
この記事は主にVue2.0のスロット配布内容とプロップの検証方法を紹介していますが、編集者がかなり良いと思ったので、参考として共有させていただきます。エディターをフォローして見てみましょう
親コンポーネントのコンテンツと子コンポーネントの独自のテンプレートを混合する方法を使用します。このプロセスは「コンテンツ配布」と呼ばれます。子コンポーネント内の特殊な
スロット配布内容
概要:
簡単に言うと、親コンポーネントが子コンポーネントにDOMを置く必要がある場合、そのDOMを表示するか非表示にするか、どこに表示するか、どのように表示するかはスロット 担当作品を配布します。
デフォルトでは
子コンポーネント内の親コンポーネントのコンテンツは表示されません。
コード例:
<p id="app">
<children>
<span>12345</span>
<!--上面这行不会显示-->
</children>
</p>
<script>
var vm = new Vue({
el: '#app',
components: {
children: { //这个无返回值,不会继续派发
template: "<button>为了明确作用范围,所以使用button标签</button>"
}
}
});
</script>表示されるコンテンツはボタン ボタンであり、span タグのコンテンツは含まれません
1. 単一のスロット
子コンポーネント テンプレートにスロット タグがあります。コンポーネントがコンテンツを提供しない場合に使用されます。親コンポーネントがコンテンツを提供する場合、コンテンツ フラグメント全体がスロットの DOM 位置に挿入され、スロット タグ自体が置き換えられます。
子コンポーネントのテンプレートにはスロットタグがなく、親コンポーネントによって提供されたコンテンツは破棄されます。
置き換えるコンテンツが多い場合は、テンプレートに直接置き換えることができます。
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- 当卸载自定义标签之前的内容,要混合子组件中的模板 -->
<p>我是父组件提供的内容,我的存在会替换子组件中slot标签内的内容</p>
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<p>
<slot>
<p>我备用内容,如果子组件中有内容会替换我哦~</p>
</slot>
</p>
`
})
new Vue({
el:"#app"
})
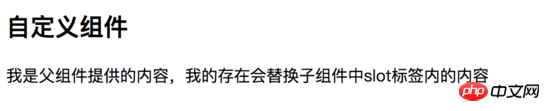
</script>奇跡を目撃する時が来ました、次のコンテンツがページに表示されます

Single slot.png
2. 特定の名前を持つスロット
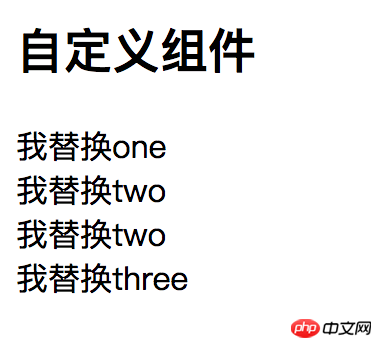
ページに何が表示されると思いますか?推測が正しければ教えます - 。 -

slot.png
という名前の順序に驚きましたか? これは、ページがコンテンツを置き換えて、サブコンポーネントのスロットの順序に従ってページをレンダリングするためです。
匿名スロットを使用して、対応するスロットがないコンテンツを処理できます
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- <p slot="one">我替换one</p> -->
<p slot="three">我替换three</p>
<p slot="two">我替换two</p>
<span slot="two">我替换two</span>
<p slot="one">我替换one</p>
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<p>
<slot name="one">
<p>我是one</p>
</slot>
<slot name="two">
<p>我是two</p>
</slot>
<slot name="three">
<p>我是three</p>
</slot>
</p>
`
})
new Vue({
el:"#app"
})
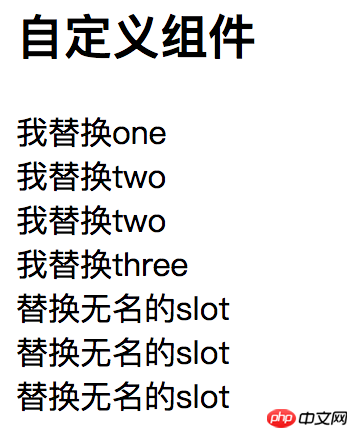
</script>匿名スロットは、対応するスロットがないコンテンツに置き換えられます。

Anonymous slot.png
3. コンパイルスコープ
親コンポーネントテンプレートのコンテンツは親コンポーネントスコープでコンパイルされます
子コンポーネントテンプレートのコンテンツは子コンポーネントスコープでコンパイルされます
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- <p slot="one">我替换one</p> -->
<p slot="three">我替换three</p>
<p slot="two">我替换two</p>
<span slot="two">我替换two</span>
<p slot="one">我替换one</p>
<p>替换无名的slot</p>
<p>替换无名的slot</p>
<p>替换无名的slot</p>
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<p>
<slot name="one">
<p>我是one</p>
</slot>
<slot name="two">
<p>我是two</p>
</slot>
<slot name="three">
<p>我是three</p>
</slot>
<slot>
<p>我是无名的slot</p>
</slot>
</p>
`
})
new Vue({
el:"#app"
})
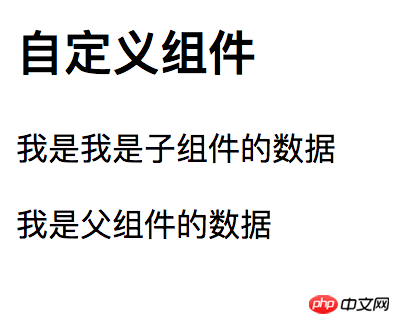
</script>ページレンダリング

Compilationscope.png
は、コンポーネントのアプリケーションをより柔軟にするためにスロット分散を使用します。
一方向のデータ フロー
データは親コンポーネントから子コンポーネントに渡され、単一の方法でのみバインドできます。
親コンポーネントによって渡されたデータは、子コンポーネントで変更しないでください。
プロパティの変更:
1. データ内のローカル データの初期値として使用します
プロパティの検証親コンポーネントが値を渡すとき不要なエラーを避けるために、親コンポーネントが子コンポーネントに値を渡すときにより正確になるように、prop 値の型を設定できます
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- 渲染的数据,是父组件中的数据,如果想使用子组件中的数据,就在子组件中建立自己的数据 -->
{{message}}
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
data(){
return {
message:"我是子组件的数据"
}
},
template:`
<p>
<p>我是{{message}}</p>
<slot>
// 这的内容会被父组件中内容替换
<p> {{message}}</p>
</slot>
</p>
`
})
new Vue({
el:"#app",
data:{
message:"我是父组件的数据"
}
})
</script>理解できません。以下を見てください。親コンポーネントが子コンポーネントに値を渡す必要がある場合
1、このパラメータは数値型である必要があります
3。サブコンポーネントに値を渡して文字列を渡すと、エラーが報告されます
上記は私がまとめたもので、将来的には皆さんのお役に立てれば幸いです。
関連記事:
リクエストネットワークを使用してWeChatミニプログラムでリクエスト操作を実行する方法 ajaxを使用してWeChatミニプログラムでサーバーデータをリクエストする方法JavaScriptにはどのような特別なデータ型があるのか以上がVue2.0でスロット配信コンテンツを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。