
この記事では、主に携帯電話の連絡先を追加する機能を実装する WeChat アプレットを紹介し、レイアウトやロジックの実装スキルを含む、WeChat アプレットに連絡先を追加する具体的な手順を分析します。
この記事では、WeChat アプレットを使用して携帯電話の連絡先を追加する機能を実装する例について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
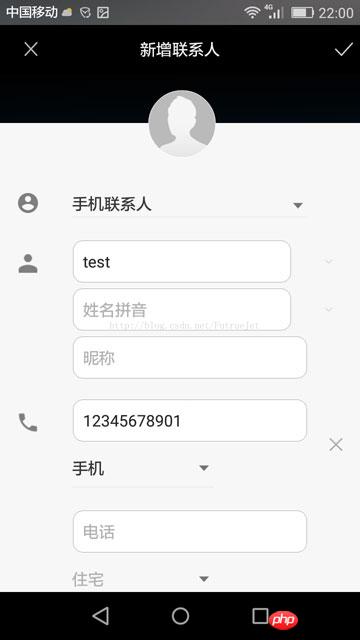
1. エフェクト表示



1) WXML ファイルれーれー 2 ) JS ファイル
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>3) WXSS ファイル
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})以上が皆さんの参考になれば幸いです。
関連記事:
jsイベントのループ機構について(詳細チュートリアル)JavaScriptを使用してQQスペースアルバム表示を実装する方法
PC WeChatスキャンコードログインをカスタマイズする方法
JS Hill ソート アルゴリズムについて (詳細なチュートリアル)
以上がWeChat ミニ プログラムにモバイル連絡先を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。