
この記事では主に、Webstorm の設定と Babel を使用して ES6 を ES5 に自動トランスコードする詳細な説明を紹介し、参考として提供します。
前書き: ECMAScript 6 は JavaScript 言語の次世代標準であり、2015 年 6 月に正式にリリースされました。 Mozilla は、この標準に基づいて JavaScript 2.0 をリリースします。 ES6 の目標は、JavaScript 言語を使用して大規模で複雑なアプリケーションを作成できるようにし、エンタープライズ レベルの開発言語になることです。ただし、最新のブラウザは ES6 の新機能を高度にサポートしていないため、ES6 の新機能をブラウザで直接使用したい場合は、他のツールを使用する必要があります。
今日は、Babel を使用して ES6 を ES5 に自動的にトランスコードするように Webstorm を設定する方法を共有します。 Babel は広く使用されているトランスコーダーであり、ES6 コードを ES5 コードに完全に変換できるため、ブラウザーのサポートを待たずにプロジェクトで ES6 の機能を使用できます。
1. Webstorm で新しい空のプロジェクトを作成し、es6demo.という名前を付けます。
2. 次に、ルート ディレクトリの下に新しい package.json を作成します。指定する必要があるのは、名前とバージョンという 2 つの属性だけです。

3. Webstorm ターミナル (ターミナル) を開き、ショートカット キーは Alt+F12 で、babel-cli をインストールします。グローバルにインストールすることもできます。
または、次のように開きます:

babel-cli をインストールします: npm install --save-dev babel-cli
4 babel-cli をインストールすると、node_modules ファイルと package-lock が表示されます。 .json ファイルを開くと、package.json ファイルに
"devDependencies": {
"babel-cli": "^6.26.0"
}のようなコード行があることもわかりました。このコードは、babel-cli が正常にインストールされ、依存関係が形成されていることを示しています。

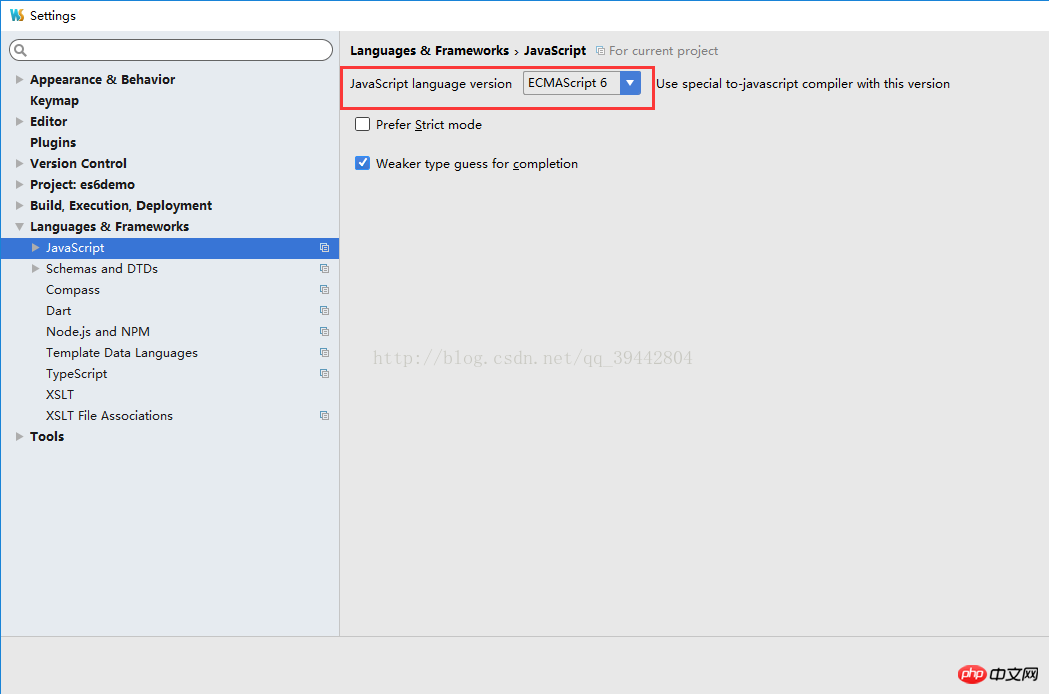
5. 次に、[設定] -> [言語とフレームワーク] で [JavaScript] オプションを選択し、バージョンとして ECMAScript6 を選択します。

6. Webstorm ターミナル (ターミナル) で、ES6 コードを正しく識別するために Babel のプリセットをインストールします。コマンドは次のとおりです:
npm install --save-dev babel-preset-es2015
インストール後、パッケージに追加の
「babel-」が追加されます。 .json file.preset-es2015": "^6.24.1" このコード行は、babel-preset-es2015 も正常にインストールされたことを示しています。

7. 次の内容で .babelrc という名前の新しいファイルを作成します:
{
"presets": [
"es2015"
]
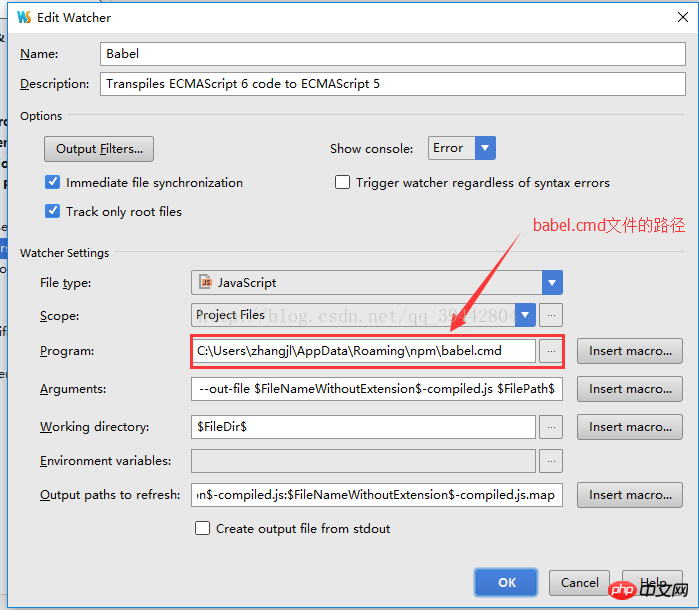
}8. ファイル監視を設定します。


9. test.js というファイルを作成し、その中に es6 構文を書き込むと、エラーは報告されなくなります。 test-compiled.js は es5 にコンパイルされたファイルで、デフォルトは strict モードです。

上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
Webpack の vue プロジェクト リソース ファイルに関する 404 の問題の報告 (詳細なチュートリアル)
vux を vue.js に統合してプルアップ読み込みとプルダウン更新を実装する方法
方法Gulp を使用して静的な Web ページのモジュール化を実装するにはどうすればよいですか?
js を使用して WeChat を実装し、Alipay を呼び出して赤い封筒を受け取るようにします (詳細なチュートリアル)
以上がWebstorm で Babel を使用して ES6 を ES5 に自動的にトランスコードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。