
この記事では主に、WeChat アプレットのイベント バインディングとデータ取得、およびフォーム フォームのその他の関連操作スキルを含む、フォーム フォームの入力データを取得する WeChat アプレットの簡単な実装を紹介します。必要な友人は参考にしてください。で例を説明します。WeChat アプレットは、入力データを取得するフォーム関数を実装するだけです。参考までに皆さんにも共有してください。詳細は以下の通りです:
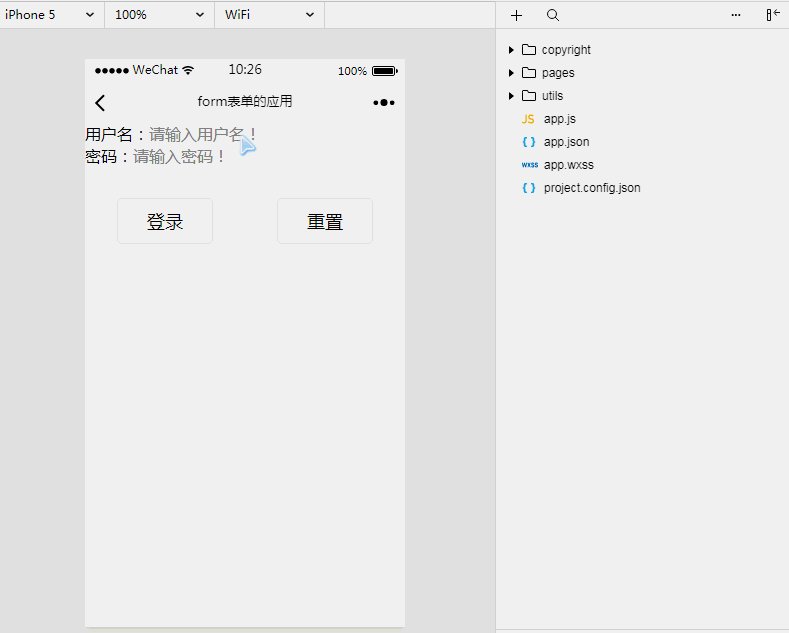
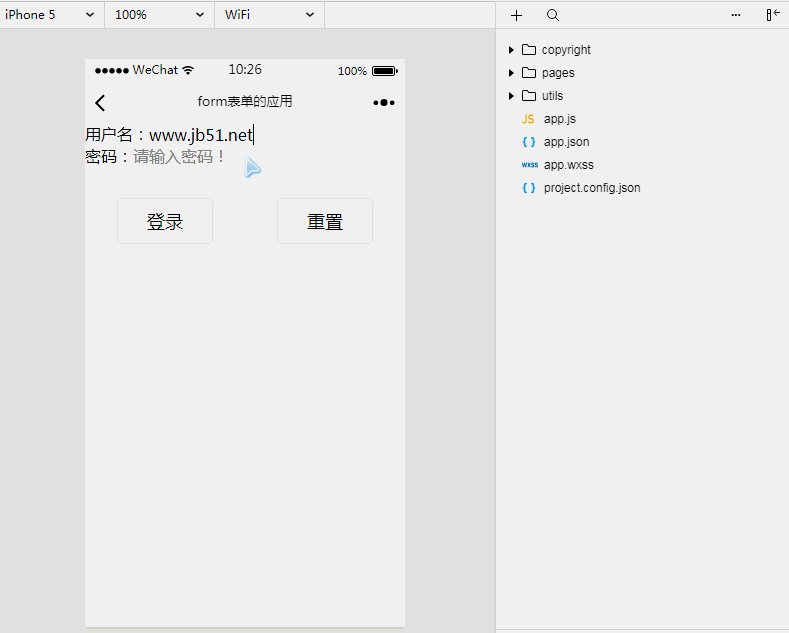
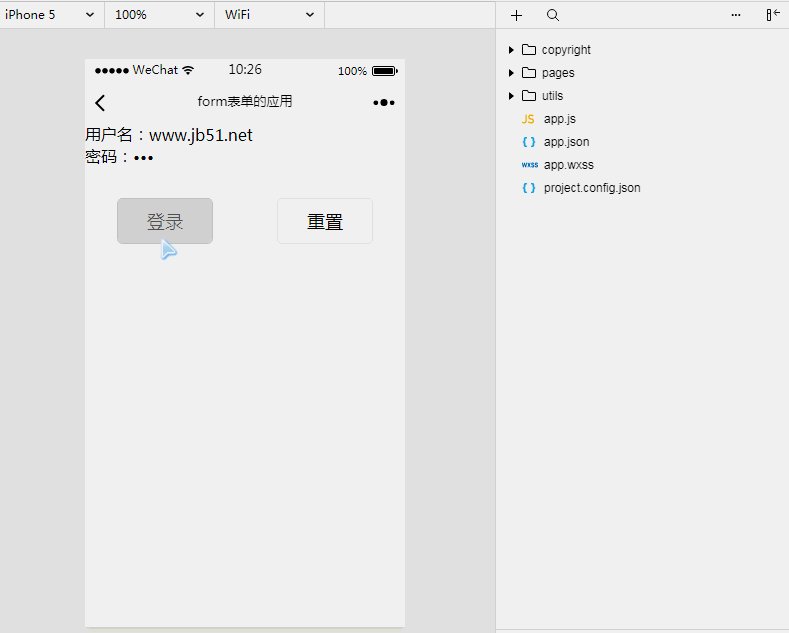
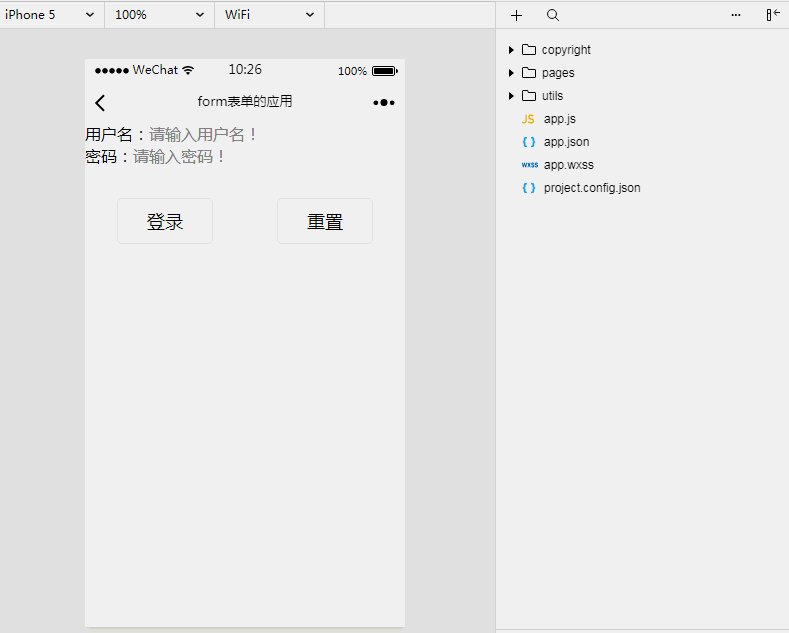
1. エフェクト表示
 2. キーコード
2. キーコード
index.wxml
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view style="display:flex;">
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登录</button>
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{tip}}</view>
<view>{{userName}}</view>
<view>{{psw}}</view>index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})上記は私がコンパイルしたものです。皆さん、今後も活用していただければ幸いです。
関連記事:
Mac に nvm をインストールする方法 (詳細なチュートリアル) WeChat アプレットで time 関数を実装する方法 webpack で生成されたコードを調べる WeChat アプレットでの方法以上がWeChatミニプログラムで入力データを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。