
この記事では、主に WeChat ミニ プログラムでの tabBar の使用法を紹介し、WeChat ミニ プログラムでの tabBar の機能、構成項目の使用法、および操作上の注意事項を例とともに詳細に分析します。また、読者がダウンロードできる完全なデモ ソース コードも付属しています。必要な友達は参考にしてください
この記事では、WeChat アプレットでの tabBar の使用法を例とともに説明します。参考までに皆さんにも共有してください。詳細は以下の通りです:
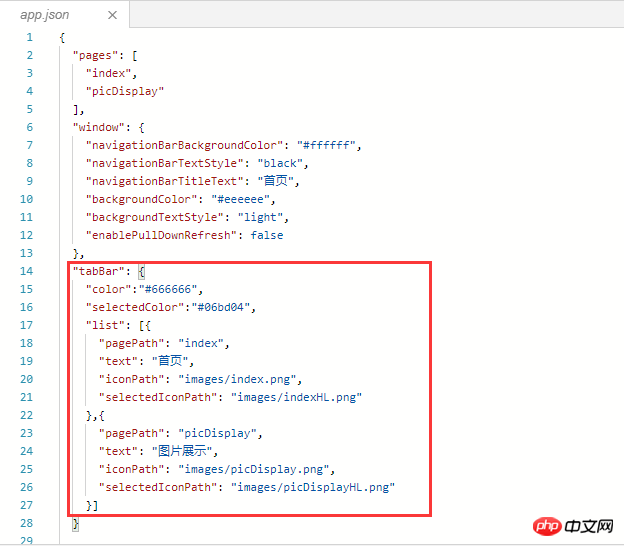
原則: app.jsonのtabBar属性を設定します
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}3. キーコード
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}4.
新しいプロジェクトを作成し、app.json ファイルを開き、キーコードを「window」: {} にコピーし、以下に示すように window の中括弧の前にカンマを追加することに注意してください

tabBar 属性値
"tabBar": {
//设置tabBar文字默认颜色
"color":"#666666",
//设置tabBar文字被选中是的颜色
"selectedColor":"#06bd04",
//tab列表,数组类型,改数组内至少要有两个但不大于5个的tab对象
"list": [{
//设置tab跳转页面链接
"pagePath": "index",
//设置tab上的文字
"text": "首页",
//设置tab上的默认图标
"iconPath": "images/index.png",
//设置tab被选中时的图标
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}tabBar 5 つの一般的な属性と構成手順:
1) color: フォントの色が選択されていません
2) selectedColor: 選択されたフォントの色
3) borderStyle: の色タブバーの上の線は白 (白のみがサポートされます) と黒です)
4) backgroundColor:タブの背景色
5) list: rab リスト項目を設定します (最小 2、最大 5 タブ)。
さらに、listは配列属性であり、各項目はオブジェクトです:
① text: タブ上のテキストを設定します
② iconPath: タブを設定します。 be in the open 起動時に表示される画像パス。
③ selectedIconPath: タブがアクティブになったときの画像パスを設定します (iconPathとselectedIconPathの画像サイズ制限は両方とも40KB)
④ pagePath: タブがタッチされたときのジャンプページのパスを設定します(このページページ内で設定する必要があります)
上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。
関連記事:
Angular2でtsファイルのブレークポイントデバッグを実装する方法
以上がWeChat ミニ プログラムでの tabBar の使用について (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。