
この記事では、主に Electron を使用して React+Webpack デスクトップ アプリケーションを構築する方法を紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして一緒に見てみましょう
前書き
Electron は HTML、CSS、JavaScript を使用してクロスプラットフォームのデスクトップ アプリケーションを構築できますが、React と Webpack を使用する場合、いくつかの構成の問題が発生します。 Webpack はユニバーサル ソリューションを提供するため、React+ Electron の構成に焦点を当てます。
環境構成
"babel-core": "^6.26.0", "babel-loader": "^7.1.2", "babel-plugin-transform-class-properties": "^6.24.1", "babel-plugin-transform-object-rest-spread": "^6.26.0", "babel-preset-env": "^1.6.1", "babel-preset-react": "^6.24.1", "css-loader": "^0.28.7", "electron": "^1.7.9", "electron-packager": "^10.1.0", "extract-text-webpack-plugin": "^3.0.2", "node-sass": "^4.7.2", "react": "^16.2.0", "react-dom": "^16.2.0", "sass-loader": "^6.0.6", "style-loader": "^0.19.1", "webpack": "^3.10.0", "webpack-dev-server": "^2.9.7"
webpack.config.jsを構成します
デフォルトのWebpackパッケージを使用するため、大きなバンドルファイルが生成され、デスクトップ上のパフォーマンスに影響しますが、デバッグ中に生成を高速化する必要があります。ローカルにバンドルしますが、バグを見つけるにはソースマップを使用する必要があるため、さまざまな環境を切り替える関数を使用します:
module.exports = (env)=>{
******
const isProduction = env==='production';
******
devtool: isProduction ? 'source-map':'inline-source-map',そして、package.json ファイルに次のコマンドを記述します:
"build:dev": "webpack", "build:prod":"webpack -p --env production",
より適切に環境を切り替えるには 。
以下は webpack.config.js 全体です:
const webpack = require('webpack');
const path = require('path');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = (env)=>{
const isProduction = env==='production';
const CSSExtract = new ExtractTextPlugin('styles.css');
console.log('env='+env);
return {
entry:'./src/app.js',
target: 'electron-renderer',
output:{
path:path.join(__dirname, 'public','dist'),
filename:'bundle.js'
},
module:{
rules:[{
loader: 'babel-loader',
test: /\.js(x)?$/,
exclude: /node_modules/
}, {
test: /\.s?css$/,
use:CSSExtract.extract({
use:[
{
loader:'css-loader',
options:{
sourceMap:true
}
},
{
loader:'sass-loader',
options:{
sourceMap:true
}
}
]
})
}]
},
plugins:[
CSSExtract
],
devtool: isProduction ? 'source-map':'inline-source-map',
devServer:{
contentBase: path.join(__dirname, 'public'),
historyApiFallback:true,
publicPath:'/dist/'
}
};
}注: target: 'electron-renderer' なので、アプリはデバッグ中に Electron でのみ機能します。
React
今回は時間を表示する簡単なアプリを書きました。Reactモジュールは次のとおりです:
import React from 'react';
class Time extends React.Component{
state = {
time:''
}
getTime(){
let date = new Date();
let Year = date.getFullYear();
let Month = date.getMonth();
let Day = date.getDate();
let Hour = date.getHours();
let Minute = date.getMinutes();
let Seconds = date.getSeconds();
let time = Year+'年'+Month+'月'+Day+'日'+Hour+':'+Minute+':'+Seconds;
return time;
}
componentDidMount(){
setInterval(()=>{
this.setState(()=>{
return {
time:this.getTime()
}
});
},1000);
}
render(){
let timetext = this.state.time;
return (
<p>
<h1>{timetext}</h1>
</p>
);
}
}
export default Time;Electron
このアプリには複雑なElectron APIは含まれておらず、単なる表示用のコンテナです。
const electron = require('electron');
const {app,BrowserWindow} = electron;
let mainWindow = electron;
app.on('ready',()=>{
mainWindow = new BrowserWindow({});
mainWindow.loadURL(`file://${__dirname}/public/index.html`);
});index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>React-Webpack-Electron</title> <link rel="stylesheet" type="text/css" href="./dist/styles.css" rel="external nofollow" > </head> <body> <p id="app"></p> <script src="./dist/bundle.js"></script> </body> </html>
webpackでパッケージ化したjsとcssをhtmlに読み込みます。
デバッグ
yarn run build:prodyarn run build:prod
首先我们用webpack打包文件,在dist/下生成bundle.js和style.css
yarn run electron
开始调试:

构建App
我们在package.json文件里添加如下命令:
"packager": "electron-packager . --platform=darwin --electron-version=1.7.9 --overwrite"
意思为构建Mac桌面应用,并覆盖之前我们使用该命令构建的文件。
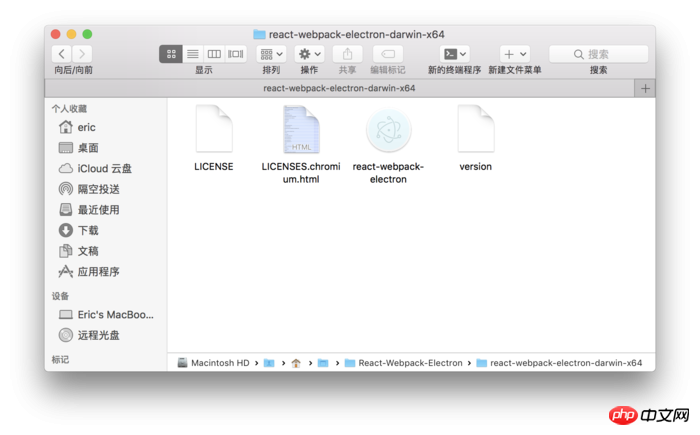
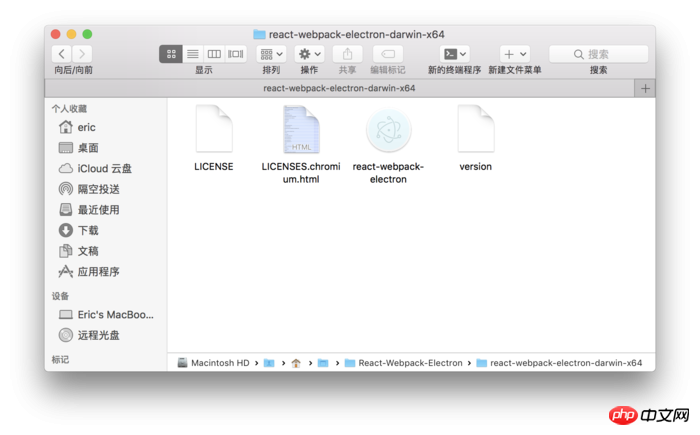
等待一会儿会在目录下看到构建好的文件夹,里面便是我们的桌面应用。

而在这时我们打开应用,会发现其在调试中的导航栏菜单均已消失,只有一个退出选项,这是因为我们并没有设置应用的菜单栏项目,Electron在构建App时会舍去调试的各种菜单。
改进
大家应该注意到按照之前的方法,我们在调试时每修改一次就要重用webpack打包,当然也可以使用webpack-dev-server来监测改变。只不过这样我们需要对项目进行调整:
在index.js文件里修改loadURL为:
mainWindow.loadURL(`http://localhost:8080/index.html`);
再运行:
yarn run electron
yarn run electric< の下に Bundle.js と style.css を生成します。 /code code><p></p> デバッグの開始: <p><p style="max-width:90%"><img src="https://img.php.cn/upload/article/000/000/008/313e306ae672c469b2f4217247c0baf6-0 .png " style="max-width:90%" style="max-width:90%" alt=""/></p><p></p>アプリを構築する<p></p><p>次のコマンドを package.json ファイルに追加します: </p><p><code>"packager": "electron -packager . --platform=darwin --electron-version=1.7.9 --overwrite"は、Mac デスクトップ アプリケーションをビルドし、以前にこのコマンドを使用してビルドしたファイルを上書きすることを意味します。 しばらく待つと、ディレクトリに構築されたフォルダーが表示されます。これがデスクトップアプリケーションです。

mainWindow.loadURL(`file://${__dirname}/public/index.html`);yarn run electric🎜🎜この時点で検出しているためwebpack -files は dev-server の下にあります。この時点で、プロジェクトに加えた変更は Electron でリアルタイムに確認できます。 🎜🎜デバッグとテストが完了したら、次のビルド操作に進むには、loadURL を 🎜rrreee🎜 に変更するだけです。 🎜🎜!最終的なアプリケーションを構築する前に、現時点で Web ファイルが webpack-dev-server で実行されているかどうかに注意する必要があります。実行されている場合は、webpack を使用して静的パッケージ ファイルを生成する必要があります。 🎜🎜この記事のプロジェクトファイルアドレス: https://github.com/Voyager-One/react-webpack-electron🎜🎜 以上は皆さんのためにまとめたもので、今後皆さんのお役に立てれば幸いです。 🎜🎜関連記事: 🎜🎜🎜Reactの制御コンポーネントと非制御コンポーネントの詳細な紹介🎜🎜🎜🎜Angularを使用して基本的なショッピングカート機能を実装する方法🎜🎜🎜🎜node.jsのルーティングとミドルウェアの詳細な紹介🎜🎜以上がElectron を使用して React+Webpack デスクトップ アプリケーションを構築する (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。