
この記事では主に、ボタンをクリックしてフォントの色を変更する機能を実装する WeChat アプレットを紹介します。これには、データ値を読み取る WeChat アプレットの wx:for ループと、要素の属性を変更するためのイベント バインディングが含まれます。この記事を参照してください
この例では、ボタンをクリックしてフォントの色を変更する機能を実装する WeChat アプレットについて説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
 2. キーコード
2. キーコード
色 の値はここで使用されます。
index.js ファイル
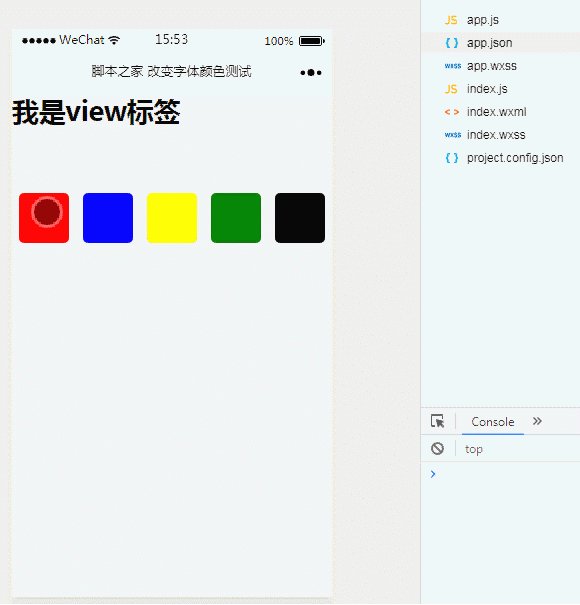
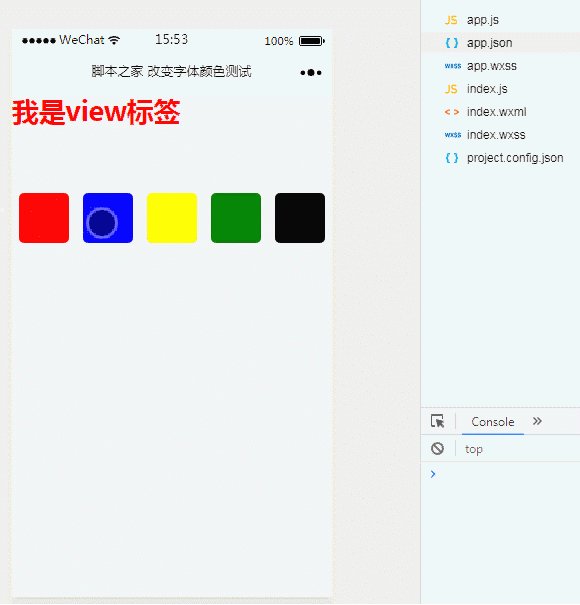
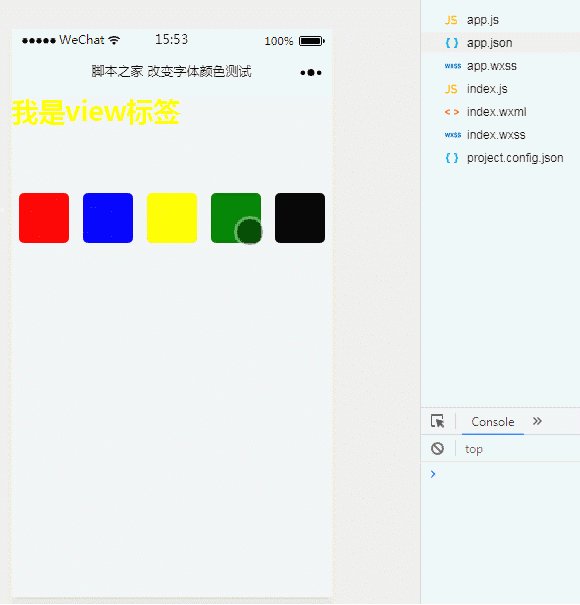
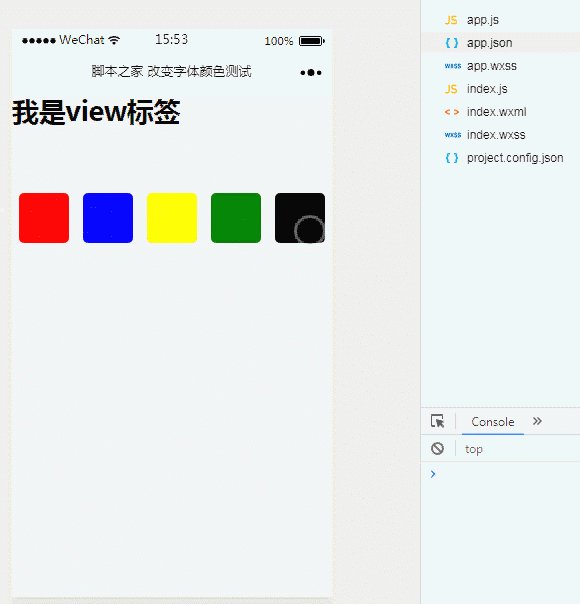
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view> 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"
WeChat ミニ プログラムのビデオ コンポーネントの紹介
現在地、経度、緯度、地図表示を取得する WeChat ミニ プログラム以上がWeChatアプレットにボタンクリックで文字色を変更する機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。