
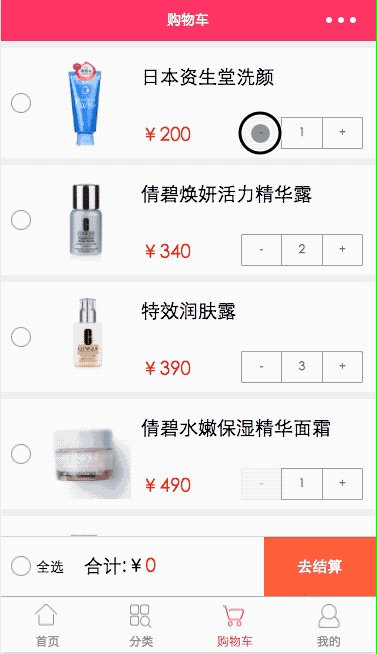
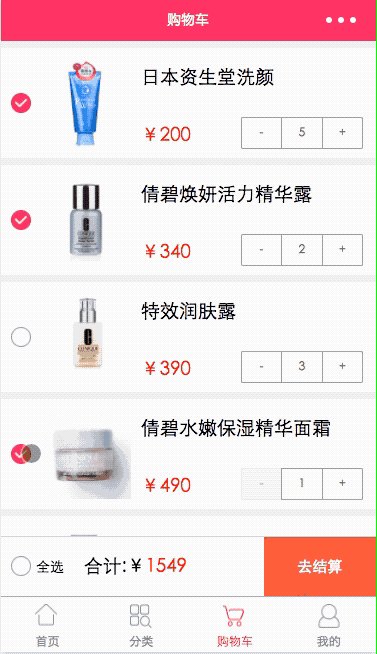
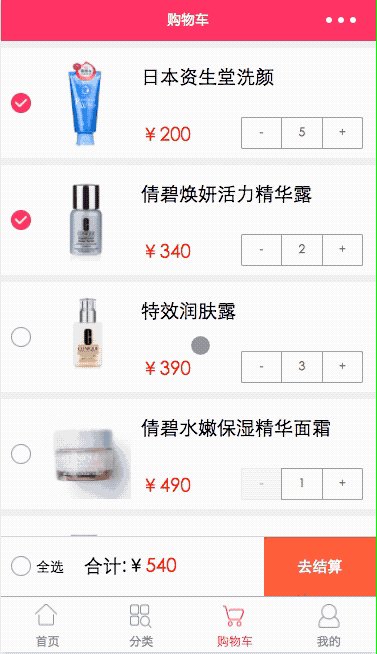
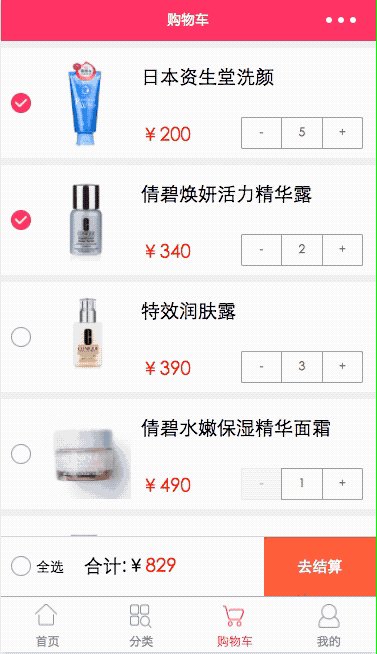
この記事では主にWeChatミニプログラムの実践編でショッピングカートの機能実装を詳しく紹介していますので、興味のある方は詳細をご覧ください。皆さん、もう半月近く書いていないのですが、書くと少し体が固くなっています。なぜ更新していないのかというと、コーダーも仕事に行かなければならず、忙しかったからです。最近仕事が減って記事を書いても全然評価されなくて、もうやる気がなくなって諦めかけていました。韓国の卒業生の読者である曹明さん、私を応援し、励ましてくれて、次の更新を楽しみにしています。本当に感動して、私の戦闘力がすぐに回復しました。さて、センセーショナルな話は終わりました。今日の焦点であるショッピング カートについて話しましょう。ショッピング カートのインターフェイスの実装は難しくありませんが、難しいのは、それが小さなプログラムであっても、アプリであっても、内部のロジックを扱うことです。 、ショッピング カートのロジックが最も難しいです。次に、ショッピング カートの実装方法を説明します。まず、ショッピング カートのレンダリングを見てみましょう
cart.wxml
<import src="/template/quantity/index.wxml" />
<scroll-view class="scroll" scroll-y="true">
<view class="separate"></view>
<view wx:for="{{carts}}">
<view class="cart_container">
<image class="item-select" bindtap="switchSelect" data-index="{{index}}" data-id="{{index}}" src="{{item.isSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<image class="item-image" src="{{item.pic}}"></image>
<view class="column">
<text class="title">{{item.name}}</text>
<view class="row">
<text class="sku-price">¥</text>
<text class="sku-price">{{item.price}}</text>
<view class="sku">
<template is="quantity" data="{{ ...item.count, componentId: index }}" />
</view>
</view>
</view>
</view>
<view class="separate"></view>
</view>
</scroll-view>
<view class="bottom_total">
<view class="bottom_line"></view>
<view class="row">
<image class="item-allselect" bindtap="allSelect" src="{{isAllSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<text class="small_text">全选</text>
<text>合计:¥ </text>
<text class="price">{{totalMoney}}</text>
<button class="button-red" bindtap="toBuy" formType="submit">去结算</button>
</view>
</view>。レイアウトは非常に複雑ではありません。ショッピング カートの項目をループする循環リストに加えて、決済用の下部コントロールも追加する必要があるので、その場合は循環リストの外側にスクロール ビューを追加する必要があります。データ量が多いので、スクロールしてください。 -view に慣れていない場合は、過去の記事に説明がありますので、ご自身で読んでください 
/* pages/cart/cart.wxss */
.cart_container {
display: flex;
flex-direction: row;
}
.scroll {
margin-bottom: 120rpx;
}
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.sku {
margin-top: 60rpx;
margin-left: 100rpx;
}
.sku-price {
color: red;
position: relative;
margin-top: 70rpx;
}
.price {
color: red;
position: relative;
}
.title {
font-size: 38rpx;
margin-top: 40rpx;
}
.small_text {
font-size: 28rpx;
margin-right: 40rpx;
margin-left: 10rpx;
}
.item-select {
width: 40rpx;
height: 40rpx;
margin-top: 90rpx;
margin-left: 20rpx;
}
.item-allselect {
width: 40rpx;
height: 40rpx;
margin-left: 20rpx;
}
.item-image {
width: 180rpx;
height: 180rpx;
margin: 20rpx;
}
.bottom_line {
width: 100%;
height: 2rpx;
background: lightgray;
}
.bottom_total {
position: fixed;
display: flex;
flex-direction: column;
bottom: 0;
width: 100%;
height: 120rpx;
line-height: 120rpx;
background: white;
}
.button-red {
background-color: #f44336; /* 红色 */
}
button {
position: fixed;
right: 0;
color: white;
text-align: center;
display: inline-block;
font-size: 30rpx;
border-radius: 0rpx;
width: 30%;
height: 120rpx;
line-height: 120rpx;
}// pages/cart/cart.js
var Temp = require('../../template/contract.js');
Page(Object.assign({}, Temp.Quantity, {
data: {
isAllSelect:false,
totalMoney:0,
// 商品详情介绍
carts: [
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148058328876.jpg",
name:"日本资生堂洗颜",
price:200,
isSelect:false,
// 数据设定
count: {
quantity: 2,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058301941.jpg',
name: "倩碧焕妍活力精华露",
price: 340,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
name: "特效润肤露",
price: 390,
isSelect: false,
// 数据设定
count: {
quantity: 3,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058228431.jpg',
name: "倩碧水嫩保湿精华面霜",
price: 490,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
name: "兰蔻清莹柔肤爽肤水",
price: 289,
isSelect: false,
// 数据设定
count: {
quantity: 10,
min: 1,
max: 20
},
},
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148057921620_middle.jpg",
name: "LANCOME兰蔻小黑瓶精华",
price: 230,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
],
},
//勾选事件处理函数
switchSelect: function (e) {
// 获取item项的id,和数组的下标值
var Allprice = 0,i=0;
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
this.data.carts[index].isSelect = !this.data.carts[index].isSelect;
//价钱统计
if (this.data.carts[index].isSelect) {
this.data.totalMoney = this.data.totalMoney + this.data.carts[index].price;
}
else {
this.data.totalMoney = this.data.totalMoney - this.data.carts[index].price;
}
//是否全选判断
for (i = 0; i < this.data.carts.length; i++) {
Allprice = Allprice + this.data.carts[i].price;
}
if (Allprice == this.data.totalMoney)
{
this.data.isAllSelect=true;
}
else
{
this.data.isAllSelect = false;
}
this.setData({
carts: this.data.carts,
totalMoney: this.data.totalMoney,
isAllSelect: this.data.isAllSelect,
})
},
//全选
allSelect: function (e) {
//处理全选逻辑
let i = 0;
if (!this.data.isAllSelect)
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = true;
this.data.totalMoney = this.data.totalMoney + this.data.carts[i].price;
}
}
else
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = false;
}
this.data.totalMoney=0;
}
this.setData({
carts: this.data.carts,
isAllSelect: !this.data.isAllSelect,
totalMoney: this.data.totalMoney,
})
},
// 去结算
toBuy() {
wx.showToast({
title: '去结算',
icon: 'success',
duration: 3000
});
this.setData({
showDialog: !this.data.showDialog
});
},
//数量变化处理
handleQuantityChange(e) {
var componentId = e.componentId;
var quantity = e.quantity;
this.data.carts[componentId].count.quantity = quantity;
this.setData({
carts: this.data.carts,
});
}
}));に更新されます。
WeChatアプレットデータ処理
1. データメソッドの変更
data:{
name:'我是初始化的name'
}this.data.name='我是代码君data'
this.setData({
name:'我是代码君setData'
})2 番目に、オブジェクト配列を変更します
data:{
person:{
name:'代码君',
city:'厦门'
}
}this.setData({
person:{
name:'新代码君',
city:'湖南'
}
})this.setData({
'person.name': '代码君只修改名字'
})
//多个数组用这个
this.setData({
'person[0].name': '代码君只修改名字'
})1. データの追加 concat
//假设这一段是我们要新增的数组
var newarray = [{
name:'增加的数据--'+new Date().getTime() ,
}];
//向前--用newarray与this.data.list合拼
this.data.list = newarray.concat(this.data.list);
//向后--用this.data.list与newarray合拼
this.data.list = this.data.list.concat(newarray);2. データの削除 splice() はデータを削除し、削除されたデータを返します
//删除
remove:function (e){
var dataset = e.target.dataset;
var Index = dataset.index;
//通过index识别要删除第几条数据,第二个数据为要删除的项目数量,通常为1
this.data.list.splice(Index,1);
//渲染数据
this.setData({
list:this.data.list
});
}上記は私が皆さんのためにまとめたものです。将来的には誰にとっても役立つでしょう。
関連記事:
データセットを使用して画像の遅延読み込みを実現する方法 jquery のモバイル タッチ スクリーン スライド機能について Mac に nvm をインストールする方法 (詳細なチュートリアル)以上がWeChat アプレットを使用してショッピング カート機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。