
この記事では主にAngular2.0/4.0でEchartsを利用するためのサンプルコードを紹介します。エディターをフォローして見てみましょう
はじめに: 開発中、アイコンを作成するために echarts を使用する必要があるため、インターネットで情報を検索し、最終的に ngx-echarts ホイールが利用できることを発見しました。それでは、一歩踏み出しましょう。
方法: echarts は js に基づいて記述され、ts ファイルがないため、ngx の助けを借りて、echarts と ngx-eachrts の 2 つの依存関係を使用します。したがって、ngx-echarts を使用してください。
ステップ 1: 依存関係をインストールする
npm install echarts --save npm install ngx-echarts --save
ステップ 2: モジュールに
import { NgxEchartsModule } from 'ngx-echarts';
@NgModule({
imports: [
...,
// 引入module
NgxEchartsModule
],
})
export class AppModule { }ステップ 3: angular-cli に js を追加して
// edit .angular-cli.json
{
"scripts": [
// add this: 注意,在echarts中可能没有提供echarts.min.js但是肯定有echarts.js的。对应引入即可。
"../node_modules/echarts/dist/echarts.min.js"
// 还可以添加中英文,主题。。。。
],
}ステップ 4:
<p echarts [options]="options" [loading]="isLoading" class="demo-chart"></p>
を使用するページ内のさまざまなファイル
.html
<p echarts [options]="options" class="demo-chart"></p>
.ts
options: any;
constructor() { }
ngOnInit() {
let xAxisData = [];
let data1 = [];
let data2 = [];
for (let i = 0; i < 100; i++) {
xAxisData.push('category' + i);
data1.push((Math.sin(i / 5) * (i / 5 - 10) + i / 6) * 5);
data2.push((Math.cos(i / 5) * (i / 5 - 10) + i / 6) * 5);
}
this.options = {
legend: {
data: ['bar', 'bar2'],
align: 'left'
},
tooltip: {},
xAxis: {
data: xAxisData,
silent: false,
splitLine: {
show: false
}
},
yAxis: {
},
series: [{
name: 'bar',
type: 'bar',
data: data1,
animationDelay: function (idx) {
return idx * 10;
}
}, {
name: 'bar2',
type: 'bar',
data: data2,
animationDelay: function (idx) {
return idx * 10 + 100;
}
}],
animationEasing: 'elasticOut',
animationDelayUpdate: function (idx) {
return idx * 5;
}
};
}.AppModuleは記述しません
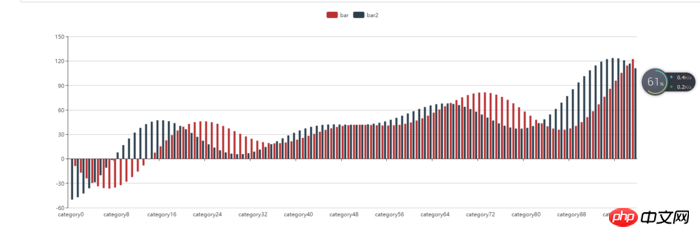
最終結果:

最後に
もちろん、上記の例は実際には単なる例です。公式サイトより。
このコンポーネントを使用している人もいるとインターネットで見ましたが、古いバージョンなので、自分で作成して使用しています。
もちろん、イベントが必要な場合は、公式ウェブサイトで残りを確認できます。私はそれを使用しているだけなので、特定の問題には特定の分析が必要です。したがって、残りの部分については詳しく説明しません。
使用中に何か問題が発生しましたか?
私はng2-adminのバックグラウンドフレームワークを使用していますが、このフレームワークではAppModule.tsにNgxEchartsModuleを導入できません。具体的な理由は不明ですが、ng2-admin が原因ではないかと推測されています。
上記は私があなたのためにまとめたものです。
関連記事:
Mac に nvm をインストールする方法 (詳細なチュートリアル)
jquery のモバイル タッチ スクリーン スライド機能について
画像の遅延読み込みを実現するためにデータセットを使用する方法
以上がAngular2.0/4.0でEchartsチャートを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。