
この記事は主にWeChatミニプログラムモール開発(ecshop)の簡単な例に関する関連情報を紹介しますので、必要な友人は参考にしてください
最近ミニプログラムが非常に人気があるため、当社もecshopプラットフォーム用のミニプログラムを統合しました
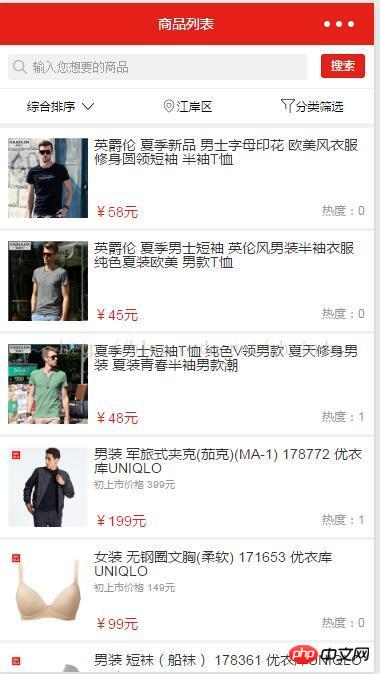
完全なユーザーシステムとショッピングシステムを含む
ユーザーシステム:配送先住所、注文管理、メッセージ管理、クーポン管理など
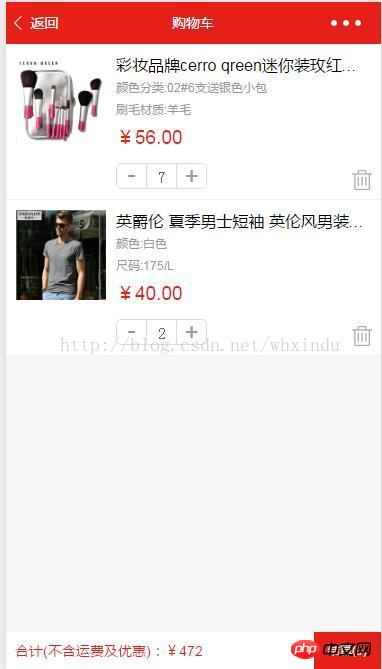
ショッピングシステム支払いショッピングカート管理、WeChat支払いなど






最近、ミニプログラムが再び人気になっているので、ecshopをミニプログラムに接続する方法を尋ねた友人も多いと思います。
私はたまたま最近、ecshop に接続するための小さなプログラム プロジェクトを開発しているので、私の開発経験の一部を共有します。
1: ミニプログラムのQRコードスキャン後のユーザー情報の取得とキャッシュ
ユーザー情報の取得には2つのAPIが必要
wx.login(OBJECT)
取得するインターフェースを呼び出すユーザーの一意の識別子 (openid) やこのログインのセッション キー (session_key) などのユーザーのログイン ステータス情報と引き換えに、ログイン資格情報 (コード) を取得します。ユーザーデータ通信の暗号化と復号化はセッションキーに依存します。
wx.getUserInfo(OBJECT)
ユーザー情報を取得するには、最初に wx.login インターフェースを呼び出す必要があります。
キャッシュに必要な API を取得します
wx.setStorageSync(KEY,DATA)
指定されたキーのデータをローカル キャッシュに保存すると、そのキーに対応する元のコンテンツが上書きされます。
以下は具体的なコード例です:
この段落は app.js の公開ページに記述できます
//app.js
App({
onLaunch: function() {
},
getUserInfo: function (cb) {
var that = this
if (this.globalData.userInfo) {
typeof cb == "function" && cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: function (res) {
if (res.code) {
var userid = wx.getStorageSync('scuserid')
var sc_session_id = wx.getStorageSync('sc_session_id')
var openid = wx.getStorageSync('sc_session_id')
if(!userid){
wx.request({
url: 'xxxx/data.php?action=sendCode',
data: {
code: res.code,
},
success: function (res) {
//console.log(res)
var status = res.data.status
if(status == 1){
wx.showToast({
title: res.data.message,
icon: 'success',
duration: 2000
})
}else if(status == 2){
var scuserid = res.data.userid
if(scuserid > 0){
//缓存user_id
wx.setStorageSync('scuserid', scuserid)
wx.setStorageSync('openid', res.data.openid)
wx.setStorageSync('sc_session_id', res.data.session_id)
}
}else{
//缓存session_id
wx.setStorageSync('openid', res.data.openid)
wx.setStorageSync('sc_session_id', res.data.session_id)
//获取用户信息
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
//console.log(res);
wx.request({
url: 'xxxx/data.php?action=saveUserInfo',
data: {
userinfo: res.userInfo,
openid: wx.getStorageSync('openid'),
},
success: function (res) {
//console.log(res.data)
var status = res.data.status
if(status == 1){
wx.showToast({
title: res.data.message,
icon: 'success',
duration: 2000
})
}else{
var scuserid = res.data.userid
if(scuserid > 0){
//缓存user_id
wx.setStorageSync('scuserid', scuserid)
}
}
}
})
}
})
}
}
})
}
}
}
})
}
},
globalData: {
userInfo: null
}
})2 番目: WeChat ユーザー情報の取得とユーザー情報のキャッシュ方法
To Toユーザーの地理情報を取得するには、
wx.getLocation(OBJECT)
を使用して現在の地理的位置と速度を取得します。ユーザーがミニ プログラムを終了すると、このインターフェイスは呼び出されなくなりますが、ユーザーが [チャットの先頭に表示] をクリックすると、このインターフェイスを引き続き呼び出すことができます。
具体的なコード例:
//获取纬度,经度
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
wx.request({
url: 'http://XXXXXX/data.php?action=get_dq',
data: {
latitude: latitude,
longitude: longitude
},
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
//console.log(res.data)
var province = res.data.result.addressComponent.province
//console.log(province)
var city = res.data.result.addressComponent.city
var district = res.data.result.addressComponent.district
var diqu = province+city+district
//缓存当前所在地区
wx.setStorageSync('dq_diqu', diqu)
wx.setStorageSync('dq_district', district)
}
})
}
})
if($act=="get_dq"){
//获取当然城市
//http://api.map.baidu.com/geocoder/v2/?ak=327381a342077a8f3d584251b811cce5&callback=renderReverse&location=30.593099,114.305393&output=json
//纬度
$latitude = $_REQUEST['latitude'];
//经度
$longitude = $_REQUEST['longitude'];
$url = 'http://api.map.baidu.com/geocoder/v2/?ak=327381a342077a8f3d584251b811cce5&location='.$latitude.','.$longitude.'&output=json';
$result = file_get_contents($url);
exit($result);
}以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat ミニ プログラムのショッピング カートの簡単な例
WeChat ミニ プログラムに Meituan メニューを実装する方法
以上がWeChatミニプログラム(ecshop)のモール展開についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。