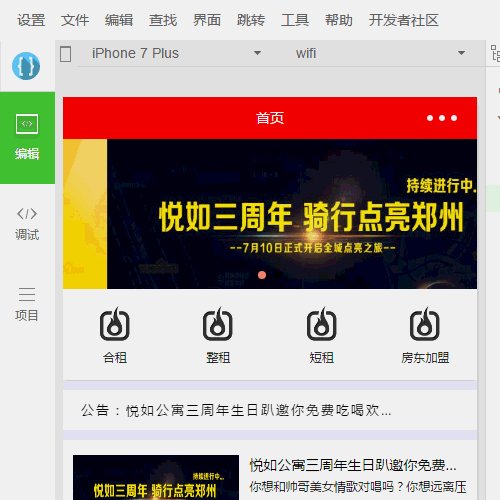
効果

はこの記事の全内容です。その他の関連コンテンツについては、PHP中国語ウェブサイトに注目してください。
プロジェクトカウントダウンを動的に表示する WeChat アプレットの効果
WeChat アプレットネットワークリクエストのカルーセル画像
以上がWeChat アプレットでのローリング メッセージ通知の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。