
この記事では主に Meituan メニューを実装するための WeChat アプレットを詳しく紹介します。これには特定の参考値があります。興味のある方は参考にしてください。この記事の例では、WeChat アプレットを介した Meituan メニューの具体的な実装について説明します。ご参考までに、具体的な内容は次のとおりです
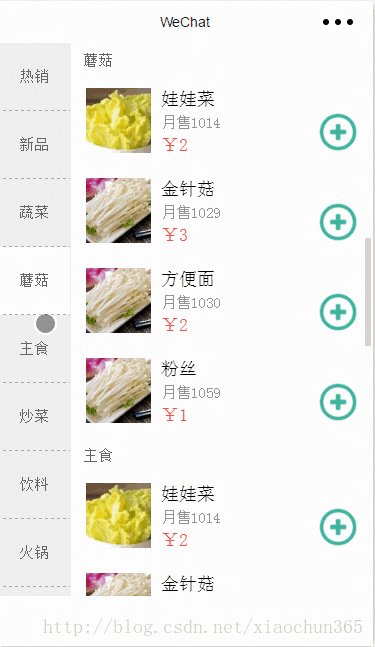
 1. この機能はメニュー機能の一部です。参考までに
1. この機能はメニュー機能の一部です。参考までに
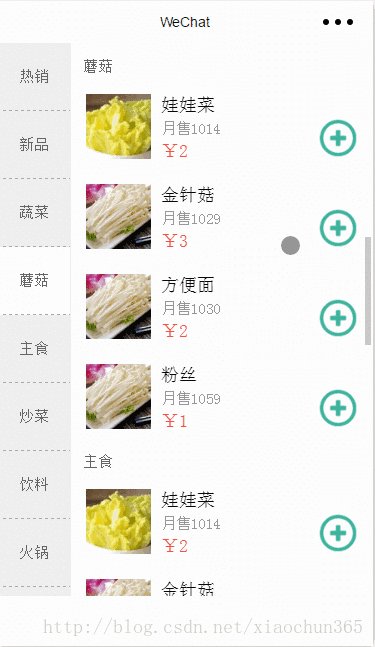
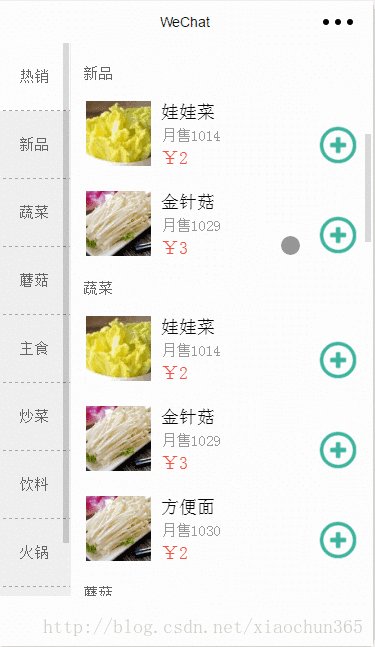
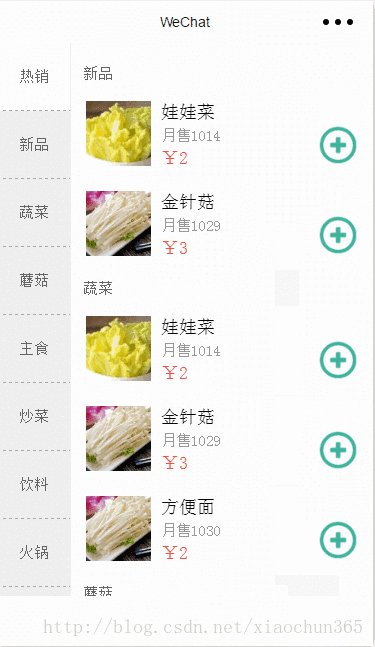
2. 要件の説明: 右側の料理セクションがスクロールしているとき、左側のカテゴリが選択され、右側のカテゴリが選択されます。横の最初の行の料理がカテゴリに対応します。
私の実装方法: (各料理の高さ * このカテゴリ内の料理の数) + 料理カテゴリの高さ = x、スクロールするたびに、現在のscrollTopがxの範囲内にあるかどうかを判断します?左側のカテゴリを選択します: 左側は変更しないでください。
onLoad(e) {
let goodsList = this.data.goodsList;
// 初始化每项菜品距离顶部的距离
for (let i = 0; i < goodsList.length; i++) {
if (i != 0)
goodsList[i].scrollTop = parseInt(goodsList[i - 1].scrollTop) + parseInt((goodsList[i - 1].goods.length * 90) + 35)
}
this.data.goodsList = goodsList;
},
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
// 当前滚动部分距离页面顶部距离
let scrollTop = parseInt(e.detail.scrollTop);
let goodsList = that.data.goodsList;
for (let i = 0; i < goodsList.length; i++) {
let currentScrollTop = goodsList[i].scrollTop;
let nextScrollTop = 0;
if ((i + 1) == goodsList.length)
nextScrollTop = goodsList[i].scrollTop;
else
nextScrollTop = goodsList[i + 1].scrollTop;
if (currentScrollTop < scrollTop && scrollTop < nextScrollTop) {
that.setData({
classifyIdLeft: goodsList[i].id,
classifySeleted: goodsList[i].id
})
}
}
}上記2の問題について、解決策は以下の通りなのですが、具体的なパラメータがどうなっているのかが分からず、位置決めもあまり正確ではありませんので、何か良い解決策があればお願い致します。
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
let scale = e.detail.scrollWidth / 600;
let scrollTop = e.detail.scrollTop / scale;
let h = 0;
let classifySeleted;
let len = that.data.goodsList.length;
that.data.goodsList.forEach(function (classify, i) {
var _h = 70 + classify.goods.length * 180;
if (scrollTop >= h - 100 / scale) {
classifySeleted = classify.id;
}
h += _h;
});
that.setData({
classifySeleted: classifySeleted,
classifyIdLeft: classifySeleted,
})
},以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat ミニ プログラム開発で都市を選択する方法 WeChat ミニ プログラム開発で E コマース ショッピング カート ロジックを実装する方法以上がWeChat アプレットに Meituan メニューを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。