
この記事では主に、ボタンをクリックしてビュー ラベルを移動する位置機能を実現する WeChat アプレットを紹介します。これには、データ値を動的に変更してビュー ラベルを変更するための WeChat アプレット イベント バインディングと this.setData の関連操作スキルが含まれます。次へ
この記事の例では、ボタンをクリックしてビュー ラベルを移動する位置関数を実装する WeChat アプレットについて説明します。参考として皆さんに共有してください。詳細は次のとおりです:
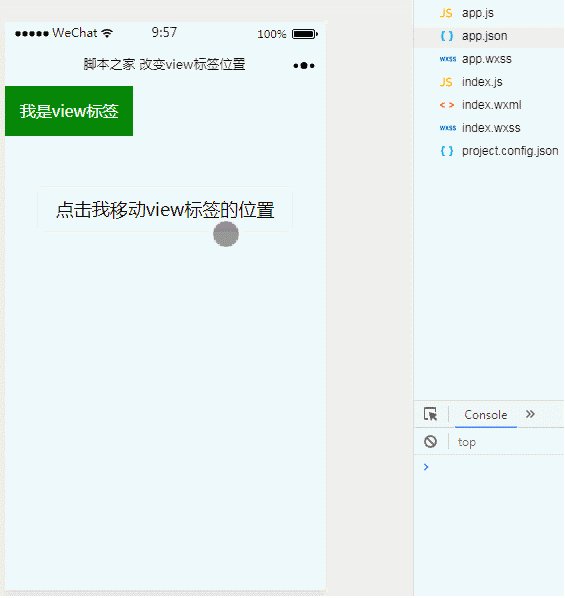
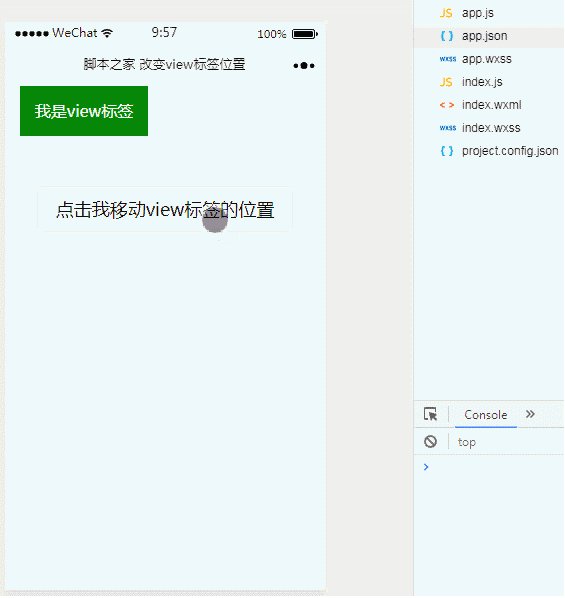
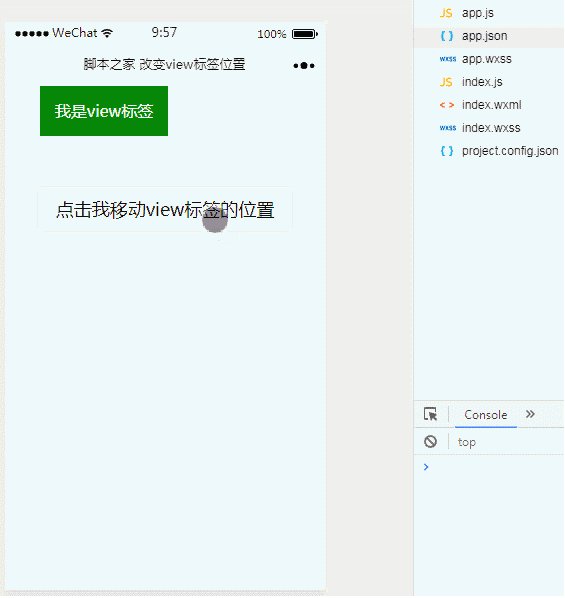
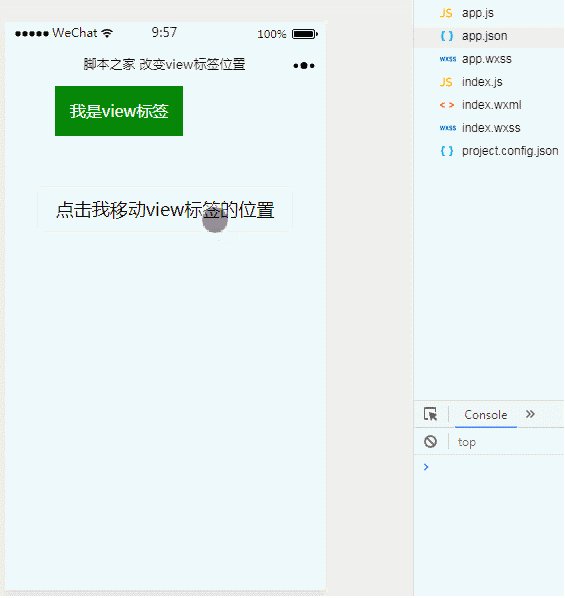
1. エフェクト表示
2. キーコード
Index.wxss ファイル:
<view class="view" style="left:{{viewLeft}}px;">我是view标签</view>
<button class="btn" type="default" bindtap="changeLocation">点击我移动view标签的位置</button>.view{
position: absolute;
background: green;
color: white;
width: 40%;
height: 50px;
line-height: 50px;
text-align: center;
}
.btn{
position: absolute;
top:100px;
width: 80%;
left: 10%;
}の
viewLeft値を使用して、ビューラベルを移動する機能を実現します。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
position: absolute;进行绝对位置定位。逻辑层响应点击事件,使用this.setData动态改变style="left:{{viewLeft}}px;"カスタム トースト ポップアップ ボックスを実装するための WeChat アプレット開発
以上がWeChatアプレットはボタンをクリックすることでビューラベルを移動する位置機能を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。