
この記事では主にnode.jsでaxiosを使用した経験の概要と、その過程で発生したエラーの分析を紹介します。
Axios は、ブラウザーと Node.js で使用できる Promise ベースの HTTP ライブラリです。Youda の推奨により、axios はますます人気が高まっています。最近のプロジェクトで axios を使用する際にいくつか問題が発生したので、この機会にまとめておきます。間違いがあれば、遠慮なく修正してください。器 機能 浏 ブラウザ側が XMLHTTPREQUESTS リクエストを起動します
HTTP リクエストを開始するノード層 Promise API をサポート
リクエストとレスポンスをインターセプト
変換リクエストとレスポンスデータ
JSON データのキャンセル
クライアントは XSRF (クロス) に対する防御をサポートします-サイト リクエスト フォージェリ)
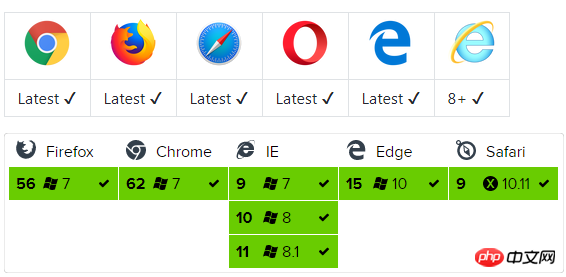
互換性のある リクエストを開始するにはnpm
npm install axios
bower
bower install axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>

GET
axios.get('/user?ID=123')
.then( res => {
console.info(res)
}).catch( e => {
if(e.response){
//请求已发出,服务器返回状态码不是2xx。
console.info(e.response.data)
console.info(e.response.status)
console.info(e.response.headers)
}else if(e.request){
// 请求已发出,但没有收到响应
// e.request 在浏览器里是一个XMLHttpRequest实例,
// 在node中是一个http.ClientRequest实例
console.info(e.request)
}else{
//发送请求时异常,捕捉到错误
console.info('error',e.message)
}
console.info(e.config)
})
// 等同以下写法
axios({
url: '/user',
method: 'GET',
params: {
ID: 123
}
}).then( res => {
console.info(res)
}).catch( e=> {
console.info(e)
})axios.post('/user', {
firstName: 'Mike',
lastName: 'Allen'
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})
// 等同以下写法
axios({
url: '/user',
method: 'POST',
data: {
firstName: 'Mike',
lastName: 'Allen'
}
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})
Params は GET メソッドを使用してパラメータを渡すときに使用され、公式ドキュメントでは次のように説明されています。 params はリクエストとともに送信される URL パラメータです。プレーン オブジェクトまたは URLSearchParams オブジェクトである必要があります。翻訳すると: params はリクエストの URL リンクのパラメータとして送信され、プレーン オブジェクトまたは URLSearchParams オブジェクトである必要があります。プレーン オブジェクトは、JSON 形式で定義された通常のオブジェクト、または new Object() によって作成された単純なオブジェクトを指します。一方、URLSearchParams オブジェクトは、URLSearchParams によって定義されたいくつかの実用的なメソッドを使用して URL のクエリ文字列を処理するために使用できるオブジェクトを指します。つまり、params パラメーターは /user?ID=1&name=mike&sex=male の形式で渡されます。 POSTを使用する場合、対応するパラメータ転送はデータを使用し、データはリクエストボディとして送信されます。PUT、PATCH、その他のリクエストメソッドもこのフォームを使用します。注意すべき点の 1 つは、axios の POST のデフォルトのリクエストボディタイプは Content-Type: application/json (JSON 仕様が一般的です) であり、これは最も一般的なリクエストボディタイプでもあり、シリアル化された JSON 形式が使用されることを意味します。 { "name" : "mike", "sex" : "male" }; のようなパラメータを渡すには、同時にバックグラウンドが @RequestBody をサポートする形式でパラメータを受け取る必要があります。そうでない場合、フロントエンド パラメータは正しく渡されると、背景が状況を受け取ります。
タイプを Content-Type: application/x-www-form-urlencoded (ネイティブ ブラウザ サポート) に設定したい場合、axios は次の 2 つのメソッドを提供します:ブラウザ側
const params = new URLSearchParams(); params.append('param1', 'value1'); params.append('param2', 'value2'); axios.post('/user', params);
const qs = require('qs');
axios.post('/user', qs.stringify({'name':'mike'}));ノード層
ノード環境でクエリ文字列を使用できます。同様に、qs を使用してデータをフォーマットすることもできます。const querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({'name':'mike'}));補足
もう 1 つの一般的なリクエスト本文タイプ、つまり multipart/form-data (ブラウザーによってネイティブにサポートされています) があり、これはフォーム データを送信するために一般的に使用される形式です。これを x-www-form-urlencoded と比較してください。x-www-form-urlencoded では、データは「&」で区切られたキーと値のペアにエンコードされ、キーと値は「=」で区切られます。アルファベットでも数字でもない文字はパーセント エンコード (URL エンコード) されるため、この型はバイナリ データをサポートしません (代わりに multipart/form-data を使用する必要があります)。
上記は私があなたのためにまとめたものです。 関連記事:vue+vuex+axios+echartsで中国マップを実装する方法
インプットメソッドによって入力ボックスがブロックされる問題を解決する
Angular2でコンポーネントインタラクションを実装する方法
以上がNode.jsでaxiosを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。