
この記事では、PHP で動的ランダム検証コードを作成する方法に関する関連情報を主に紹介します。必要な方は、こちらを参照してください。
検証コード (CAPTCHA) は、「コンピュータに通知するための完全に自動化された公開チューリング テスト」です。 Humans "Apart" ("Automated Turing Test to Distinguish Computers and Human" の略語) は、ユーザーがコンピューターであるか人間であるかを識別する、公開されている完全に自動化されたプログラムです。これにより、悪意のあるパスワードのクラッキング、チケット詐欺、フォーラムのフラッディングが防止され、ハッカーが特定のプログラムを使用して特定の登録ユーザーが継続的にログイン試行することを効果的に阻止できます。実際、確認コードの使用は、多くのユーザーにとって一般的な方法です。この機能は比較的簡単な方法で実装されています。
この質問はコンピュータによって生成および判断できますが、答えることができるのは人間だけです。コンピュータは CAPTCHA の質問に答えることができないため、質問に答えるユーザーは人間であると考えることができます。
Phpの動的検証コード生成はphpの画像処理をベースにしています まずはphpの画像処理についてご紹介します。
1. php 画像処理の概要
PHP5 では、動的な画像の処理が以前よりもはるかに簡単になりました。 PHP5 には、php.ini ファイルに GD 拡張機能パッケージが含まれています。通常に使用するには、GD 拡張機能パッケージの対応するコメントを削除するだけで済みます。 PHP5 に含まれる GD ライブラリは、アップグレードされた GD2 ライブラリであり、トゥルー カラー画像処理をサポートするいくつかの便利な JPG 関数が含まれています。
一般に生成されたグラフィックスは PHP のドキュメント形式で保存されますが、動的なグラフィックスは HTML の画像挿入メソッド SRC を通じて直接取得できます。たとえば、確認コード、ウォーターマーク、サムネイルなどです。
画像を作成する一般的なプロセス:
1) ヘッダーを設定して、生成する MIME タイプをブラウザーに伝えます。
2) 画像領域を作成し、その後の操作はこの画像領域に基づいて行われます。
3) 空白の画像領域に塗りつぶされた背景を描画します。
4) 背景にグラフィックの輪郭を描いてテキストを入力します。
5).最終的なグラフィックを出力します。
6).すべてのリソースをクリアします。
7) 他のページは画像を呼び出します。
最初のステップは、ファイルの MIME タイプと出力タイプを設定することです。出力タイプを画像ストリームに変更します。
header('Content-Type: image/png;');
通常、生成される画像は png、jpeg、gif、wbmp## です。
# 2 番目のステップは、グラフィックス領域と画像の背景を作成することです。 imagecreatetruecolor() は、サイズ x_size と y_size の黒色の画像を表す画像識別子を返します。構文: resource imagecreatetruecolor (int $width, int $height)$im = imagecreatetruecolor(200,200);
$blue = imagecolorallocate($im,0,102,255);
imagefill($im,0,0,$blue);
$white = imagecolorallocate($im,255,255,255);
imageline($im,0,0,200,200,$white); imageline($im,200,0,0,200,$white);
imagestring($im,5,66,20,'jingwhale',$white);
#imagepng () GD イメージ ストリーム (画像) を PNG 形式で標準出力 (通常はブラウザ) に出力するか、ファイル名が指定されている場合はファイルに出力します。構文: bool imagepng (resource $image [, string $filename])
imagepng($im);
6 番目のステップでは、すべてのリソースをクリアします
imagedestroy() により、画像に関連付けられたメモリを解放します。構文: bool imagedestroy (resource $image)
imagedestroy($im);
他のページで作成したグラフィックを呼び出す (html)
<img src="Demo4.php" alt="PHP创建的图片" />
サンプルコードは次のとおりです:
表示効果:

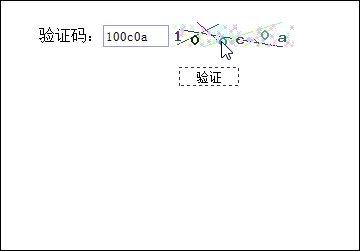
#1. 検証コードを含む画像を作成し、背景をぼかします
ランダム コードは 16 進数を使用します。ぼかした背景とは、画像の背景に線や雪の結晶などを追加することを意味します。
1) ランダム コードfor ($i=0;$i<$_rnd_code;$i++) {
$_nmsg .= dechex(mt_rand(0,15));
}string dechex (int $number) を作成し、指定された数値パラメーターの 16 進表現を含む文字列を返します。
2) セッションに保存
$_SESSION['code'] = $_nms
//创建一张图像
$_img = imagecreatetruecolor($_width,$_height);
//白色
$_white = imagecolorallocate($_img,255,255,255);
//填充
imagefill($_img,0,0,$_white);
if ($_flag) {
//黑色,边框
$_black = imagecolorallocate($_img,0,0,0);
imagerectangle($_img,0,0,$_width-1,$_height-1,$_black);
}//随机画出6个线条
for ($i=0;$i<6;$i++) {
$_rnd_color = imagecolorallocate($_img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
imageline($_img,mt_rand(0,$_width),mt_rand(0,$_height),mt_rand(0,$_width),mt_rand(0,$_height),$_rnd_color);
}
//随机雪花
for ($i=0;$i<100;$i++) {
$_rnd_color = imagecolorallocate($_img,mt_rand(200,255),mt_rand(200,255),mt_rand(200,255));
imagestring($_img,1,mt_rand(1,$_width),mt_rand(1,$_height),'*',$_rnd_color);
}//输出验证码
for ($i=0;$i<strlen($_SESSION['code']);$i++) {
$_rnd_color = imagecolorallocate($_img,mt_rand(0,100),mt_rand(0,150),mt_rand(0,200));
imagestring($_img,5,$i*$_width/$_rnd_code+mt_rand(1,10),mt_rand(1,$_height/2),$_SESSION['code'][$i],$_rnd_color);
}
//输出图像
header('Content-Type: image/png');
imagepng($_img);
//销毁
imagedestroy($_img);* @param int $_width 验证码的长度:如果要6位长度推荐75+50;如果要8位,推荐75+50+50,依次类推
* @param int $_height 验证码的高度
* @param int $_rnd_code 验证码的位数
* @param bool $_flag 验证码是否需要边框:true有边框, false无边框(默认)
封装后的代码如下:
2.创建验证机制
创建php验证页面,通过session来检验验证码是否一致。
1)创建verification-code.php验证页面
<?php
/**
* [verification-code] (C)2015-2100 jingwhale.
*
* This is a freeware
* $Id: verification-code.php 2015-02-05 20:53:56 jingwhale$
*/
//设置字符集编码
header('Content-Type: text/html; charset=utf-8');
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>verification code</title>
<link rel="stylesheet" type="text/css" href="style/basic.css" />
</head>
<body>
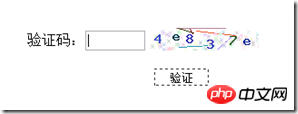
<p id="testcode">
<form method="post" name="verification" action="verification-code.php?action=verification">
<dl>
<dd>验证码:<input type="text" name="code" class="code" /><img src="codeimg.php" id="codeimg" /></dd>
<dd><input type="submit" class="submit" value="验证" /></dd>
</dl>
</form>
</p>
</body>
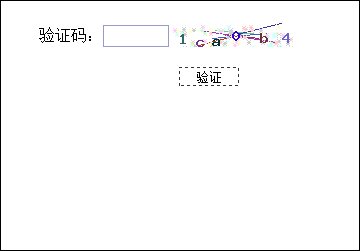
</html>显示如下:

2)创建产生验证码图片页面
创建codeimg.php为verification-code.php html代码里的img提供验证码图片
首先必须在codeimg.php页面开启session;
其次,将我们封装好的global.func.php全局函数库引入进来;
最后,运行_code();
<?php /** * [verification-code] (C)2015-2100 jingwhale. * * This is a freeware * $Id: codeimg.php 2015-02-05 20:53:56 jingwhale$ */ //开启session session_start(); //引入全局函数库(自定义) require dirname(__FILE__).'/includes/global.func.php'; //运行验证码函数。通过数据库的_code方法,设置验证码的各种属性,生成图片 _code(125,25,6,false); ?>

3)创建session检验机制
首先必须在verification-code.php页面也开启session;
其次,设计提交验证码的方式,本文以get方式提交,当action=verification时提交成功;
最后,创建验证函数,原理是将客户端用户提交的验证码同服务器codeimg.php中session的验证码是否一致;这里有一个js弹窗函数_alert_back(),我们也把它封装在global.func.php里;
修改verification-code.php中php代码如下:
<?php
/**
* [verification-code] (C)2015-2100 jingwhale.
*
* This is a freeware
* $Id: verification-code.php 2015-02-05 20:53:56 jingwhale$
*/
//设置字符集编码
header('Content-Type: text/html; charset=utf-8');
//开启session
session_start();
//引入全局函数库(自定义)
require dirname(__FILE__).'/includes/global.func.php';
//检验验证码
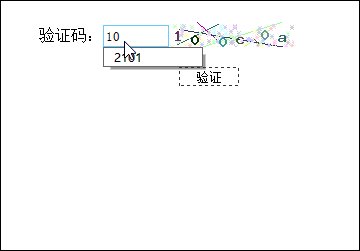
if ($_GET['action'] == 'verification') {
if (!($_POST['code'] == $_SESSION['code'])) {
_alert_back('验证码不正确!');
}else{
_alert_back('验证码通过!');
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>verification code</title>
<link rel="stylesheet" type="text/css" href="style/basic.css" />
<script type="text/javascript" src="js/codeimg.js"></script>
</head>
<body>
<p id="testcode">
<form method="post" name="verification" action="verification-code.php?action=verification">
<dl>
<dd>验证码:<input type="text" name="code" class="code" /><img src="codeimg.php" id="codeimg" /></dd>
<dd><input type="submit" class="submit" value="验证" /></dd>
</dl>
</form>
</p>
</body>
</html>
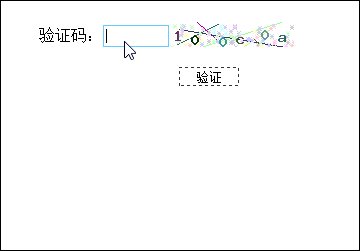
3.实现点击验证码图片更新验证码
上面若想实现验证码更新,必须刷新页面;我们写一个codeimg.js函数实现点击验证码图片更新验证码
window.onload = function () {
var code = document.getElementById('codeimg');//通过id找到html中img标签
code.onclick = function () {//为标签添加点击事件
this.src='codeimg.php?tm='+Math.random();//修改时间,重新指向codeimg.php
};
}然后在verification-code.php html代码head里它即可。

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がphpで動的ランダム検証コードを作る方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。