
最近、プロジェクトに取り組んでいるときに、4 桁または 6 桁の SMS 認証コードを入力する必要があるという要件に遭遇しました。入力が完了したら、キーボードをしまいます。実装手順については、この記事を参照してください
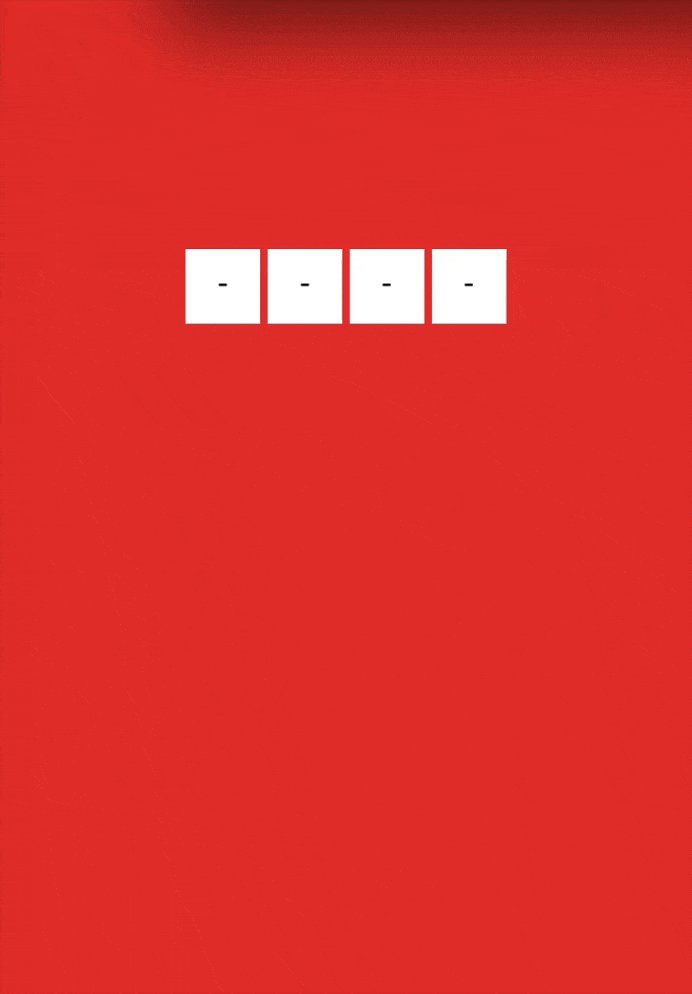
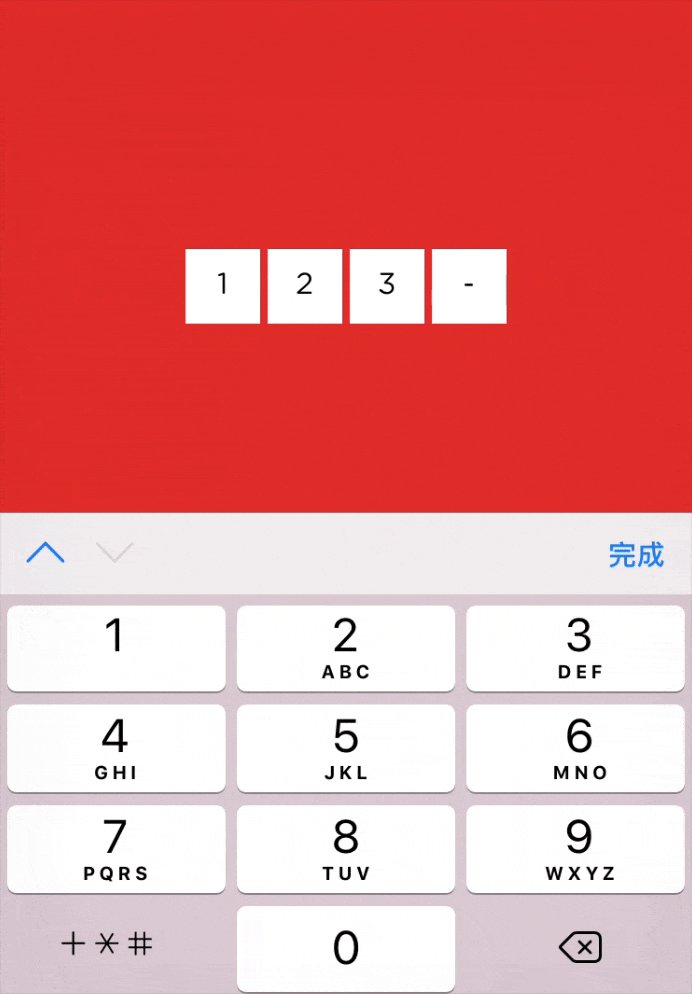
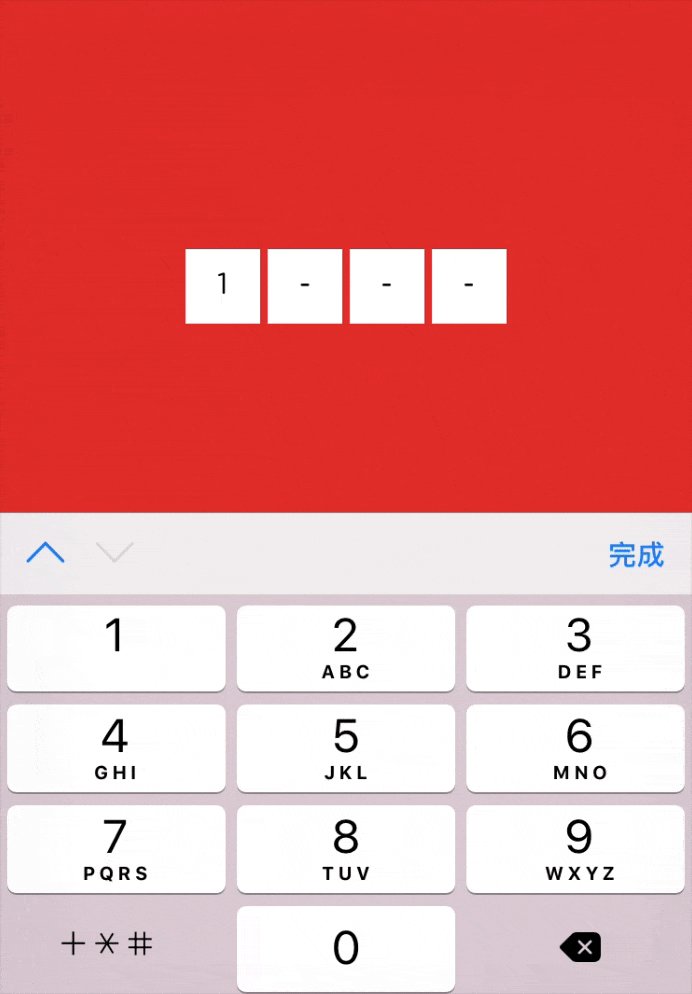
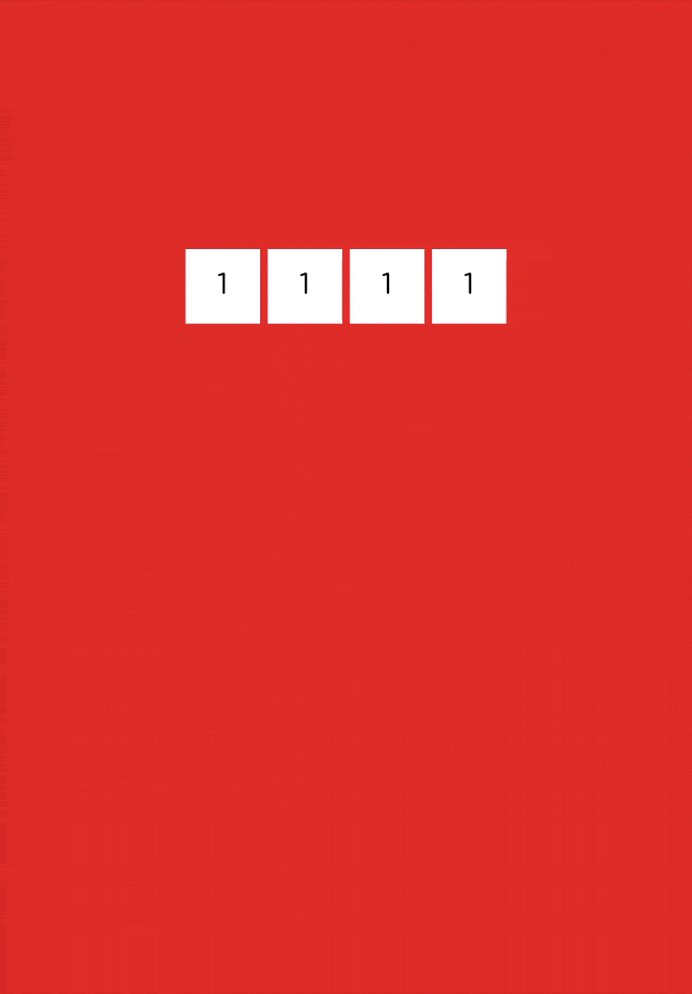
まず、完成したレンダリングを見てください

要件
4桁または6桁のSMS認証コードを入力し、入力後キーボードをしまってください完了しました
実装手順
最初のステップ
レイアウトと組版
<p class="security-code-wrap">
<label for="code">
<ul class="security-code-container">
<li class="field-wrap" v-for="(item, index) in number" :key="index">
<i class="char-field">{{value[index] || placeholder}}</i>
</li>
</ul>
</label>
<input ref="input" class="input-code" @keyup="handleInput($event)" v-model="value"
id="code" name="code" type="tel" :maxlength="number"
autocorrect="off" autocomplete="off" autocapitalize="off">
</p>入力ボックスの表示をシミュレートするために li 要素を使用します もちろん、それ以外の目的はありません。 p などの他の要素を使用してシミュレートすることもできます。
label タグを使用する利点は、入力のクリック イベントに関連付けることができることですが、一方ではセマンティック ソリューションが実装され、他方では仮想オブジェクトを呼び出すために js を使用する手間が省けることです。キーボード。
入力ボックスを非表示にする
.input-code {
position: absolute;
left: -9999px;
top: -99999px;
width: 0;
height: 0;
opacity: 0;
overflow: visible;
z-index: -1;
}実際の入力ボックスを画面の表示領域の外に配置します。仮想キーボードがアクティブになると、ページは押し上げられません。したがって、確認コード入力コンポーネントは、仮想キーボードがブロックされない場所に配置する必要があります。
第2ステップ
認証コード入力の処理
handleSubmit() {
this.$emit('input', this.value)
},
handleInput(e) {
this.$refs.input.value = this.value
if (this.value.length >= this.number) {
this.hideKeyboard()
}
this.handleSubmit()
}入力時に、Android側で入力ボックスのフォーカスが外れた後に再フォーカスされる問題を解決するために、入力ボックスに値を割り当てます。最初の位置の前に設定してからフォーカスすると、カーソル位置は最後の桁の後に表示されます。
ステップ 3
入力が完了したら仮想キーボードを閉じます
hideKeyboard() {
// 输入完成隐藏键盘
document.activeElement.blur() // ios隐藏键盘
this.$refs.input.blur() // android隐藏键盘
}完全なコンポーネント コード
<!--四位验证码输入框组件-->
<template>
<p class="security-code-wrap">
<label for="code">
<ul class="security-code-container">
<li class="field-wrap" v-for="(item, index) in number" :key="index">
<i class="char-field">{{value[index] || placeholder}}</i>
</li>
</ul>
</label>
<input ref="input" class="input-code" @keyup="handleInput($event)" v-model="value"
id="code" name="code" type="tel" :maxlength="number"
autocorrect="off" autocomplete="off" autocapitalize="off">
</p>
</template>
<script>
export default {
name: 'SecurityCode',
// component properties
props: {
number: {
type: Number,
default: 4
},
placeholder: {
type: String,
default: '-'
}
},
// variables
data() {
return {
value: ''
}
},
methods: {
hideKeyboard() {
// 输入完成隐藏键盘
document.activeElement.blur() // ios隐藏键盘
this.$refs.input.blur() // android隐藏键盘
},
handleSubmit() {
this.$emit('input', this.value)
},
handleInput(e) {
this.$refs.input.value = this.value
if (this.value.length >= this.number) {
this.hideKeyboard()
}
this.handleSubmit()
}
}
}
</script>
<style scoped lang="less">
.security-code-wrap {
overflow: hidden;
}
.security-code-container {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
.field-wrap {
list-style: none;
display: block;
width: 40px;
height: 40px;
line-height: 40px;
font-size: 16px;
background-color: #fff;
margin: 2px;
color: #000;
.char-field {
font-style: normal;
}
}
}
.input-code {
position: absolute;
left: -9999px;
top: -99999px;
width: 0;
height: 0;
opacity: 0;
overflow: visible;
z-index: -1;
}
</style>コンポーネントの使用法コード
<security-code v-model="authCode"></security-code>
上記は、皆様のお役に立てれば幸いです。将来。
関連記事:
Reactを使用してPortalの再利用可能なコンポーネントをカプセル化する方法
Nodeレイヤーを使用してマルチパートフォームファイルのアップロードを実装する方法
JSを使用してテキストのシームレスなスクロールを実現する方法
やり方jsでモバイルにフィンガースライディングカルーセルを実装します
以上がVueで検証コード入力ボックスコンポーネントを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。