
この記事は主にローカルでWeChatミニプログラムサーバーを構築する方法に関する関連情報を紹介し、この記事が皆さんに役立ち、必要な友人が簡単にWeChatミニプログラムサーバーを構築できることを願っています
構築方法。 WeChat ミニ プログラム サーバーをローカルに
現在、開発にはサーバーを購入する必要がありますが、それでも少し高価です。ミニ プログラムやブログなどの開発に使用できるサーバーを低コストで構築できます。
1. ドメイン名 (登録済み)
2. Alibaba Cloud に無料の https 証明書を登録する
4. イントラネット マッピング (wampserver サーバーをローカルにインストールする)
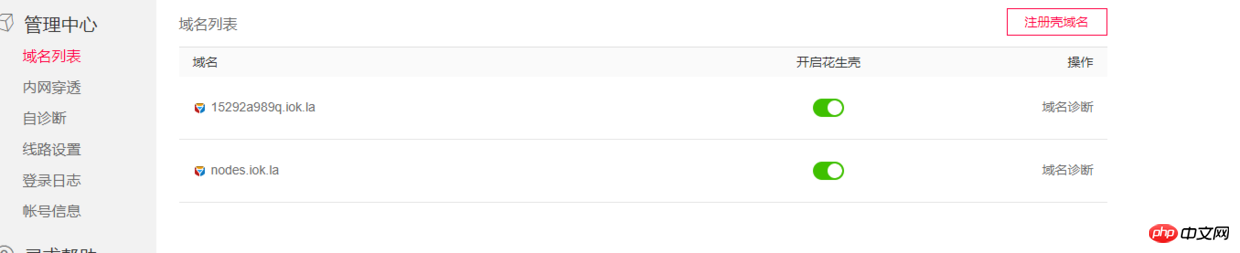
1. ピーナッツ シェルを登録する、イントラネット マッピングをアクティブ化するには 8 元の費用がかかります (アクティブ化したときに必要でしたが、今も必要かどうかはわかりません)。その中に 2 つの無料ドメイン名を登録できます。どちらも登録は無料です。具体的な情報については、Baidu および Peanut Shell の登録アドレスを参照してください
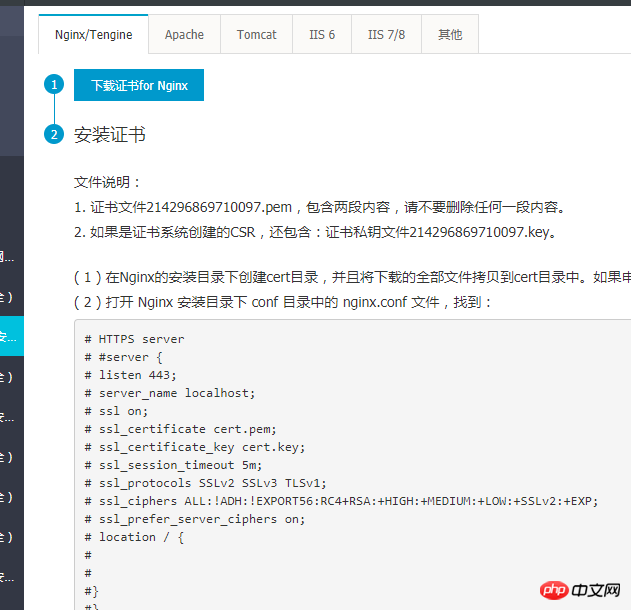
2. Alibaba Cloud の無料 https 証明書を申請します 
Alibaba Cloud の無料 https 証明書アドレス
この手順は比較的簡単ですが、次のことを行う必要があります。 Alibaba Cloud の公式指示に従うだけで、問題なく操作できるようになります。証明書を申請する場合、証明書は無料ですが、注文後にドメイン名情報を入力して送信する必要があることに注意してください。レビュー用に。審査が完了すると、問題がなければ 1 時間以内に担当者が自動的に証明書を発行します。注: 
1. ピーナッツシェルとイントラネットを介してローカルアクセスアドレスをマッピングします
2. Alibaba Cloud 証明書の完了情報を入力すると、Alibaba Cloud が入力されます。レビューでは、fileauth.txt ファイルの 1 つをダウンロードする必要があります
i。進捗状況のクエリ ページで、fileauth.txt 検証ファイルをクリックしてローカルにダウンロードします。
ii. サイト サーバーのルート ディレクトリに .well-known/pki-validation を作成します。フォルダーを作成する Windows コマンドは md ".well-known" subdirectory pki-validation です。
iii. fileauth.txt 検証ファイルを .well-known/pki-validation ディレクトリにアップロードします。完了すると、検証 URL アドレス (http://a.com/.well-known/pki-validation/fileauth.txt) を通じてアクセスできるようになります。ドメイン名認証検証の設定方法を参照してください
3. ローカル nginx を設定します (主に Apache の https 設定は面倒です)
image.png
で nginx.conf ファイルを設定しますnginx の場合、証明書は conf/cert ディレクトリに配置する必要があります。特定のコード
server {
listen 443;
server_name 11.168.1.150;
ssl on;
root "D:/works/wamp";
charset utf-8;
index index.html index.htm;
ssl_certificate cert/214296869710097.pem;#替换成你的文件
ssl_certificate_key cert/214296869710097.key;#替换成你的文件
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root "D:/works/wamp";
index index.html index.htm index.php;
proxy_pass http://11.168.1.150:8081;
}
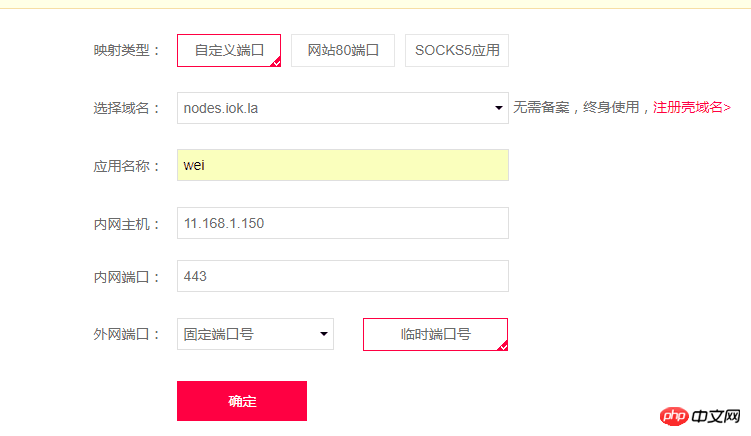
}IV. Peanut Shell のイントラネット マッピングを設定します
注:Peanut Shell のマッピングは設定できません。ポート 80 へのマッピング (理由は見つかりませんでした。カスタマー サービスからのフィードバックは、カスタム ポートを設定するというものでした)
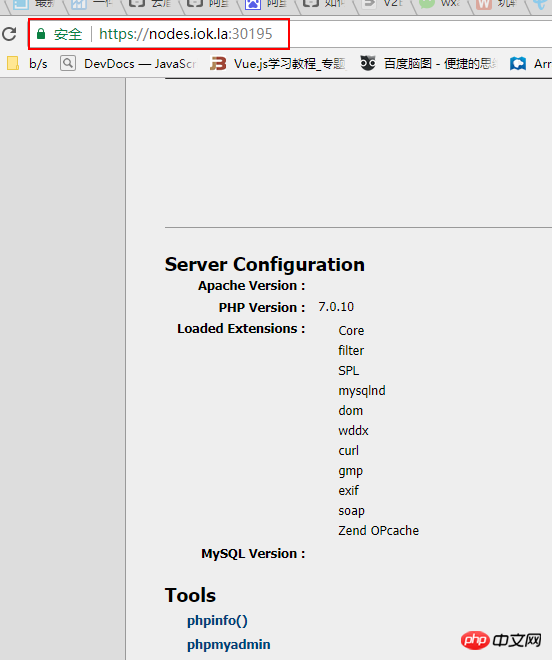
成功後、外部アクセス用のアドレス

最後の構成が成功した後、リクエストの効果を見てみましょう!

上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項: 
WeChat アプレット開発における Android リクエストの失敗に対処する方法
WeChat アプレット開発におけるグローバル変数キャッシュの問題に対処する方法
以上がWeChatアプレットサーバーをローカルに構築する実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。