
この記事では、CSS のフォント サイズ (em、px、pt、パーセント) の関係と変換について詳しく説明しています。必要な方は参考にしてください。
1. 「Ems」: em、サイズは固定されておらず、相対単位になります (本文はブラウザのデフォルトのフォント設定に相対し、サブセットは親に相対します)。ブラウザのデフォルトのフォント サイズは 16 ピクセルであるため、1em = 16 ピクセルになります。展開されます。 2em = 32px、現在一般的に使用されているフォント サイズ px に変換されます。
16px = 0.875em; 12px = 0.75em
2、サイズは固定です。 、絶対と呼ばれるこの単位はモバイル端末ではアクセスしにくいです
3. 「ポイント」: pt、サイズは固定されており、絶対単位であり、印刷および印刷媒体に適しています。
4. 「パーセント」: % (em と同様)。パーセントで表す場合、% を使用してフォントを設定します。モバイル デバイスでも適切なフォントになります。
2. 関係
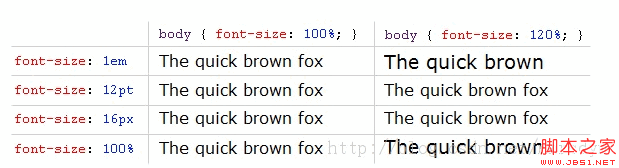
以下の例では、本文に基本フォントサイズが設定されていると仮定しています。
 上の図からわかるように、基本的なフォント サイズが変化すると相対単位 em と % は変化しますが、pt と px は変化しません。これが、Web のフォントを設定するために em と % が選択される理由です。ドキュメントのテキスト (モバイル アクセシビリティも非常に優れています)。
上の図からわかるように、基本的なフォント サイズが変化すると相対単位 em と % は変化しますが、pt と px は変化しません。これが、Web のフォントを設定するために em と % が選択される理由です。ドキュメントのテキスト (モバイル アクセシビリティも非常に優れています)。
3. em と %、em と px 間の変換
em の特徴:
1. em の値は、親要素のフォント サイズを継承します。
書き換え手順:
1. body セレクターで Font-size:62.5% を宣言します。
2. 元の px 値を単位として em に置き換えます。問題は解決され、もう誰も px を使用できなくなります。上記の 2 つの手順を実行すると、Web サイトのフォント サイズが予想外に大きいことがわかります。 em の値は固定されておらず、親要素のサイズを継承するため、コンテンツ p のフォント サイズを 1.2em (12px) に設定できます。次に、セレクター p のフォント サイズを 1.2em に設定しますが、p がコンテンツの子に属している場合、p のフォント サイズは 12px ではなく、1.2em= 1.2 * 12px=14.4px になります。これは、コンテンツのフォント サイズが 1.2em に設定されているため、この em 値は親要素本体のサイズ (16px * 62.5% * 1.2=12px) を継承し、p はその子であり、em はフォントの高さを継承します。コンテンツ、つまり 12 ピクセルです。したがって、p の 1.2em は 12px ではなく、14.4px になります。
3. 拡大されたフォントの em 値を再計算します。フォント サイズの繰り返し宣言を避けてください。つまり、上記の 1.2 * 1.2 = 1.44 現象を避けてください。たとえば、#main でフォント サイズを 1.2em と宣言した場合、p のフォント サイズを宣言する場合、この em はその em ではなく、フォントを継承するため、1.2em ではなく 1em のみにすることができます。 #contentの高さは1em=12pxになりました。
奇妙な 12px の漢字
em 変換が完了すると、奇妙な現象が発見されます。つまり、上記の方法で得られた 12px (1.2em) の漢字は、IE で 12px で直接定義されたフォント サイズと等しくなく、わずかに異なります。より大きい。この問題は解決しました。ボディセレクターで 62.5% を 63% に変更するだけで、正常に表示されます。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
CSS で折り返されて同じ行にない float:right 右揃え要素の問題を解決する方法
以上がCSSにおけるem、px、pt、パーセントの関係と変換の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。