
この記事では、Vue でスタイルを切り替える方法と、Vue で動的スタイルを実装する方法を主に紹介します。必要な友達は参考にしてください。 vueを選択しました。作るときにdomの操作を考えず、すべてvueに任せます。
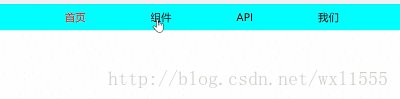
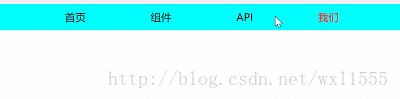
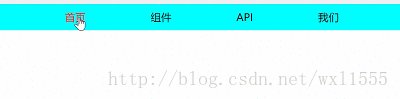
以下は非常にシンプルですが非常に一般的なエフェクトです。おそらく誰もがそのようなニーズを使用するでしょう下の図を参照してください
ナビゲーションバーのスタイル切り替え機能をjqueryのようなものを使用して書くと、多くのコードを記述する必要がある場合があるため、vue を使用します コードは次のとおりです
vue のスタイルとクラス バインディング API を添付します<p id="wrap" class="box">
<p v-for="(list,index) in navLists" class="nav" :class="{ red:changeRed == index}" @click="reds(index)">{{list.text}}</p>
</p>
*{
padding: 0;margin: 0;
}
.box{
height: 40px;
background: cyan;
}
.nav{
line-height: 40px;
display: inline-block;
margin-left: 100px;
cursor: pointer;
}
.red{
color: red;
}
//前提是必须引入vuejs哦!
var vm = new Vue({
el:"#wrap",
data:{
navLists:[
{
"text":"首页"
},
{
"text":"组件"
},
{
"text":"API"
},
{
"text":"我们"
}
],
changeRed:0
},
methods:{
reds:function(index){
this.changeRed = index;
}
}
});
ps: vueの動的スタイルの解決策
:class="{active: isActive}"これについては言うことはありませんが、クラス名に「-」記号が含まれている場合はエラーが報告されます
別のclass="[lineStyle(courseClick)]"
lineStyle(isClick){
if (isClick===true){
return 'tab-items-current'
}else {
return 'class-tab-items'
}
}
ionic3でランダムレイアウトのウォーターフォールフローを実装する方法
以上がvueでスタイルを切り替える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。