
以下のエディターは、テンプレート エンジン Jade に基づくアプリケーションの詳細な説明を共有します。これは優れた参考価値があり、皆様のお役に立てれば幸いです。エディターをフォローして見てみましょう
便利な記号:
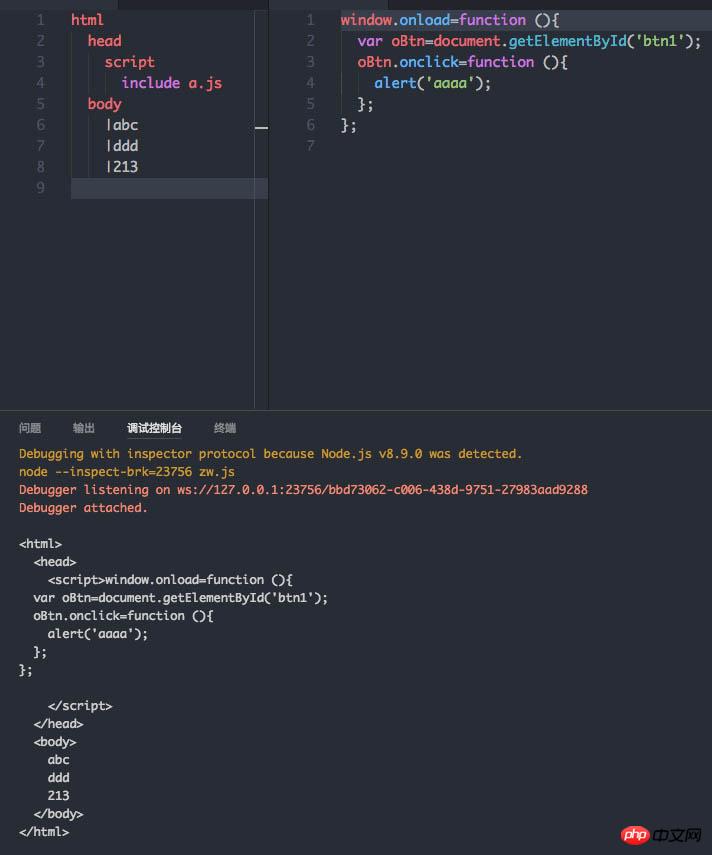
| 縦棒の後の文字はそのまま出力されます · ドットは、次のレベルのすべての文字がそのまま出力されることを意味します。もう認識されなくなります。 (| のアップグレード版で、バッチ処理が可能です) include は、外部ファイルを参照することを意味します
ダッシュは、その後の文字がコードの一部であることを示します (| との違いは、| の後の内容が表示されるのに対し、ダッシュ以降の内容は直接表示されません!)
例:
js:
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))jade:
'|'アプリケーション

'。


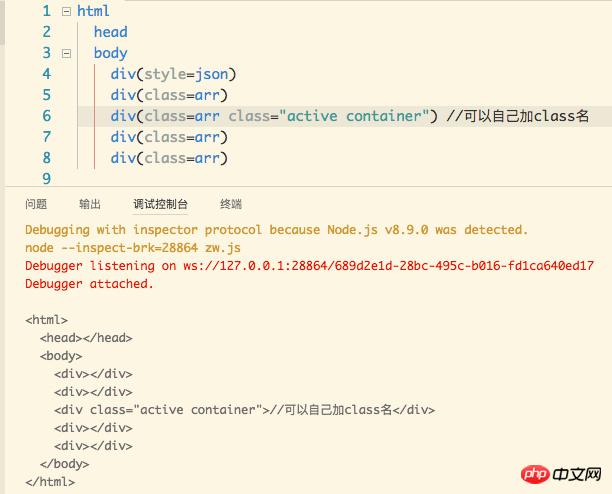
pクラス

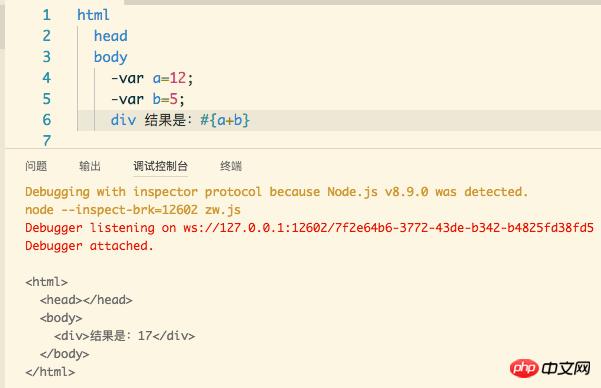
'-'アプリケーション

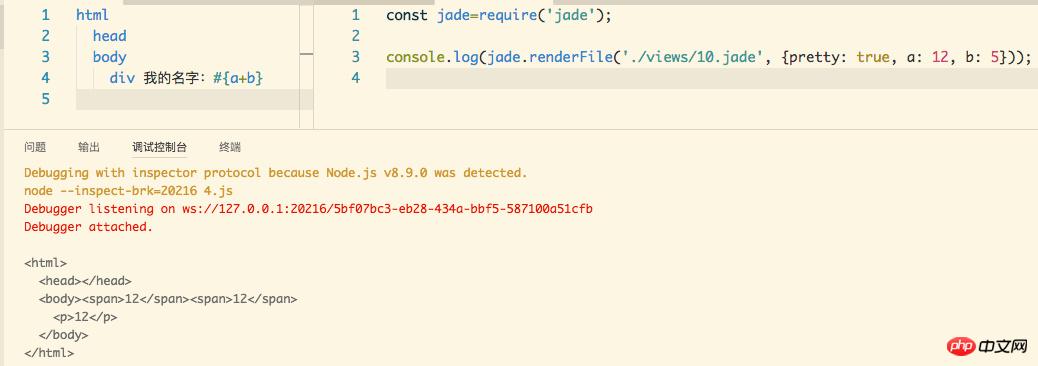
変数への直接参照

jade
 jadeのforループ:
jadeのforループ:
-for(var i=0;i<arr.length;i++) p=arr[i]
jsファイル: console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));
'!' アプリケーション
html head body p(class='1')!=content p(class='2')
 翡翠の場合...else...
翡翠の場合...else...
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数
html head body -var a=1; case a when 0 p aaa when 1 p bbb when 2 p ccc default |不靠谱
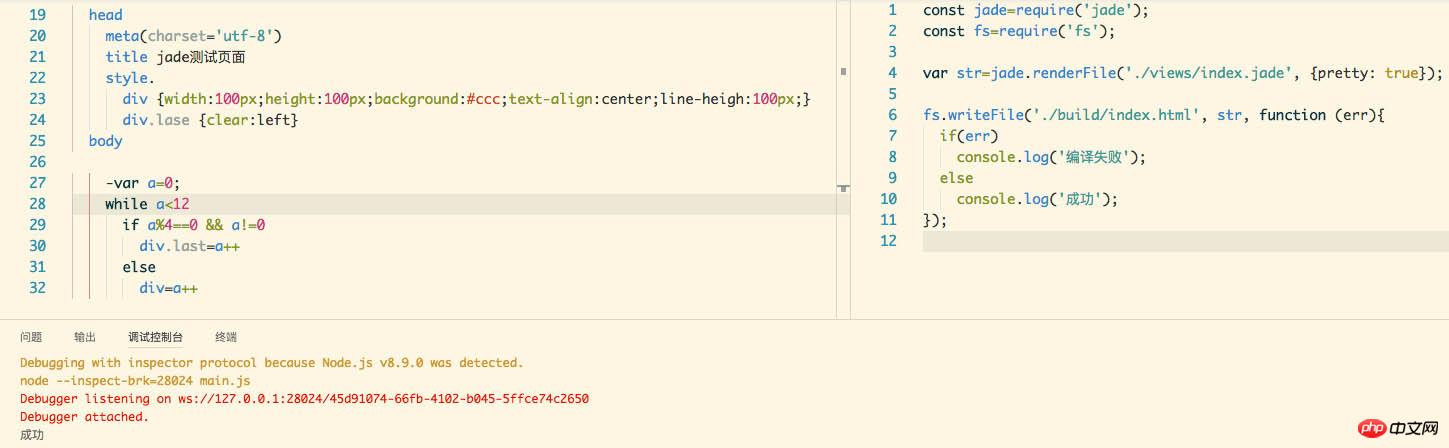
結合したもの

ヒント:
以前のjadeファイルにはDOCTYPEを記述しませんでした。 
実行結果は、ファイルの読み取りと書き込みが成功した場合は「success」が出力され、エラーが発生した場合は「error」が返されます。
上記は私があなたのためにまとめたものです。関連記事: vuejsでモジュラーアプローチを使用して開発

をHTML5で+JS +JQuery+ECharts で非同期読み込みを実装する方法
以上がJade テンプレート エンジンの使用に関する詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。