
非常に現実的で、css3 は非常に強力です。注意すべき点は相変わらずですが、特にCSS3のグラデーションの制作は非常に柔軟なので、次回機会があればCSS3のグラデーションについて詳しく解説したいと思います。背景。

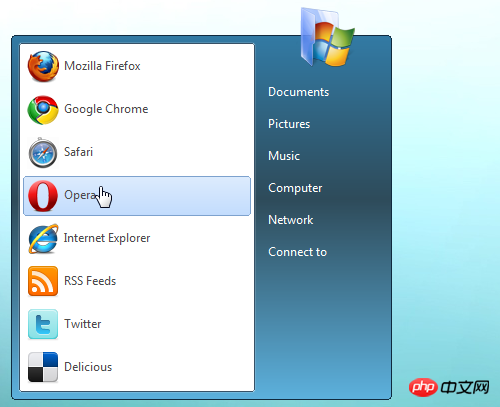
かなり現実的で、css3 は本当に強力です。
注意事項: IE では閲覧しないでください。
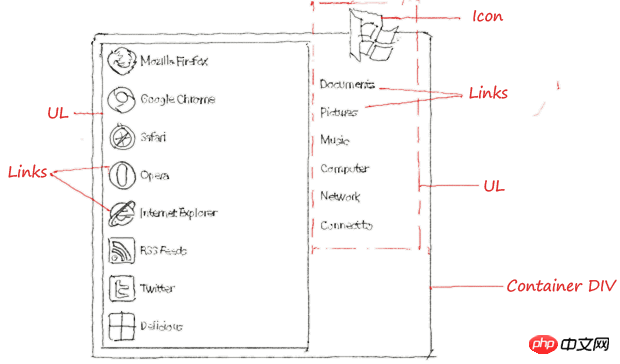
オリジナルの作者のデザインスケッチを見てみましょう: 
簡潔な作成プロセス
ステップ 1: 以下のメニュー構造を作成します
<p id="startmenu"> <ul id="programs"> <li><a href="#"><img src="firefox-32.png" alt="" />Mozilla Firefoxa></li> <li><a href="#"><img src="chrome.png" alt="" />Google Chromea></li> <li><a href="#"><img src="safari.png" alt="" />Safaria></li> <li><a href="#"><img src="opera.png" alt="" />Operaa></li> <li><a href="#"><img src="ie.png" alt="" />Internet Explorera></li> <li><a href="#"><img src="rss_32.png" alt="" />RSS Feedsa></li> <li><a href="#"><img src="twitter_32.png" alt="" />Twittera></li> <li><a href="#"><img src="delicious_32.png" alt="" />Deliciousa></li> <ul> <ul id="links"> <li class="icon"><img src="folder.png" alt="" /></li> <li><a href="#"><span>Documentsspan>a></li> <li><a href="#"><span>Picturesspan>a></li> <li><a href="#"><span>Musicspan>a></li> <li><a href="#"><span>Computerspan>a></li> <li><a href="#"><span>Networkspan>a></li> <li><a href="#"><span>Connect tospan>a></li> <ul> p>
win7 のスタート メニューは、左側のプログラム メニューと、左側のプログラム メニューの 2 つの部分に分かれています。右側のシステムメニュー。
ステップ 2: メニュー コンテナーの CSS
#startmenu { border:solid 1px #102a3e; overflow:visible; display:inline-block; margin:60px 0 0 20px;
-moz-border-radius:5px;-webkit-border-radius:5px; position:relative;
box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
background-color:#619bb9;
background: -moz-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));
background: -webkit-gradient(linear, center top, center bottom, from(#327aa4),color-stop(45%, #2e4b5a), to(#5cb0dc)); }懸念点がいくつかありますので、注意してください:
-moz-border-radius:5px;-webkit-border-radius:5px;圆角效果,这是css3中应用最广的 box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;阴影效果 background: -moz-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));渐变背景
ステップ 3: メニューの左側部分の CSS
#programs { background:#fff; border:solid 1px #365167; margin:7px 0 7px 7px;
box-shadow: 0 0 1px #fff; -moz-box-shadow: 0 0 1px #fff; -webkit-box-shadow: 0 0 1px #fff;
-moz-border-radius:3px;-webkit-border-radius:3px;}
#programs a { border:solid 1px transparent; display:block; padding:3px; margin:3px;
color:#4b4b4b; text-decoration:none; min-width:220px;}
#programs a:hover {border:solid 1px #7da2ce;
-moz-border-radius:3px; -webkit-border-radius:3px;
box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
background-color:#cfe3fd;
background: -moz-linear-gradient(top, #dcebfd, #c2dcfd);
background: -webkit-gradient(linear, center top, center bottom, from(#dcebfd), to(#c2dcfd));}
#programs a img {border:0; vertical-align:middle; margin:0 5px 0 0;}ここで注目してほしいのは、メニュー項目を通過するマウスのエフェクト設定、つまり #programs a:hover のスタイルです。これが CSS3 の難しさであり、やはり角丸、影、です。そしてグラデーションの背景。
ステップ 4: メニューの右側の CSS 部分
#links {margin:7px; margin-top:-30px;}
#links li.icon {text-align:center;}
#links a {border:solid 1px transparent; display:block; margin:5px 0; position:relative;
color:#fff; text-decoration:none; min-width:120px;}
#links a:hover {border:solid 1px #000;
-moz-border-radius:3px; -webkit-border-radius:3px;
box-shadow: 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
background-color:#658da0;
background: -moz-linear-gradient(center left, rgba(81,115,132,0.55), rgba(121,163,184,0.55) 50%, rgba(81,115,132,0.55));
background: -webkit-gradient(linear, 0% 100%, 100% 100%, from(#517384), color-stop(50%, #79a3b8), to(#517384));
}
#links a span { padding:5px; display:block; }
#links a:hover span { background: -moz-linear-gradient(center top, transparent, transparent 49%, rgba(2,37,58,0.5) 50%, rgba(63,111,135,0.5));
background: -webkit-gradient(linear, center top, center bottom, from(transparent), color-stop(49%, transparent),
color-stop(50%, rgba(2,37,58,0.5)), to(rgba(63,111,135,0.5))); } CSS を使用して大きなドロップダウン メニューを実装する方法
以上がcss3を使ってwindow7のスタートメニューを模倣しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。