
以下に、jQuery を使用して p のクリックと CheckBox の同時クリックを実現し、p の背景色を設定する例を共有します。これは良い参考値になっており、皆さんの参考になれば幸いです。
これ以上ナンセンスはやめて、コードに直接行きましょう
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JqueryTest</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function () {
$('input').click(function(e){
e.stopPropagation();
var parent = $(this).parent();
$(this).is(':checked') ? parent.css('background-color','#CCC') : parent.css('background-color','#FFF');
});
$('p').click(function(){
$(this).find(':checkbox').click();
if($(this).css('background-color') == 'rgb(255, 255, 255)'){
$(this).css('background-color', '#CCC');
}else{
$(this).css('background-color', '#FFF');
}
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" />A
</p>
<p>
<input type="checkbox" />B
</p>
<p>
<input type="checkbox" />C
</p>
</body>
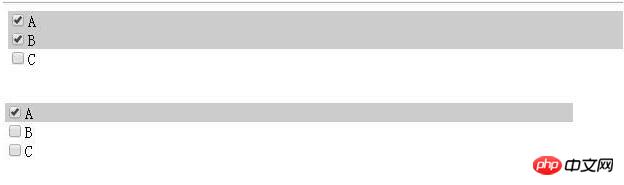
</html>エフェクトのスクリーンショット:

上記は、私が皆さんのためにまとめたものです。皆さんのお役に立てれば幸いです。将来。
関連記事:
JavaScriptでWebページグラブ赤エンベロープを実装する方法
ルータークロスを解決する方法-モジュールは質問の前にジャンプします
以上がjQueryでDIVをクリックしてCheckBoxのクリックをトリガーするように実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。