
この記事では、ANGULAR2 と D3.js を統合してカスタマイズされた視覚化を実現する方法を主に紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
この記事では、ANGULAR2 と D3.js を統合してカスタマイズされた視覚化を実現する方法を紹介します。詳細は次のとおりです。
目標
。プレゼンテーション層とロジック層の分離
データと視覚化コンポーネントは分離されています
データとビューは双方向にバインドされ、リアルタイムに更新されます
コード構造は明確で、保守と変更が簡単です
基本原理
angular2のコンポーネントライフサイクルフックメソッド親子コンポーネントインタラクティブメカニズムテンプレート構文
ソースコード分析
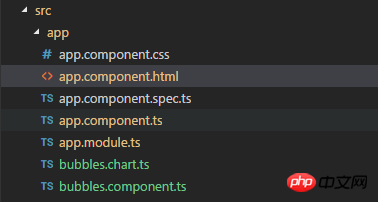
コード構造はホームページのindex.htmlとmainを除いて非常にシンプルです。 ts は次のとおりです:

コード構造
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
//components
import { AppComponent } from './app.component';
import { Bubbles } from './bubbles.component';
@NgModule({
declarations: [
AppComponent,
Bubbles
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.html
はホストビュー定義を実装し、
2 つのボタン、ボタンは 2 つのクリックイベントにバインドできます、対応するアクションを実行し、配列を更新し、同時にバブル チャートの更新を完了します。
1 バブル チャートのサブコンポーネント。ここで、値は親とコンポーネントの間の通信を実現するサブコンポーネントの入力属性です。子コンポーネントの numArray はバブル チャートの入力データ配列であり、後続の配列はランダムに生成された配列です
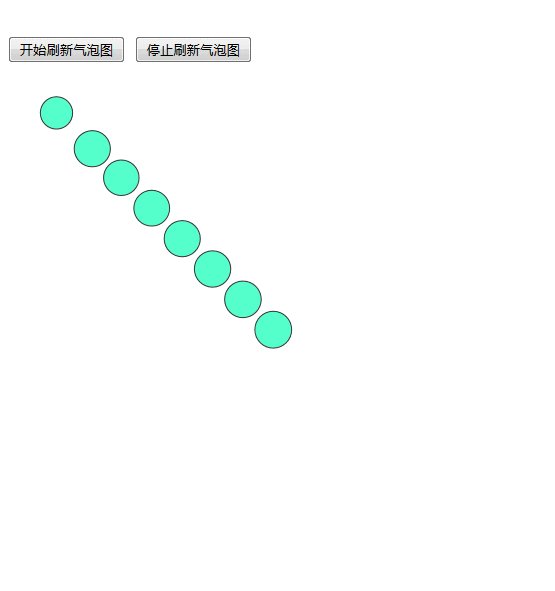
<h1> <button (click)="refreshArr()" >开始刷新气泡图</button> <button (click)="stopRefresh()" >停止刷新气泡图</button> <bubbles [values]="numArray"></bubbles> </h1>
app.component.ts
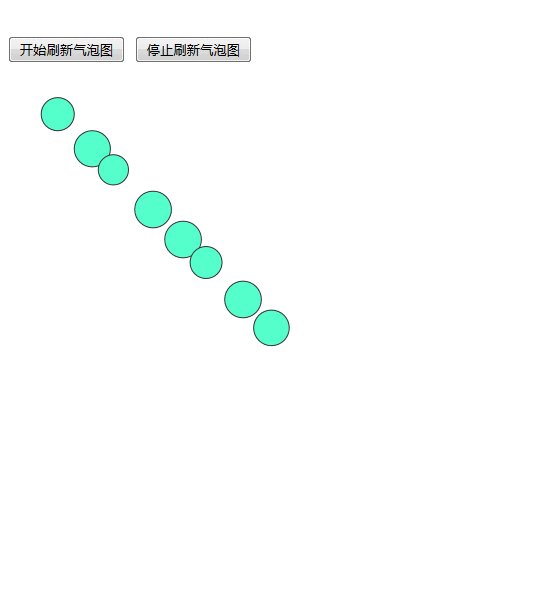
ここで、3 秒ごとに更新されるタイマーを指定してデータを更新することに注意してください。最初に配列をクリアしてから要素を追加する必要があります。参照を変更せずに配列要素の値を直接変更すると、バブル チャートを更新できません
import { Component, OnDestroy, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit, OnDestroy {
intervalId = 0;
numArray = [];
// 清除定时器
private clearTimer() {
console.log('stop refreshing');
clearInterval(this.intervalId);
}
// 生成指定范围内的随机数
private getRandom(begin, end) {
return Math.floor(Math.random() * (end - begin));
}
ngOnInit() {
for (let i in this.numArray) {
this.numArray[i] = this.getRandom(0, 100000000); // "0", "1", "2",
};
}
// 元素关闭清除定时器
ngOnDestroy() { this.clearTimer(); }
// 启动定时刷新数组
refreshArr() {
this.clearTimer()
this.intervalId = window.setInterval(() => {
this.numArray = [];
for (let i=0;i<8;i++)
{
this.numArray.push(this.getRandom(0, 100000000));
}
}, 3000);
}
// 停止定时刷新数组
stopRefresh() {
this.clearTimer();
}
}import { Component, Input, OnChanges, AfterViewInit, ViewChild} from '@angular/core';
import {BubblesChart} from './bubbles.chart';
declare var d3;
@Component({
selector: 'bubbles',
template: '<svg #target width="900" height="300"></svg>',
})
export class Bubbles implements OnChanges, AfterViewInit {
@Input() values: number[];
chart: BubblesChart;
@ViewChild('target') target;//获得子组件的引用
constructor() {
}
// 每当元素对象上绑定的数据 输入属性值 values 发生变化时,执行下列函数,实现图表动态变化
ngOnChanges(changes) {
if (this.chart) {
// 先清空汽泡图,再重新调用汽泡图对象的render方法,根据变动后的值绘制图形
this.chart.destroy();
this.chart.render(changes.values.currentValue);
}
}
ngAfterViewInit() {
// 初始化汽泡图
this.chart = new BubblesChart(this.target.nativeElement);
this.chart.render(this.values);
}
} 上記は、index.html にまとめたものです。はい、今後皆様のお役に立てれば幸いです。
上記は、index.html にまとめたものです。はい、今後皆様のお役に立てれば幸いです。
関連記事:
axiosでcookieクロスドメインを実装する方法webpackでのjqueryプラグインの環境設定(詳細チュートリアル) Bootstrap4 + Vue2でページングクエリを実装する方法以上がD3.js と統合された AngularJS2 を使用してカスタム ビジュアライゼーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。