
この記事では、vue.js プロジェクトの実践的なヒントをサンプル コードを通じて詳しく紹介します。必要な方は、以下のヒントに従って学習してください。一緒に。
はじめに
Vue.js は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。他の重量級フレームワークとは異なり、Vue はボトムアップの増分開発設計を採用しています。 Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、学習や他のライブラリや既存のプロジェクトとの統合が非常に簡単です。一方、Vue は、Vue エコシステムによってサポートされる単一ファイル コンポーネントとライブラリを使用して開発された複雑な単一ページ アプリケーションを実行する能力を十分に備えています。
# Vue プロジェクトに Bootstrap を導入する
vue プロジェクトには必要に応じて Bootstrap が導入されることがありますが、Bootstrap は jQuery に依存してインストールする場合、一連のエラーが発生する可能性があります
1. インストールします。 jQuery
npm install jquery
2. Bootstrap をインストール
npm install bootstrap@3
上記 2 つの手順では、最初に package.json 構成ファイルでバージョン番号を指定してから実行することもできます npm install
インストールが完了した後、プロジェクトは実行されません両方とも正常にインストールされましたが、「Bootstrap の JavaScript には jQuery npm が必要です」というエラーが引き続き報告されます。この問題を解決するには、次のように main.js エントリ ファイルに導入します。ブートストラップ スタイルを使用できるようにするには、ファイルに bootstrap.css をインポートするエントリにそれを入力します。これはElement UIを導入するのと同じ方法です
import $ from 'jquery' window.jQuery = $ require('bootstrap')
# eslintのコードインスペクションをオフにする多くの人は、eslintのインスペクションをオフにする方法は、ビルド/ウェブパックのeslint設定のこの部分をコメントアウトすることだと言います.base.conf.js ファイル。 Vue-cliのバージョンアップの影響か分かりませんが、実際の動作では動作しません。
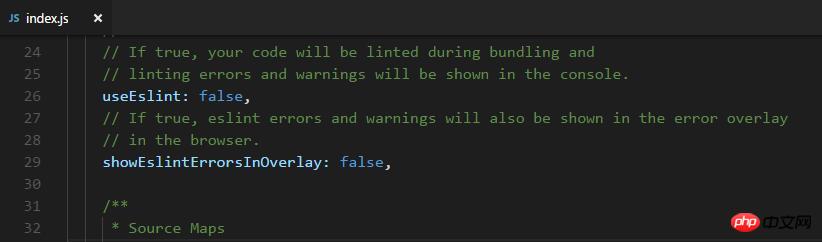
 正しい方法は、config/index.js ファイル内の dev オブジェクトの useEslint 属性を false に変更することです。公式のコメントからも明確に説明されています
正しい方法は、config/index.js ファイル内の dev オブジェクトの useEslint 属性を false に変更することです。公式のコメントからも明確に説明されています

# いくつかの eslint ルールをオフにします。 実際、eslint コードインスペクションは非常に優れており、個人の JS 記述を標準化するだけでなく、チーム内の複数人の共同開発においても非常に重要な役割を果たします。ただし、これらのルールは少し厳格すぎる場合があります。たとえば、未使用の変数を宣言すると「no-unused-vars」エラーが発生します。このルールをオフにしたい場合は、eslintrc.js ファイルを開いて変更します。対応するルールを 0 に設定します。閉じても構いません

# ポート番号を変更しますほとんどのプロジェクトはデフォルトでポート 80 をリッスンするため、複数のプロジェクトを同時に実行するには、次のように変更できますconfig/index.js のポート番号

# ファイル参照パスのエイリアスを設定します 時々プロジェクトファイルが多すぎて、「../../../static/data」のような参照が存在することがあります。 /xx.json" が頻繁に表示されることがありますが、これは記述するのが非常に面倒です。また、多くの場合エラーが発生しやすくなります (もちろん、コード コンパイラーがプロンプトを表示できるかどうかは問題ではありません)。パスを簡素化するために、 build/webpack.base.conf.js のエイリアス
 ここでは、resolve メソッドを呼び出すことで簡略化を実現しています。パスの目的は、たとえば @ を直接使用して src を置き換えることも、「api」と直接記述することもできます。 /xx.js" をレイヤーごとに探すのではなく
ここでは、resolve メソッドを呼び出すことで簡略化を実現しています。パスの目的は、たとえば @ を直接使用して src を置き換えることも、「api」と直接記述することもできます。 /xx.js" をレイヤーごとに探すのではなく
# UTC 時間 VueHighcharts コンポーネントを使用する場合、デフォルトでは UTC 時間を使用するため、時間は常にギャップを持って表示されます。たとえば、この時点の時刻は 2017 年 11 月 23 日の 18:07 ですが、UTC 時間で表示される時刻は下の写真では 10:07 です
 ドキュメントを読んだ後、useUTC を変更する必要があることがわかりましたオプションを false に設定しましたが、どこから始めればよいのかわかりません。実際、main.js にコンポーネントを導入する際に、関連する設定変更を行うことができます
ドキュメントを読んだ後、useUTC を変更する必要があることがわかりましたオプションを false に設定しましたが、どこから始めればよいのかわかりません。実際、main.js にコンポーネントを導入する際に、関連する設定変更を行うことができます
 上記は私がまとめたものであり、将来的に皆さんのお役に立てば幸いです。
上記は私がまとめたものであり、将来的に皆さんのお役に立てば幸いです。
関連記事:
JavaScriptで伸縮効果を実現する方法 axios を使用して ajax リクエストを実装する方法 (詳細なチュートリアル)
以上がvue.js プロジェクトのヒントは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。