
JavaScript開発でよく遭遇するバグや問題を詳しくまとめましたので、必要な方は参考にしてください。
最高の JavaScript 開発者でも間違いを犯すことがあります。プログラムの実行結果が予想と異なる場合や、まったく実行できない場合があります。ここでは、ジュニア開発者とシニア開発者の両方が遭遇する可能性があると思われる 10 のよくある間違いをまとめました。
平等の混乱
x は y に等しいですか? ×は本当ですか? JavaScriptでは等しいかどうかを正しく判断することが非常に重要ですが、混乱している人も多いようです。簡単にまとめると、条件判定(if、&&など)、等価演算子(==)、厳密等価演算子(===)の主に3つの状況があります。
場合によっては、代入 (=) が誤って等価演算子として使用されることもあります。間違えないでください。
代入 (=) の使用は避けてください
代入 (=) は、右側の式を左側の変数に代入します。例:
var a = 3;
このステートメントは、値 3 を持つ新しい変数 a を宣言します。
式はプログラム内のあらゆるものになります。それが言語の名詞に似ており、演算子 (+、-、、/) が動詞に似ていると想像してください。初心者によくある間違いは、代入 (=) を等価演算子として誤って使用することです。
if (a=4){...}コードが期待どおりに動作しません。
等価演算子の使用には注意してください
等価演算子 (==) とその双子の不等演算子 (!=) は非常に使いやすいですが、非常に危険でもあるため、できるだけ使用しないようにしてください。次に、その理由を紹介しましょう:
0 == '0'
等号の下では、0 と 0 は等しいです!インタプリタは左と右の型が矛盾していることを発見したため、最初に暗黙的な型変換を実行しました。これはあらゆる種類の問題を引き起こす可能性があり、何か問題が発生したときに原因を見つけるのが困難になる場合があります。
文字列に含まれる数値が実際に特定の数値と同じかどうかを本当に判断したい場合は、次のようにすることをお勧めします:
parseInt(0) === parseInt('0')
したがって、厳密な等価/不等号演算子を使用することをお勧めします。
0 === '0'
は false を返します。
中括弧の欠落
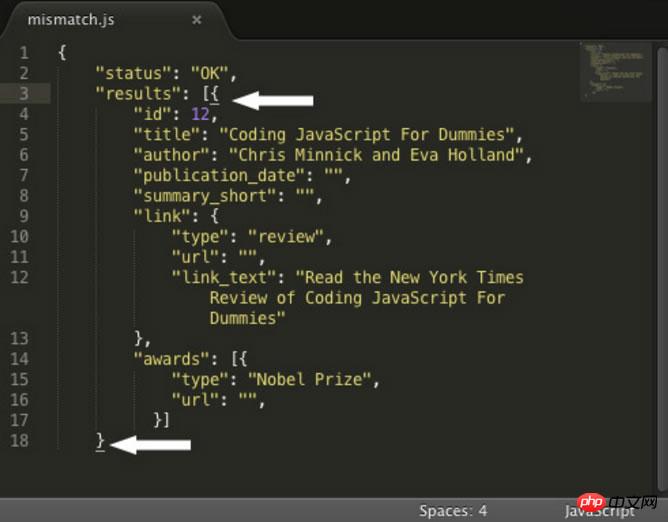
プログラムが複雑になるにつれて、特に JavaScript オブジェクトを使用してデータを保存する場合、中括弧がますます増えます。これはコードの一部ですが、中括弧が欠落しています:
{
“status”: “OK”,
“results”: [{
“id”: 12,
“title”: “Coding JavaScript For Dummies”,
“author”: “Chris Minnick and Eva Holland”,
“publication_date”: ““,
“summary_short”: ““,
“link”: {
“type”: “review”,
“url”: ““,
“link_text”: “Read the New York Times Review
of Coding JavaScript For Dummies”
},
“awards”: [{
“type”: “Nobel Prize”,
“url”: ““,
}]
}どこが欠落しているかわかりますか?疑問がある場合は、優れたエディターが非常に役立ちます。 Sublime Text には、特定の中括弧上にカーソルを置くと、一致する中括弧が強調表示される非常に優れた機能があります。

一致しない引用符
文字列を定義するときは、一重引用符または二重引用符を自由に使用できます。ただし、文字列が一重引用符で始まり二重引用符で終わる場合は機能しません。また、文字列自体の一重引用符または二重引用符に注意する必要があります。
var movieName = “Popeye'; // error! var welcomeMessage = ‘Thank you, ‘ + firstName + ‘, let's learn JavaScript!' // error!
一般的に、個人的には非常に柔軟で使いやすい機能だと思いますが、注意が必要です。
必要な括弧がありません
このエラーは、特に複数の条件がある場合に、条件ステートメントでよく見られます。
if (x > y) && (y < 1000) {
...
}注意すると、括弧が欠落していることがわかります。正しいものは次のようになります。
if ((x > y) && (y < 1000)) {
...
}セミコロンがありません
JavaScript のステートメントはセミコロンで終わる必要があります。ただし、これらのステートメントが独立した行にある場合は、セミコロンを書かなくても問題ありません。ただし、問題が発生する可能性があるため、お勧めできません。自動コード整形ツールを使用すると、異なるコード行を誤ってマージしてエラーが発生する可能性があります。
最善の戦略は、常にセミコロンを追加することです。
大文字小文字のエラー
JavaScript では大文字と小文字が区別されるため、変数や関数の名前付けには注意し、大文字と小文字の区別を間違えないように注意する必要があります。たとえば、Document オブジェクトの getElementById 関数は、getElementByID として誤って記述されることがよくあります。
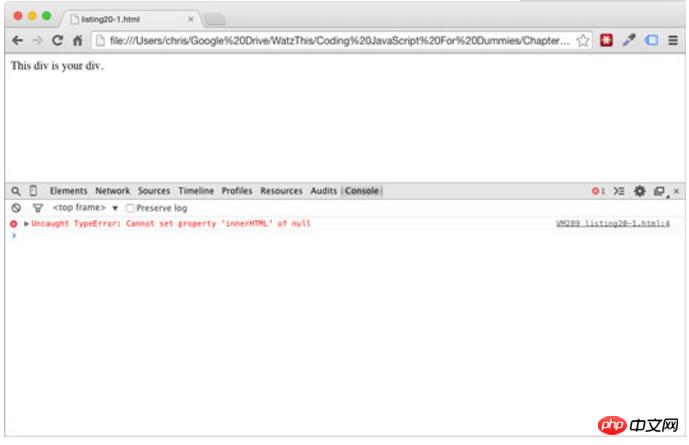
ロード前に引用
JavaScriptコードは通常、後で作成された要素を参照すると、エラーが報告されます。

<html> <head> <script> document.getElementById(“myp”).innerHTML = “This p is my p”; </script> </head> <body> <p id = “myp”>This p is your p.</p> </body> </html>
スクリプトが実行されるとき、ブラウザは myp が何であるかをまだ知りません。
この問題を回避するには、多くの方法があります:
コードを最後、つまり の後に配置します。
コードを関数に配置し、本体の onload にバインドします。
<html>
<head>
<script>
function nameMyp() {
document.getElementById(“myp”).innerHTML = “This p is my p”;
}
</script>
</head>
<body onload = “nameMyp();”>
<p id = “myp”>This p is your p</p>
</body>
</html>変数名としての予約語の乱用
追跡が難しい問題は、変数名としての予約語の使用です。 JavaScript には 60 を超える予約語があります。もちろん、使用しないようにすべてを暗記することはできません。最善の方法は、よりわかりやすい文字で変数に名前を付けることです。
たとえば、name は予約語です。名前を使用する場合は、firstName、lastName、dogName、nameOfTheWind など、より具体的な名前を使用することをお勧めします。
スコープの問題
JavaScript中有函数作用域和全局作用域。如果你没有使用var关键字来声明,那么它是全局的。为了确保不同作用域的安全隔离,建议使用var。译者补充:建议使用let,更加安全,可参考本文:ES6之”let”能替代”var”吗?。
函数调用缺少参数
在JavaScript中,在函数调用的时候少了几个参数,有时候并不会出错,但可能达不到预期的执行结果。所以,确保你传入了足够的函数参数。
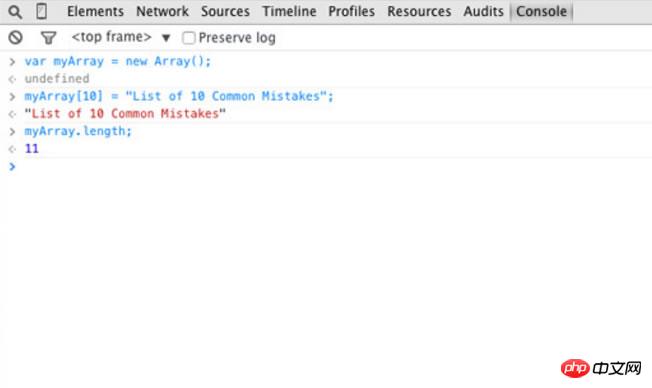
从0开始

永远不要忘记数组是从0开始。
var myArray = new Array(); myArray[10] = “List of 10 Common Mistakes”; myArray.length; // 输出11!
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue.js中通过vue-router如何实现无效路由提示
以上がJavaScript で発生したバグの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。