
この記事では主にWeChatミニプログラムの関連情報とショッピングカートの簡単な例を紹介します。
これが必要な友達は、ショッピングカート機能を実装する小さなデモです。関数で参照できます。
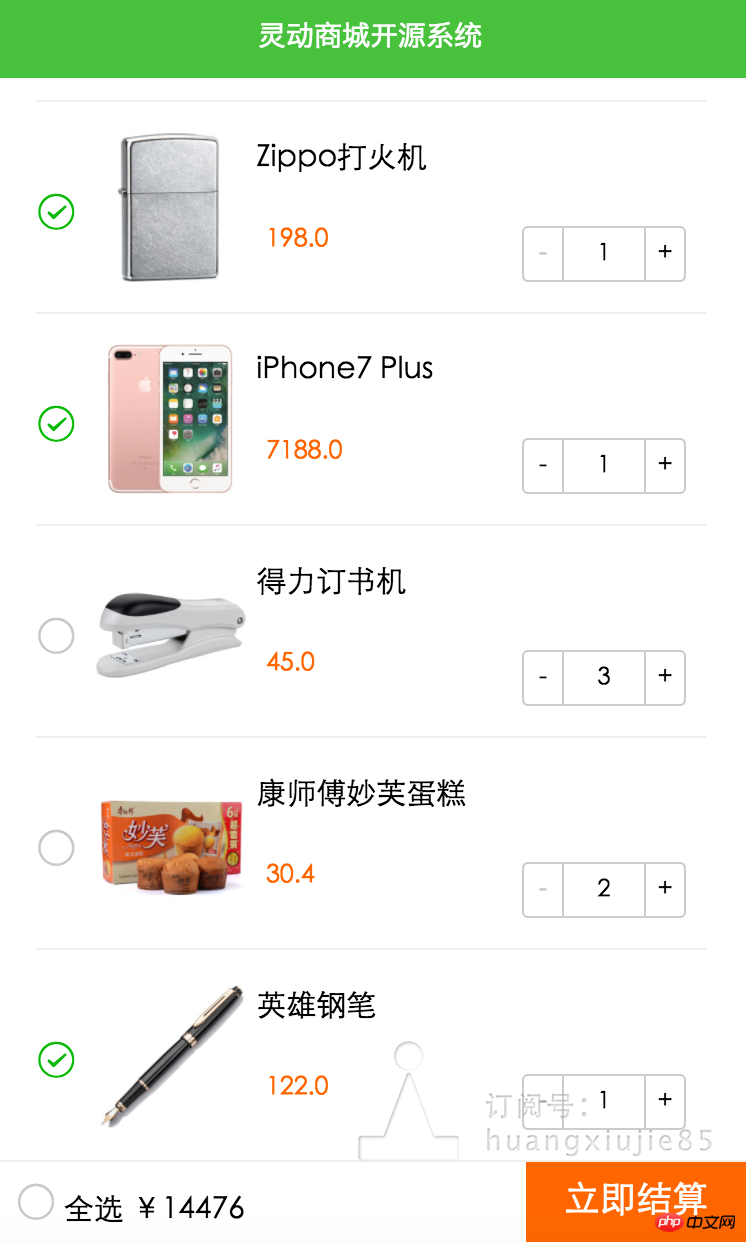
要約: 製品数量の追加または減算、価格の要約、すべてを選択するかすべて選択しない
デザインアイデア:
1. インターネットから次の Json データ形式の配列を入力します。 1. ショッピング カート ID: cid 2 . タイトルタイトル 3. 数量 数字 4. 画像アドレス 5. 価格 価格 6. 小計 7. 選択済み
が選択されているかどうか 2. チェックボックスをクリックすると、選択が解除され、選択されていない場合は、 をクリックします。インデックスに従って cid を使用する代わりに、識別子としてトラバースすると便利です
3. すべて選択操作最初のクリックですべてが選択され、もう一度クリックするとすべての選択が解除され、すべて選択ボタン自体もトグル変換に従います
4 . 選択した項目を削除するには、決済ボタンをクリックします。 cid 配列が取り出され、ネットワーク経由でサーバーに送信されます。これは、結果のデモとしてのトーストです。
5. ステッパーを使用して加算および減算演算を実行し、識別子としてインデックスも使用し、クリック後に数値を書き戻します。
六番目、レイアウト、すべてを選択し、チェックアウト ボタンの下部を揃え、ショッピング カート モールの適応高さを Android の重量と同様にします。
手順:
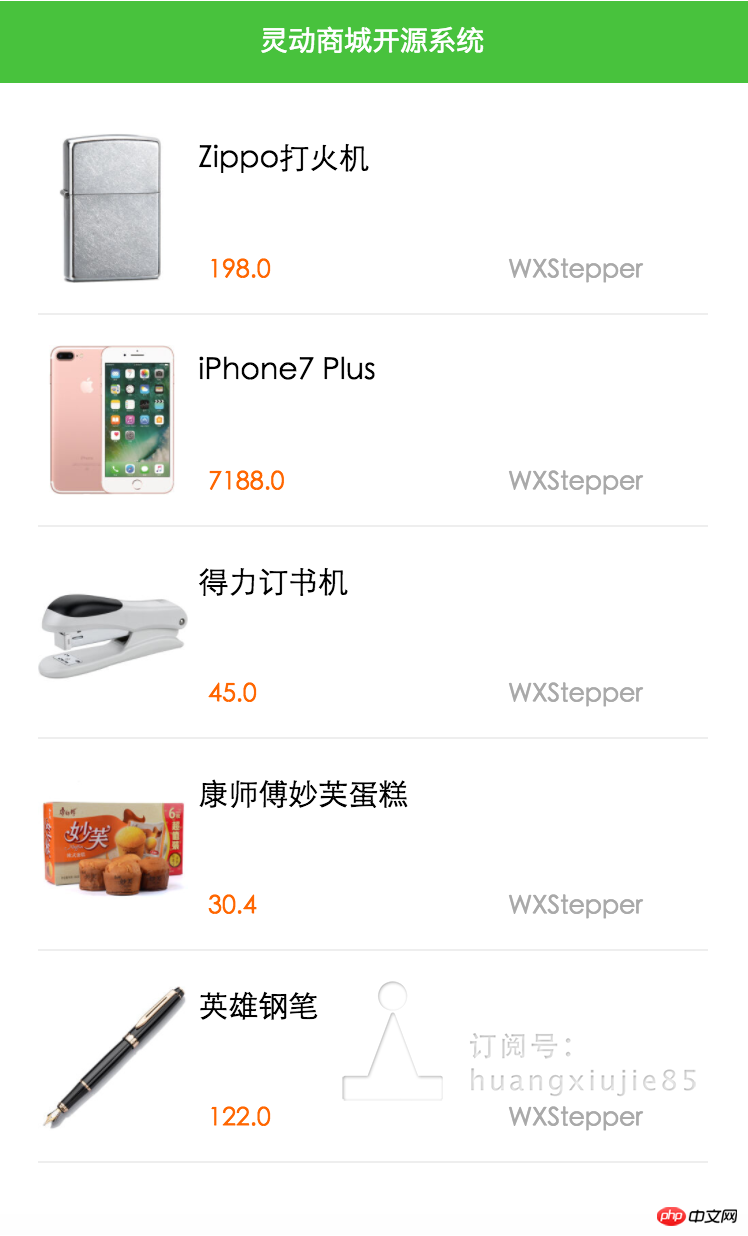
初期データレンダリング
1.1 レイアウトとスタイルシート
上部は商品リスト、下部は全選択ボタンと即時決済ボタンです
商品リストには商品のサムネイルが表示されています左側と右上に製品のサムネイル、右下に製品の価格と数量が表示されます。製品の数量は、WXStepper を使用して加算と減算の操作を実装します。関連するインターフェイスは次の場所にあります: https://mp.weixin " コンポーネントのコンテンツを 1 コピー
[2016-10-16]
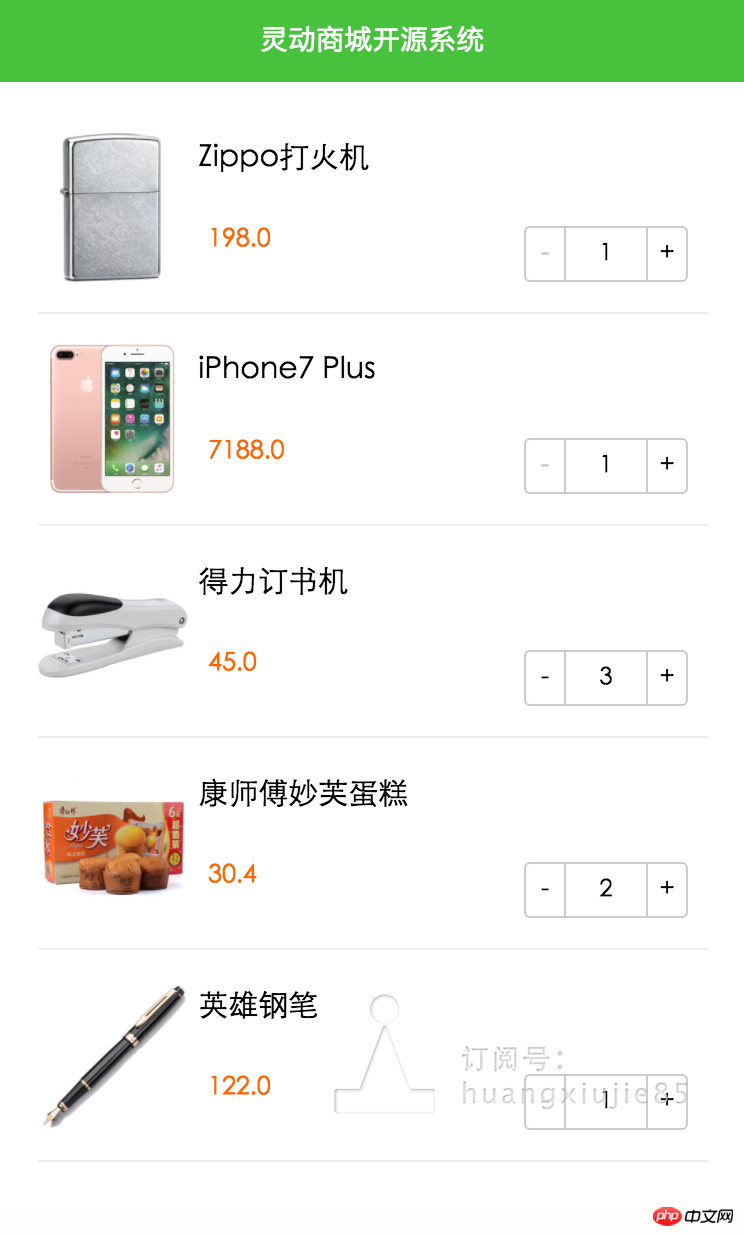
stepper.wxss のコンテンツを cart.wxss にコピーします stepper のコンテンツをコピーします.wxml から Cart.wxml へ
前の単一コンポーネントとの違いは次のとおりです。 ここでは、各プラスボタンとマイナスボタンに対応する配列 minusStatuses を定義する必要があります。もちろんカートにまとめても問題ありません。 minusStatuses: ['disabled', 'disabled', 'normal', 'normal', 'disabled']
元の静的文字WXStepperは次のコードに置き換えられます
Page({
data:{
carts: [
{cid:1008,title:'Zippo打火机',image:'https://img12.360buyimg.com/n7/jfs/t2584/348/1423193442/572601/ae464607/573d5eb3N45589898.jpg',num:'1',price:'198.0',sum:'198.0',selected:true},
{cid:1012,title:'iPhone7 Plus',image:'https://img13.360buyimg.com/n7/jfs/t3235/100/1618018440/139400/44fd706e/57d11c33N5cd57490.jpg',num:'1',price:'7188.0',sum:'7188.0',selected:true},
{cid:1031,title:'得力订书机',image:'https://img10.360buyimg.com/n7/jfs/t2005/172/380624319/93846/b51b5345/5604bc5eN956aa615.jpg',num:'3',price:'15.0',sum:'45.0',selected:false},
{cid:1054,title:'康师傅妙芙蛋糕',image:'https://img14.360buyimg.com/n7/jfs/t2614/323/914471624/300618/d60b89b6/572af106Nea021684.jpg',num:'2',price:'15.2',sum:'30.4',selected:false},
{cid:1063,title:'英雄钢笔',image:'https://img10.360buyimg.com/n7/jfs/t1636/60/1264801432/53355/bb6a3fd1/55c180ddNbe50ad4a.jpg',num:'1',price:'122.0',sum:'122.0',selected:true},
]
}
})jsコードのbindMinusとbindPlusは次のように変換されます以下に続きます:
<view class="container carts-list">
<view wx:for="{{carts}}" class="carts-item" data-title="{{item.title}}" data-url="{{item.url}}" bindtap="bindViewTap">
<view>
<image class="carts-image" src="{{item.image}}" mode="aspectFill"/>
</view>
<view class="carts-text">
<text class="carts-title">{{item.title}}</text>
<view class="carts-subtitle">
<text class="carts-price">{{item.sum}}</text>
<text>WXStepper</text>
</view>
</view>
</view>
</view>[2016-10-17]
配列に保存される手動変更の数を修正します
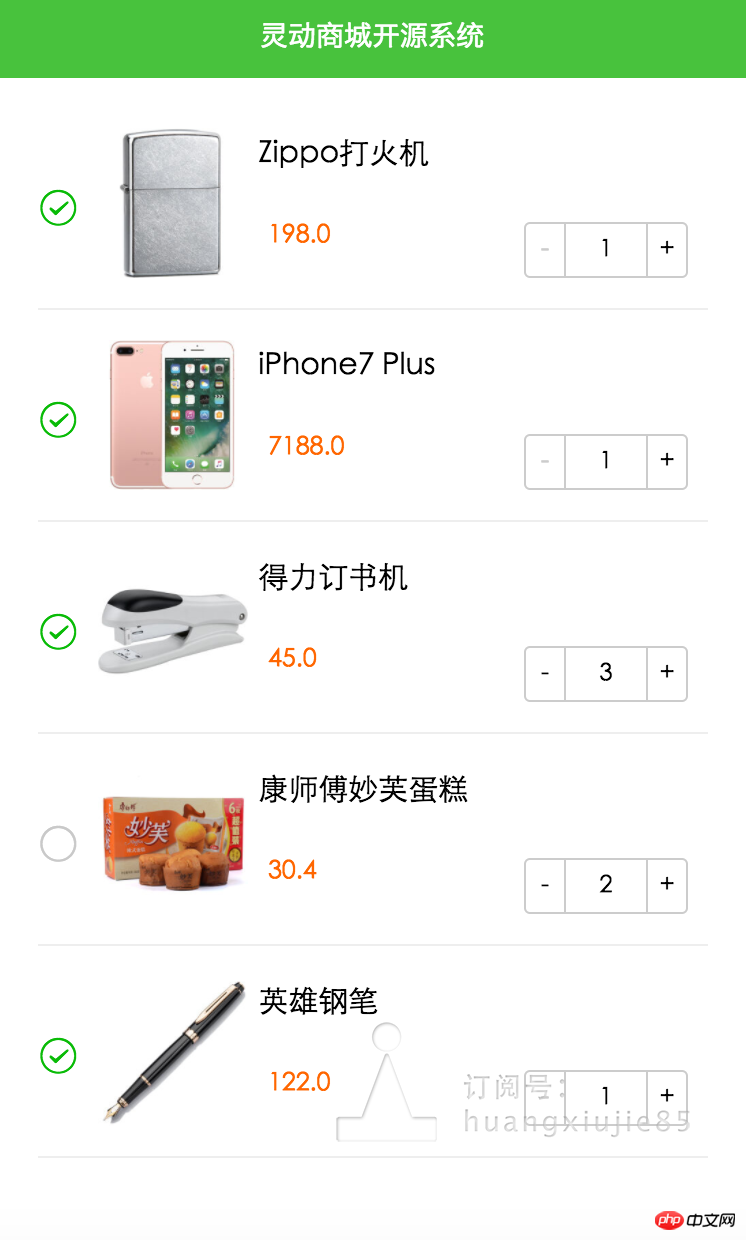
1.3 LXCheckboxGroupを統合します
レイアウトファイルのコードをコピーしますwxml、ここで選択されたステータスを判断する必要があります。通常、ショッピングカートのチェックステータスはネットワーク上に記録されます。
インデックス値は、トラバーサル用の値 js を渡すために使用されます。
/*外部容器*/
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
/*整体列表*/
.carts-list {
display: flex;
flex-direction: column;
padding: 20rpx 40rpx;
}
/*每行单元格*/
.carts-item {
display: flex;
flex-direction: row;
height:150rpx;
/*width属性解决标题文字太短而缩略图偏移*/
width:100%;
border-bottom: 1px solid #eee;
padding: 30rpx 0;
}
/*左部图片*/
.carts-image {
width:150rpx;
height:150rpx;
}
/*右部描述*/
.carts-text {
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
/*右上部分标题*/
.carts-title {
margin: 10rpx;
font-size: 30rpx;
}
/*右下部分价格与数量*/
.carts-subtitle {
font-size: 25rpx;
color:darkgray;
padding: 0 20rpx;
display: flex;
flex-direction: row;
justify-content:space-between;
}
/*价格*/
.carts-price {
color: #f60;
} <view class="stepper">
<!-- 减号 -->
<text class="{{minusStatuses[index]}}" data-index="{{index}}" bindtap="bindMinus">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" value="{{item.num}}" />
<!-- 加号 -->
<text class="normal" data-index="{{index}}" bindtap="bindPlus">+</text>
</view>bindMinus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
// 如果只有1件了,就不允许再减了
if (num > 1) {
num --;
}
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 购物车数据
var carts = this.data.carts;
carts[index].num = num;
// 按钮可用状态
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
// 将数值与状态写回
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},
bindPlus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
// 自增
num ++;
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 购物车数据
var carts = this.data.carts;
carts[index].num = num;
// 按钮可用状态
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
// 将数值与状态写回
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},
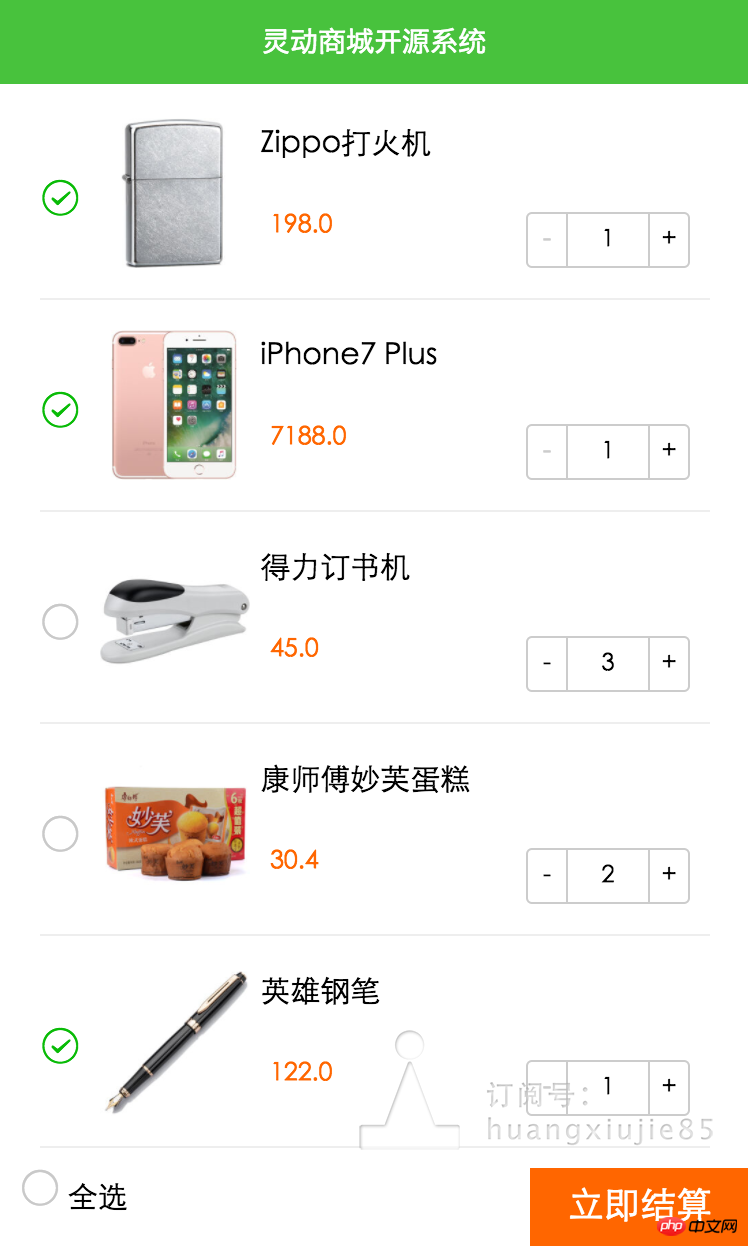
1.4 すべて選択ボタンと即時決済ボタンを追加します
1.4.1 フレックスと固定高さを使用して、上記のボタンの下部配置を実現するようにレイアウト ファイルを変更します。
それがまだ一番下にあるかどうかを確認するために 3 行に減らし、さらに、一番下で停止し、リスト項目のスクロールによってスクロールされないことを確認します。
<!-- 复选框图标 -->
<icon wx:if="{{item.selected}}" type="success_circle" size="20" bindtap="bindCheckbox" data-index="{{index}}"/>
<icon wx:else type="circle" size="20" bindtap="bindCheckbox" data-index="{{index}}"/>以前はを使用していましたが、選択したすべてのコンポーネントと決済ボタンを分散して配置することはどうしても不可能で、以下のスタイルには反応しませんでした
/*复选框样式*/
.carts-list icon {
margin-top: 60rpx;
margin-right: 20rpx;
}スタイルシート
bindCheckbox: function(e) {
/*绑定点击事件,将checkbox样式改变为选中与非选中*/
//拿到下标值,以在carts作遍历指示用
var index = parseInt(e.currentTarget.dataset.index);
//原始的icon状态
var selected = this.data.carts[index].selected;
var carts = this.data.carts;
// 对勾选状态取反
carts[index].selected = !selected;
// 写回经点击修改后的数组
this.setData({
carts: carts
});
}1.4.2 すべてのイベントを完全選択および選択解除します
bindSelectAllイベントを実装し、全選択ステータスを変更します
最初に全選択ステータスを記録するデータ値を定義します

<view class="carts-footer">
<view bindtap="bindSelectAll">
<icon wx:if="{{selectedAllStatus}}" type="success_circle" size="20"/>
<icon wx:else type="circle" size="20" />
<text>全选</text>
</view>
<view class="button">立即结算</view>
</view>1.4.3 即時決済では、ネットワークに送信するために現在選択されている CID が表示されます。製品の数量は CID に含まれる必要があります。バックエンドの設計は CID と UID のみに重点を置く必要があります。
レイアウトファイルはトーストも埋め込む必要があります。JS はトーストの表示を変更するだけです。
display: flex; flex-direction: row; justify-content: space-between;
即時決済のためにイベントbindCheckoutをバインドし、cidポップアップウィンドウをポップアップします
/*底部按钮*/
.carts-footer {
width: 100%;
height: 80rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
}
/*复选框*/
.carts-footer icon {
margin-left: 20rpx;
}
/*全选字样*/
.carts-footer text {
font-size: 30rpx;
margin-left: 8rpx;
line-height: 10rpx;
}
/*立即结算按钮*/
.carts-footer .button {
line-height: 80rpx;
text-align: center;
width:220rpx;
height: 80rpx;
background-color: #f60;
color: white;
font-size: 36rpx;
border-radius: 0;
border: 0;
}1.5 下部の一時停止を修正しました
1.5.1 Product list.carts-list margin-bottom: 80rpxを追加し、上部マージンをゼロに変更します。一番下のコンポーネントを作成します 区切りは繰り返し表示されません、パディング: 0 40rpx;
1.5.2 一番下のボタン .carts-footer 背景を追加しました: 白;
1.5.3 .carts-footer を追加しました
bindSelectAll: function() {
// 环境中目前已选状态
var selectedAllStatus = this.data.selectedAllStatus;
// 取反操作
selectedAllStatus = !selectedAllStatus;
// 购物车数据,关键是处理selected值
var carts = this.data.carts;
// 遍历
for (var i = 0; i < carts.length; i++) {
carts[i].selected = selectedAllStatus;
}
this.setData({
selectedAllStatus: selectedAllStatus,
carts: carts
});
}1.6 まとめ
<toast hidden="{{toastHidden}}" bindchange="bindToastChange">
{{toastStr}}
</toast>
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
テイクアウトメニュー注文機能を作成するためのWeChatミニプログラム
WeChatミニプログラム開発でEコマースショッピングカートロジックを実装する方法
以上がWeChat ミニ プログラムのショッピング カートの簡単な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。