
この記事では主に、WeChat アプレット wxss ファイルに WeChat アプレット Less ファイルをコンパイルする方法に関する関連情報を紹介します。具体的な実装方法は、必要な友人がここで参照できます。
Less ファイルは WeChat アプレットにコンパイルされます。 wxss ファイル
2016 年 9 月 21 日、WeChat ミニ プログラムは正式に内部テストを開始しました。 WeChat エコシステムでは、簡単にアクセスできてすぐに使える WeChat ミニプログラムが幅広い注目を集め、友人の輪を広げています。そんな熱い雰囲気の中で、私もフロントエンド開発者として、黙々と新しいことに挑戦しています。
小さなデモのサンプルを作成する過程で、私は非常に恥ずかしいことを発見しました: **less/sass ファイルを小さなプログラム用の wxss ファイルに変換する方法**。
基本的にネイティブCSSを使用せず、あまり書くことに慣れている私にとって、これは私のスタイルの書き方を非常に困難にします。
koala (less/sass をコンパイルできるツール) を設定してみたり、色々な情報を調べたりした結果、ようやく実現可能な方法を見つけました。共有する例として、less を使用します。サスも可能です。
環境要件:
- webstrom
-nodejs
具体的な手順
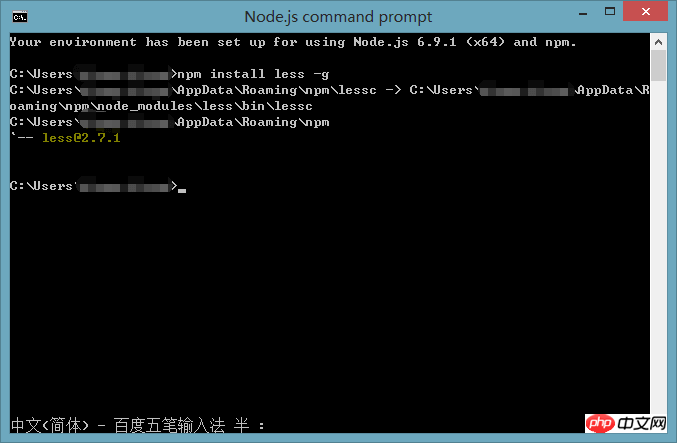
1. インストールするには、nodejs コマンドを使用します。
nodejs コマンド ウィンドウで、「npm installless -g」と入力し、Enter キーを押してインストールします。以下に示すように:

2. Webstrom 設定
1) Webstrom 設定、[ファイル] -> [設定] を開きます。
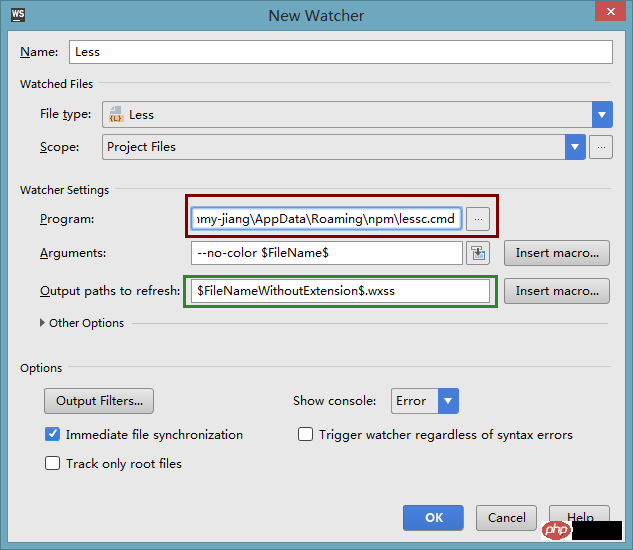
2) 左側のリストの最後の項目を展開し、ファイル ウォッチャーを見つけます。右側に白いボックスが表示され、追加アイコンをクリックして、[少なく] を選択します。図に示すように:

3) 開いたボックスに、関連する構成がいくつか表示されます。他のことを気にする必要はありません。プログラム パスと出力パスの 2 か所だけを注意する必要があります。 プログラムのパスは、以前にインストールしたパスです。出力パスを変更し、元のデフォルトの .css を .wxss に変更します。以下に示すように:

4) 保存して確認します。
3. 検証
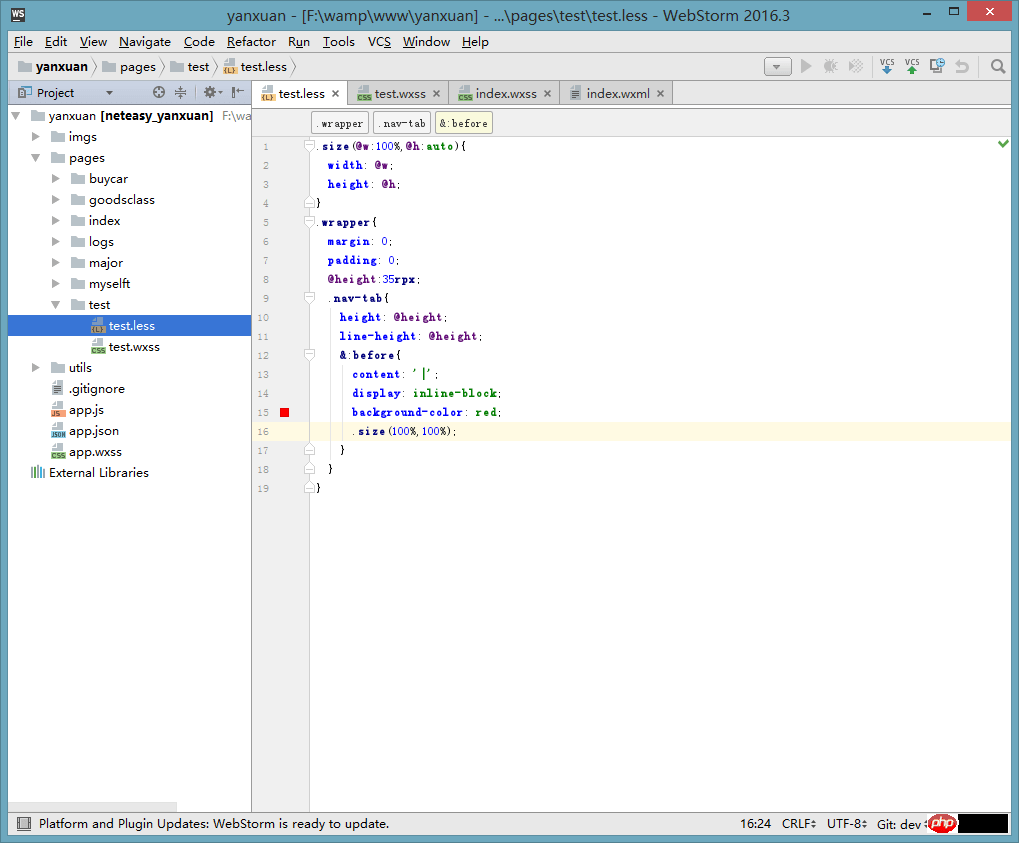
1) エディターで有効かどうかを検証します。 less ファイルを追加すると、エディターが対応する wxss ファイルを自動的に追加することがわかります。
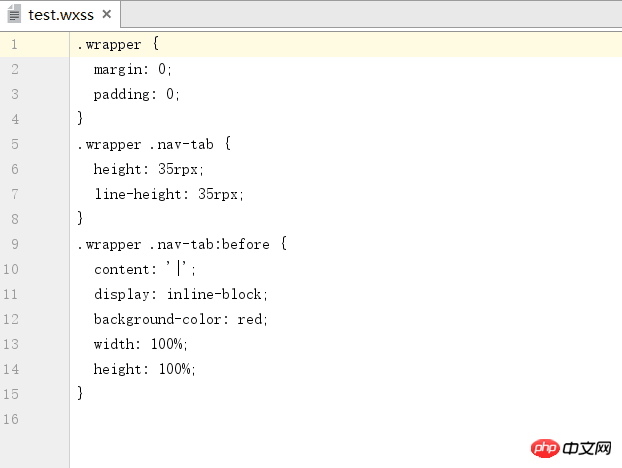
2)less ファイルを作成して保存し、wxss ファイルを開いてコンパイルが成功したことを確認したら完了です。


待ってます!私たちのwxssは悪いようです!
解決策があります:
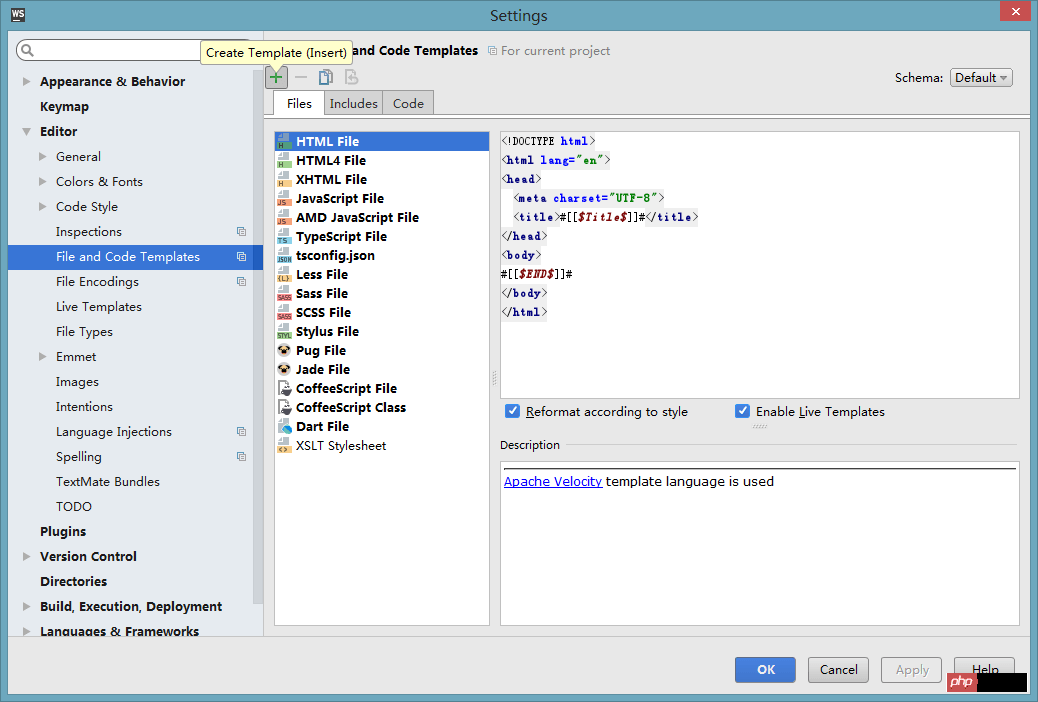
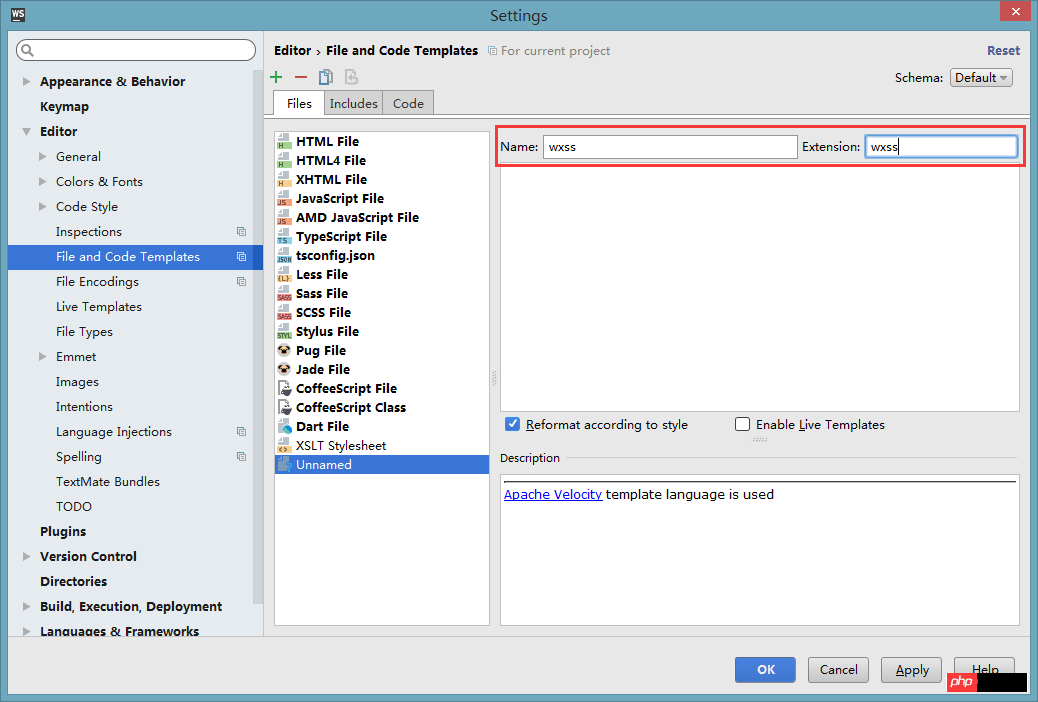
1) 図に示すように、Webstrom の設定を開き、[エディター] で [ファイル] および [コード テンプレート] を見つけます。アイコンを追加し、拡張子名を追加します。入力ボックスに「wxss」と入力し、「適用」をクリックします。

3) ポップアップのファイルタイプボックスで、css を選択します。

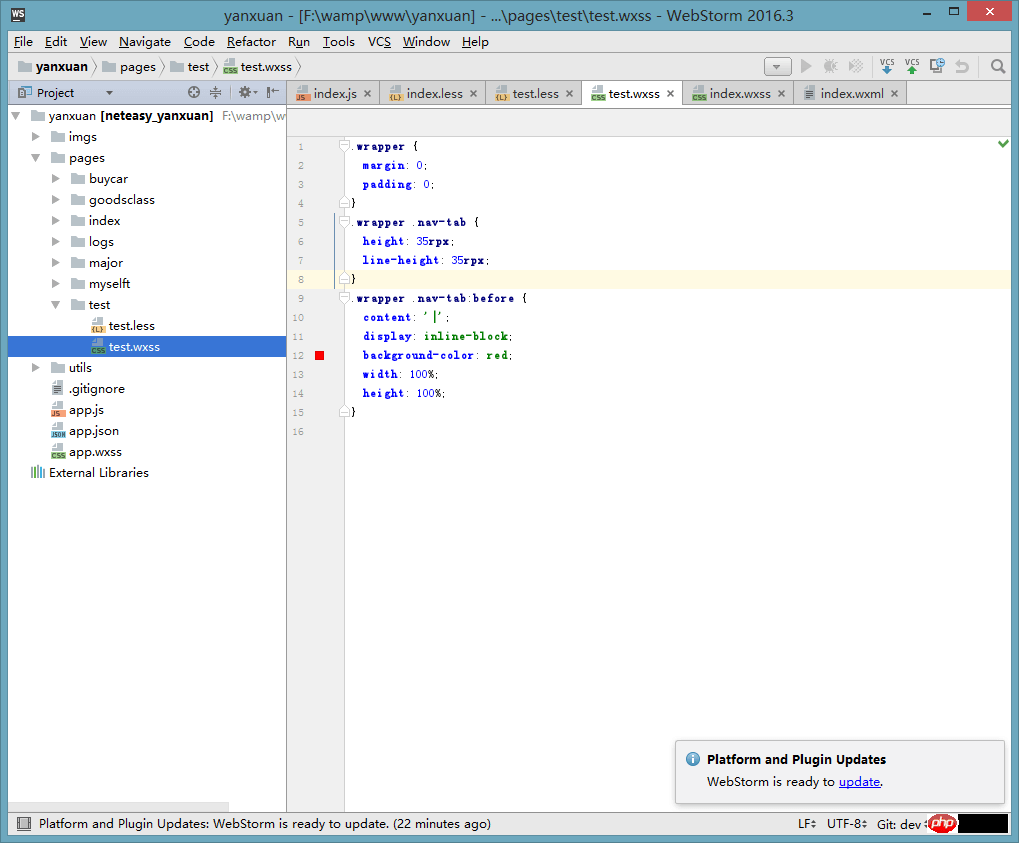
4) wxss を開くと、css と同じであることがわかります。

ここでは、sass も同様の例として使用します。必要な場合は、自分で行うことができます。
 関連する推奨事項:
関連する推奨事項:
以上がWeChatアプレットレスファイルをwxssファイルにコンパイルする実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。