
この記事では主に HTML5 Canvas に基づいた文字列、パス、背景、画像の分析を紹介します。必要な友達に参考にしていただけるように共有します。
Canvas タグは新しいものです。 HTML5 。JavaScript を使用して Web ページに画像を描画できます。 Web ページでラベルが取得するのは長方形の空白領域であり、その幅と高さは幅と高さのプロパティで調整できます。 Canvas キャンバスを作成する方法は次のとおりです:
<canvas id=”canvas” width=”600” height=”400”></canvas>
< を追加できます。 ;canvas> in the label ;以下に示すように、タグが使用できない場合の代替テキスト:
<canvas id=”canvas” width=”600” height=”400”>
<p>Your browserdoes not support the canvas element.</p>
</canvas>var canvas = document.getElementById(“canvas”); var context2D = canvas.getContext(“2d”);
取得したContextオブジェクトはHTML5の組み込みオブジェクトであり、JavaScript上で操作することで、Canvasキャンバス上に必要なグラフィックを描画することができます。
String
Context オブジェクトの fillText() メソッドを使用して、キャンバスに文字列を描画します。 fillText() メソッドのプロトタイプは次のとおりです。
void fillText(text, left,top, [maxWidth]);
その 4 つのパラメーターの意味は、描画される文字列が次のようになります。キャンバス キャンバスの左上隅の横座標と縦座標、および描画される文字列の最大長。最大長 maxWidth はオプションのパラメータです。 さらに、Context オブジェクトのフォント属性を変更することで、文字列のフォントとサイズを調整できます。デフォルトは「10px sans-serif」です。
次の例では、キャンバスに文字列「Hello Canvas!」を表示します (文字列の左上隅がキャンバスの中央にあります)
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
context2D.font ="35px Times New Roman";
context2D.fillText("HelloCanvas!", canvas.width / 2, canvas.height / 2);
}
</script>
HTML5 Canvas の基本的なグラフィックスはパスに基づいています。通常、Context オブジェクトの moveTo()、lineTo()、rect()、arc() およびその他のメソッドを使用して、最初にキャンバス上のグラフィックのパス ポイントをトレースし、次に fill() またはストローク() メソッドを使用します。グラフィックを塗りつぶすか、パス ラインに従って描画するために使用されます。
以下は、パスを描画するためのいくつかのメソッドのプロトタイプです:
void moveTo(x, y);は、パスの開始点を明示的に指定するために使用されます。デフォルトでは、最初のパスの開始点はキャンバスの (0, 0) 点で、後続の開始点は前のパスの終了点になります。 2 つのパラメーターは、開始点を表す x 座標値と y 座標値に分割されます。
void lineTo(x, y);は、始点から指定した位置まで直線のパスを描画するために使用され、描画が完了すると、描画された始点が指定した位置に移動します。パラメーターは、指定された位置の x および y 座標値を表します。
void rect(left, top,width, height);は、既知の左上隅の頂点位置、幅、高さを持つ長方形を描画するために使用されます。描画が完了すると、コンテキストの描画開始点が次のようになります。長方形の頂点の左上隅に移動します。パラメータは、長方形の左上隅の x 座標と y 座標、および長方形の幅と高さを表します。
void arcTo(x1, y1, x2, y2,radius);は、2 つの線分に接する円弧を描画するために使用されます。2 つの線分は、始点と (x2, y2) 点を描画します。それぞれ現在のコンテキストが開始点、(x1, y1) 点が終了点、円弧の半径が radius です。描画が完了すると、(x2,y2)を起点として線分と円弧の接点に描画開始点が移動します。
void arc(x, y, radius,startAngle, endAngle, antiwatchwise);は、(x, y) 点を中心、radius を半径、startAngle を開始ラジアンとする円を記述するために使用されます。 endAngle は終了円弧です。 anti時計回りはブール値パラメータで、true は反時計回り、false は時計回りを意味します。パラメータ内の 2 つのラジアンは 0° で表され、その位置は 3 時の位置です。Math.PI 値は 180° を表し、その位置は 9 時の位置です。
voidquadraticCurveTo(cpx,cpy,x,y);は、現在のコンテキスト描画開始点を開始点として、(cpx, cpy) 点を制御点として、二次曲線を描画するために使用されます。 (x, y) 点をスプライン パスとして指定します。
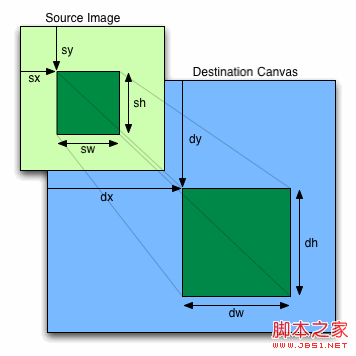
void bezierCurveTo(cpx1,cpy1, cpx2, cpy2, x, y); は、現在のコンテキスト描画開始点を開始点、(cpx1, cpy1) 点および (cpx2, cpy2) 点として描画するために使用されます。 2 つの制御点として、(x, y) 点は終点を持つベジェ曲線パスです。 路径描绘完成后,需要调用Context对象的fill()和stroke()方法来填充路径和绘制路径线条,或者调用clip()方法来剪辑Canvas区域。以上三个方法的原型如下: void stroke(); 用于按照已有的路径绘制线条。 void fill(); 用于使用当前的填充风格来填充路径的区域。 void clip(); 用于按照已有的路线在画布中设置剪辑区域。调用clip()方法之后,图形绘制代码只对剪辑区域有效而不再影响区域外的画布。如调用之前没有描绘路径(即默认状态下),则得到的剪辑区域为整个Canvas区域。 此外,Context对象还提供了相应的属性来调整线条及填充风格,如下所示: strokeStyle 线条的颜色,默认为”#000000”,其值可以设置为CSS颜色值、渐变对象或者模式对象。 fillStyle 填充的颜色,默认为”#000000”,与strokeStyle一样,值也可以设置为CSS颜色值、渐变对象或者模式对象。 lineWidth 线条的宽度,单位是像素(px),默认为1.0。 lineCap 线条的端点样式,有butt(无)、round(圆头)、square(方头)三种类型可供选择,默认为butt。 lineJoin 线条的转折处样式,有round(圆角)、bevel(平角)、miter(尖角)三种;类型可供选择,默认为miter。 miterLimit 线条尖角折角的锐利程序,默认为10。 如下的示例分别调用了部分上述方法和属性来绘制图形: 在上面的例子中,调用了fillRect()方法。实际上,Context对象拥有3个方法可以直接在画布上绘制图形而不需要路径,可以将其视为直接在画布背景中绘制。这3个方法的原型如下: void fillRect(left, top,width, height); 用于使用当前的fillStyle(默认为”#000000”,黑色)样式填充一个左上角顶点在(left, top)点、宽为width、高为height的矩形。 void strokeRect(left, top,width, height); 用于使用当前的线条风格绘制一个左上角顶点在(left, top)点、宽为width、高为height的矩形边框。 void clearRect(left, top,width, height); 用于清除左上角顶点在(left,top)点、宽为width、高为height的矩形区域内的所有内容。 Context对象中拥有drawImage()方法可以将外部图片绘制到Canvas中。drawImage()方法的3种原型如下: drawImage(image, dx, dy); drawImage(image, dx, dy,dw, dh); drawImage(image, sx, sy,sw, sh, dx, dy, dw, dh); 下图展示了原型中各参数的含义: 如下的示例将一张远程图片绘制到了画布中: 以上代码均通过Google Chrome 14.0及Mozilla Firefox 7.0浏览器测试。 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐:<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
//绘制相交的线段
context2D.beginPath();
context2D.moveTo(50,50);
context2D.lineTo(100,100);
context2D.moveTo(200,50);
context2D.lineTo(100,100);
context2D.stroke();
//绘制与这两条线段相切的红色圆弧
context2D.beginPath();
context2D.strokeStyle= "#ff0000";
context2D.moveTo(50,50);
context2D.arcTo(100,100, 200, 50, 100);
context2D.stroke();
//绘制一个蓝色的圆
context2D.beginPath();
context2D.strokeStyle= "#0000ff";
context2D.arc(300,250, 100, 0, Math.PI * 2, false);
context2D.stroke();
//将上面的圆填充为灰色
context2D.fillStyle ="#a3a3a3";
context2D.fill();
//在上面的圆中剪辑一个圆形方形区域
context2D.beginPath();
context2D.rect(250,200, 100, 100);
context2D.clip();
//在剪辑区域中填充一个大于该区域尺寸的矩形
context2D.fillStyle ="yellow";
context2D.fillRect(0,0, 400, 400);
}
</script>画布背景
图片

其中,image参数可以是HTMLImageElement、HTMLCanvasElement或者HTMLVideoElement。第三个方法原型中的sx、sy在前两个中均为0,sw、sh均为image本身的宽和高;第二和第三个原型中的dw、dh在第一个中也均为image本身的宽和高。<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
var pic = new Image();
pic.src ="http://imgsrc.baidu.com/forum/pic/item/e6b14bc2a4561b1fe4dd3b24.jpg";
context2D.drawImage(pic,0, 0);
}
</script>
以上がHTML5 Canvasに基づく文字列、パス、背景、画像の解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。