
この記事では、主に WeChat パブリック アカウント メニュー構成 WeChat アプレットの例に関する関連情報を紹介します。必要な友人はそれを参照できます
前提条件は、パブリック アカウントに小さなプログラムがあることです
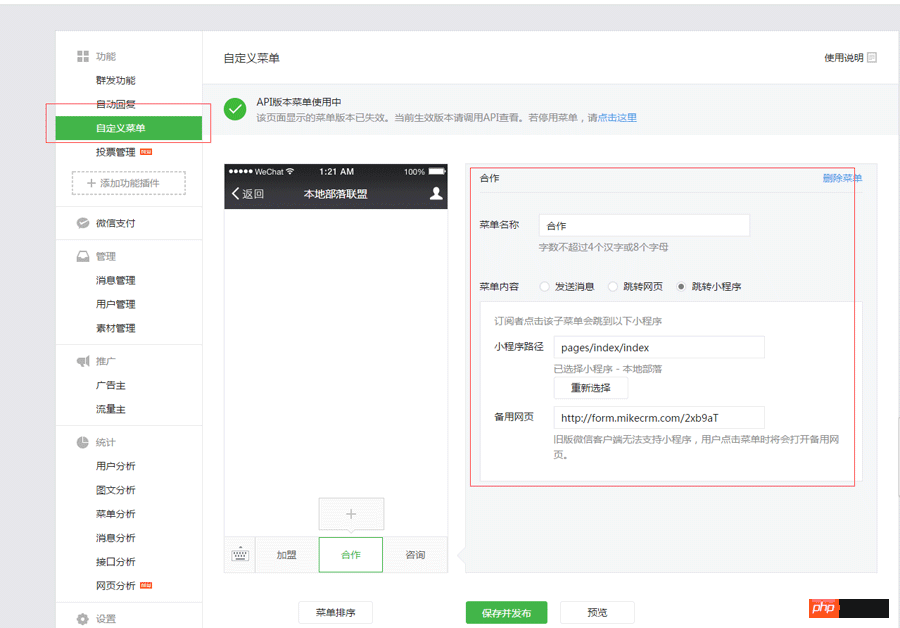
最初の方法: 直接構成



{
"button": [
{
"type": "miniprogram",
"name": "合作",
"url": "http://form.mikecrm.com/2xb9aT",
"appid": "wx9505d4924d1948e7",
"pagepath": "pages/index/index"
}
]
}上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
ワンクリックでログインできる WeChat ミニプログラム開発
session_key と openid の実装を取得します
WeChat アプレット
ページジャンプとパラメータ転送の紹介
🎜🎜
以上がWeChatパブリックアカウントメニュー構成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。