
この記事では、Vue の単一ページのスケルトン画面の実践に関する関連情報を、サンプル コードを通じて詳しく紹介します。Vue を必要とするすべての人にとって、学習の参考になる価値があります。一緒に読んでみてください。
スケルトン画面の紹介
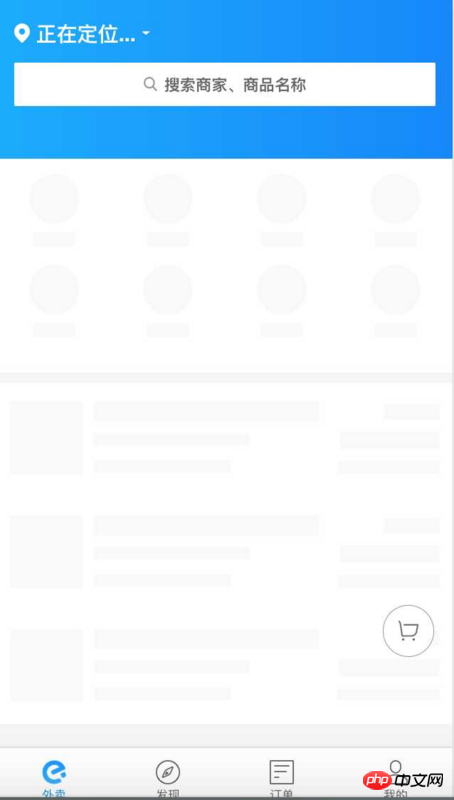
スケルトン画面の主な機能は、ネットワークリクエストが遅い場合に基本的なプレースホルダーを提供することです。データのロードが完了すると、データの表示が再開されます。これにより、ユーザーは自然な移行を行うことができ、ページが長時間空白になったりちらついたりすることはありません。 一般的なスケルトン画面実装ソリューションには、SSR サーバー側レンダリングとプリレンダリングが含まれます。
ここでは主に、このようなスケルトン画面を作成する方法をコードを通じて段階的に示します:

prerender スケルトン画面のレンダリング
このコンポーネントライブラリのスケルトン画面の実装もベースになっています。プリレンダリングの詳細については、次の記事を参照してください: Vue の単一ページ メタ SEO に対処する別の方法 まず、webpack を構成する必要があります。プラグインですが、すでに prerender-spa の実装があります -plugin が利用可能です
var path = require('path')
var PrerenderSpaPlugin = require('prerender-spa-plugin')
module.exports = {
// ...
plugins: [
new PrerenderSpaPlugin(
// Absolute path to compiled SPA
path.join(__dirname, '../dist'),
// List of routes to prerender
['/']
)
]
}次に、スケルトン画面ファイル main.skeleton.vue を記述します
<template> <p class="main-skeleton"> <w-skeleton height="80px"></w-skeleton> <p> <p class="skeleton-container"> <p class="skeleton"> <w-skeleton height="300px"></w-skeleton> </p> <w-skeleton height="45px"></w-skeleton> </p> <p class="skeleton-bottom"> <w-skeleton height="45px"></w-skeleton> </p> </p> </p> </template>
初めてページに入るときに、スケルトン画面を表示する必要があります。データがロードされた後、スケルトン画面を削除する必要があります:
<template>
<p id="app">
<mainSkeleton v-if="!init"></mainSkeleton>
<p v-else>
<p class="body"></p>
</p>
</p>
</template>
<script>
import mainSkeleton from './main.skeleton.vue'
export default {
name: 'app',
data () {
return {
init: false
}
},
mounted () {
// 这里模拟数据请求
setTimeout(() => {
this.init = true
}, 250)
},
components: {
mainSkeleton
}
}
</script>ssr がスケルトン画面をレンダリングします
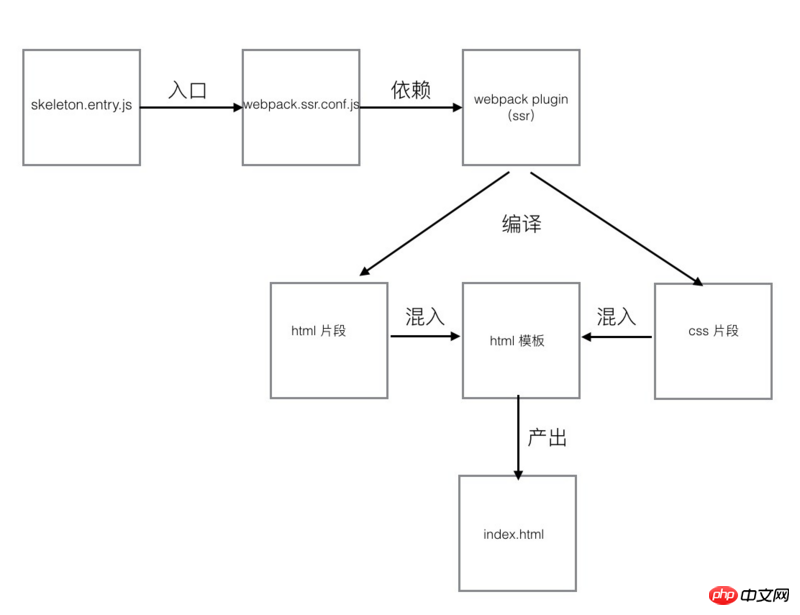
以下では、私のソウルペインターの筆致を使用して一般的なプロセスを描画します:

最初に作成します私たちのskeleton.entry.js
import Vue from 'vue';
import Skeleton from './skeleton.vue';
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
});もちろん、ここでskeleton.vueを使用すると、次のステップに進むことができます。 書かれたスケルトン画面コンポーネントは次のようになります:
<template> <p class="skeleton-wrapper"> <header class="skeleton-header"></header> <p class="skeleton-block"></p> </p> </template>
次に、必要なのは、skeleton.entry.jsをバンドルファイルにコンパイルすることです。はサーバー側のレンダリングに使用できるため、スケルトン画面の .conf.js ファイルをコンパイルする webpack.ssr が必要です。
const path = require('path');
const merge = require('webpack-merge');
const baseWebpackConfig = require('./webpack.base.conf');
const nodeExternals = require('webpack-node-externals');
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = merge(baseWebpackConfig, {
target: 'node',
devtool: false,
entry: {
app: resolve('./src/skeleton.entry.js')
},
output: Object.assign({}, baseWebpackConfig.output, {
libraryTarget: 'commonjs2'
}),
externals: nodeExternals({
whitelist: /\.css$/
}),
plugins: []
});次の最後のステップは、webpackPlugin を作成することです。webpackPlugin が役立つことを願っています。エントリ ファイルをバンドルにコンパイルし、vue-server-renderer を通じてバンドルをレンダリングします。 最終的な成果物 応答 HTML フラグメントと CSS フラグメントを生成するためのコア コードは、ここに掲載されています:
// webpack start to work
var serverCompiler = webpack(serverWebpackConfig);
var mfs = new MFS();
// output to mfs
serverCompiler.outputFileSystem = mfs;
serverCompiler.watch({}, function (err, stats) {
if (err) {
reject(err);
return;
}
stats = stats.toJson();
stats.errors.forEach(function (err) {
console.error(err);
});
stats.warnings.forEach(function (err) {
console.warn(err);
});
var bundle = mfs.readFileSync(outputPath, 'utf-8');
var skeletonCss = mfs.readFileSync(outputCssPath, 'utf-8');
// create renderer with bundle
var renderer = createBundleRenderer(bundle);
// use vue ssr to render skeleton
renderer.renderToString({}, function (err, skeletonHtml) {
if (err) {
reject(err);
}
else {
resolve({skeletonHtml: skeletonHtml, skeletonCss: skeletonCss});
}
});
});最後のステップは、最終的な HTML を生成するには、HTML フラグメントと CSS フラグメントが生成されるため、Webpack のコンパイルとマウントを監視する必要があります イベント:
compiler.plugin('compilation', function (compilation) {
// add listener for html-webpack-plugin
compilation.plugin('html-webpack-plugin-before-html-processing', function (htmlPluginData, callback) {
ssr(webpackConfig).then(function (ref) {
var skeletonHtml = ref.skeletonHtml;
var skeletonCss = ref.skeletonCss;
// insert inlined styles into html
var headTagEndPos = htmlPluginData.html.lastIndexOf('</head>');
htmlPluginData.html = insertAt(htmlPluginData.html, ("<style>" + skeletonCss + "</style>"), headTagEndPos);
// replace mounted point with ssr result in html
var appPos = htmlPluginData.html.lastIndexOf(insertAfter) + insertAfter.length;
htmlPluginData.html = insertAt(htmlPluginData.html, skeletonHtml, appPos);
callback(null, htmlPluginData);
});
});
});github アドレス: VV-UI/VV-UI
デモ アドレス: vv-ui
ドキュメント アドレス: スケルトン
以上、皆さんに向けてまとめさせていただきました。
関連記事:
Webpack+Babel+React環境の構築に対する詳細な回答(詳細なチュートリアル)
Vueでのプロジェクトコンポーネント開発(詳細なチュートリアル) )
webpack 複数エントリ ファイルのパッケージ化構成を実装する方法
以上がVueでシングルページのスケルトン画面を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。