
この記事では主に、全選択のキャンセル効果を実現するための JavaScript について詳しく紹介します。興味のある方は参考にしてください。
この記事のサンプルでは、選択を実現するための具体的なコードを紹介します。 -all-cancel エフェクト。参考までに、具体的な内容は次のとおりです
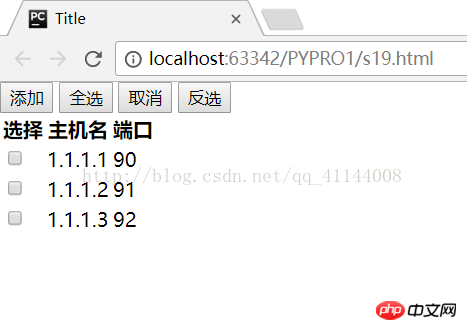
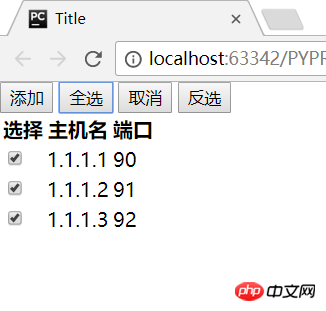
エフェクトは次のとおりです:

クリックしてすべてを選択し、選択を反転してキャンセルします。これは、対応するエフェクトです:

上記は皆さんのためにまとめたものです。今後皆さんのお役に立てれば幸いです。
関連記事:
Webpack はスタイルをどのように処理する必要がありますか?
nodejsでmssqlモジュールに基づいてカプセル化を実装する方法
以上がJavaScript で全選択キャンセル効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。